|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
这次我们点菜单栏里close project关掉昨天的项目,再新建个项目。先复制drawable目录里一张图片(一定要在IDE里点鼠标右键菜单栏粘贴才行),然后修改activity_main.xml文件:- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.example.xinwei.imageview.MainActivity">
- <ImageView
- android:id="@+id/idimage1"
- android:layout_width="250dp"
- android:layout_height="200dp"
- android:layout_gravity="center_horizontal"
- android:src="@drawable/a0" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:text="beautiful girl" />
- <RadioGroup
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:orientation="horizontal">
- <RadioButton
- android:id="@+id/idlight"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="light" />
- <RadioButton
- android:id="@+id/iddark"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="dark" />
- <RadioButton
- android:id="@+id/idrb1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="light" />
- <RadioButton
- android:id="@+id/idrb2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="dark" />
- </RadioGroup>
- </LinearLayout>
修改MainActivity.kt文件:
- package com.example.xinwei.imageview
- import android.graphics.Color
- import android.graphics.PorterDuff
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- import android.view.View
- import kotlinx.android.synthetic.main.activity_main.*
- class MainActivity : AppCompatActivity(),View.OnClickListener{
- override fun onClick(p0: View?) {
- when(p0?.id){
- idlight.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.OVERLAY)
- iddark.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.DARKEN)
- idrb1.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.DST_OVER)
- idrb2.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.SCREEN)
- }
- }
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- idlight.setOnClickListener(this)
- iddark.setOnClickListener(this)
- idrb1.setOnClickListener(this)
- idrb2.setOnClickListener(this)
- }
- }
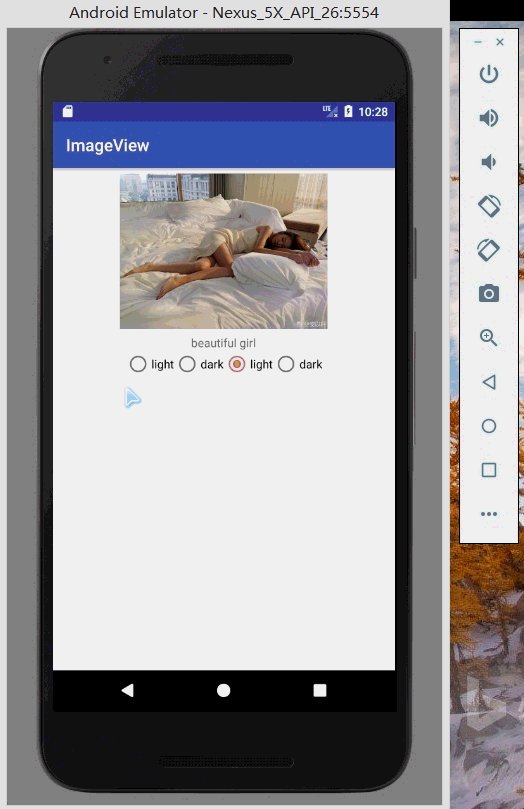
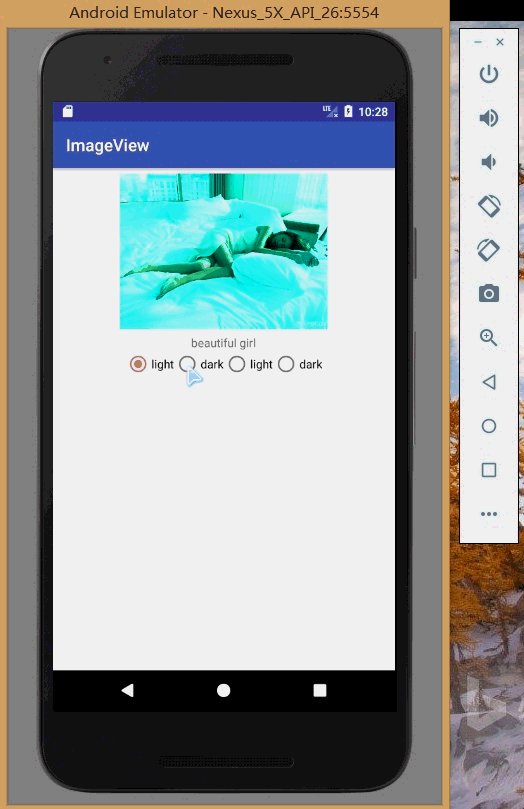
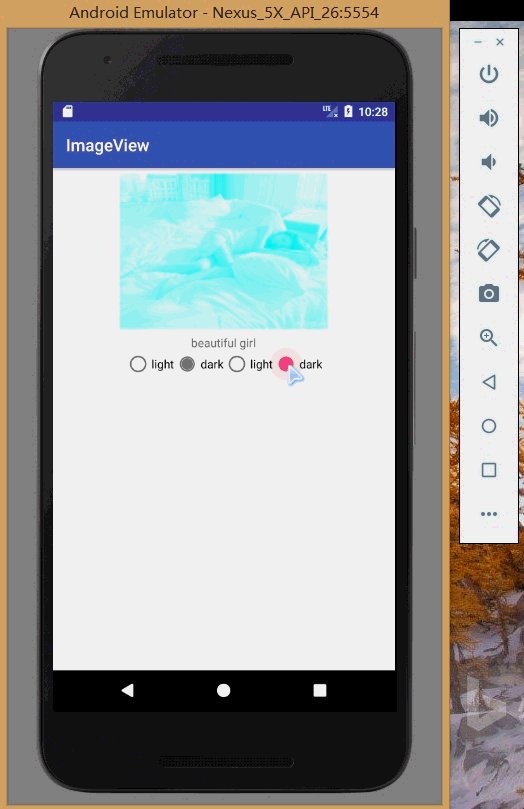
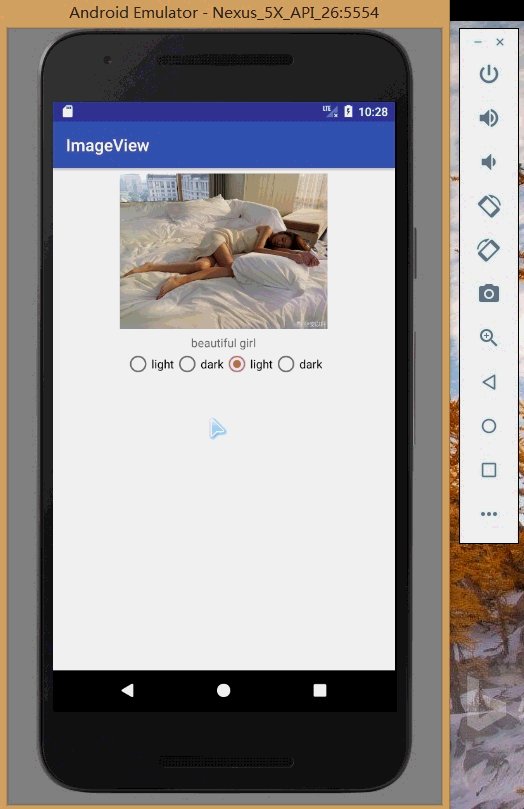
这次用的是另一种设置监听事件,在MainActivity类实现了OnClickListener接口的方式,然后重写onClick方法。是非常好用的一种方法,我们这里通过点击每个按钮来控制图片的颜色,效果图为:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)