|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
继续昨天的项目,修改fragment_blank.xml文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- >
- <!-- TODO: Update blank fragment layout -->
- <TextView
- android:id="@+id/idtexta"
- android:layout_width="match_parent"
- android:layout_height="200dp"
- android:background="#ffff00"
- android:text="@string/hello_blank_fragment" />
- <Button
- android:id="@+id/idbuttona"
- android:text="颜色渐变"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <Button
- android:id="@+id/idbuttonb"
- android:text="缩放大小"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </LinearLayout>
这里只是添加了个按钮,然后修改BlankFragment.kt文件:
- package com.example.xinwei.fragmentkotlin
- import android.app.Fragment
- import android.os.Bundle
- import android.view.LayoutInflater
- import android.view.View
- import android.view.ViewGroup
- import android.view.animation.AlphaAnimation
- import android.view.animation.Animation
- import android.view.animation.ScaleAnimation
- import android.widget.Button
- import android.widget.TextView
- import kotlinx.android.synthetic.main.fragment_blank.*
- class BlankFragment : Fragment() {
- var textView:TextView?=null
- var view1:View?=null
- override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
- savedInstanceState: Bundle?): View? {
- view1=inflater.inflate(R.layout.fragment_blank, container, false)
- var animation=AlphaAnimation(0.0f,1.0f)
- textView=view1?.findViewById<TextView>(R.id.idtexta)
- animation.duration=3000
- animation.repeatMode=Animation.REVERSE
- var button=view1?.findViewById<Button>(R.id.idbuttona)
- button?.setOnClickListener {
- textView?.startAnimation(animation)
- }
- scaleAnimation()
- return view1
- }
- private fun scaleAnimation() {
- var button2=view1?.findViewById<Button>(R.id.idbuttonb)
- var scale=ScaleAnimation(0.1f,1.0f,0.1f,1.0f,0.5f,0.5f)
- scale.duration=3000
- scale.repeatMode=Animation.REVERSE
- button2?.setOnClickListener {
- textView?.startAnimation(scale)
- }
- }
- }
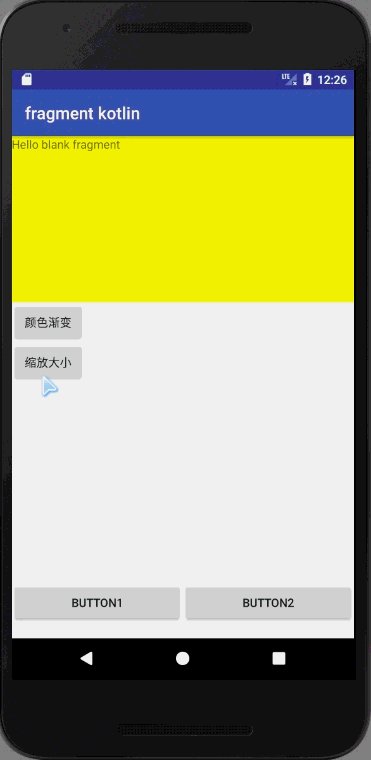
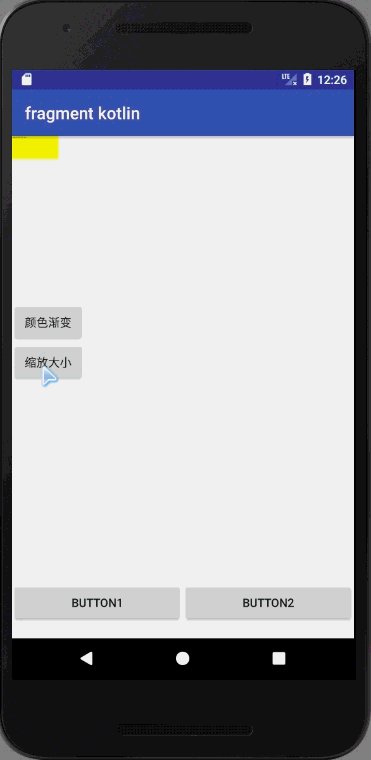
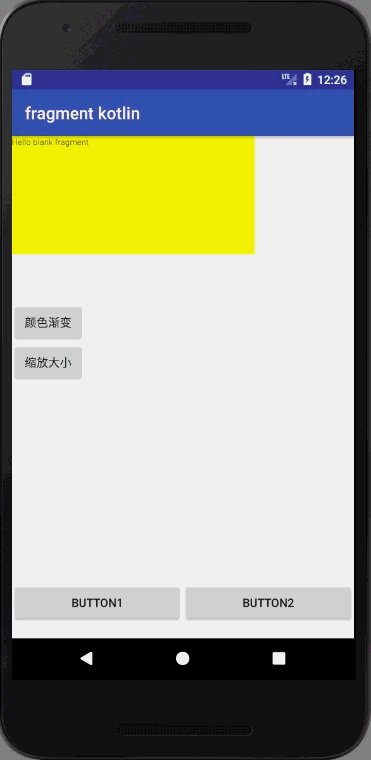
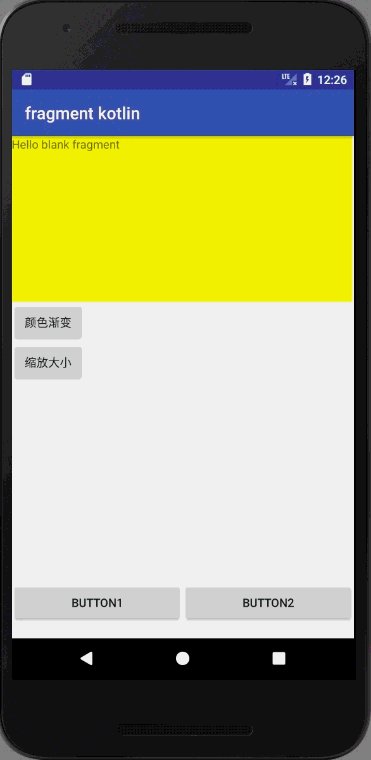
这里面的scaleAnimation()方法就是缩放大小的代码,效果图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)