|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
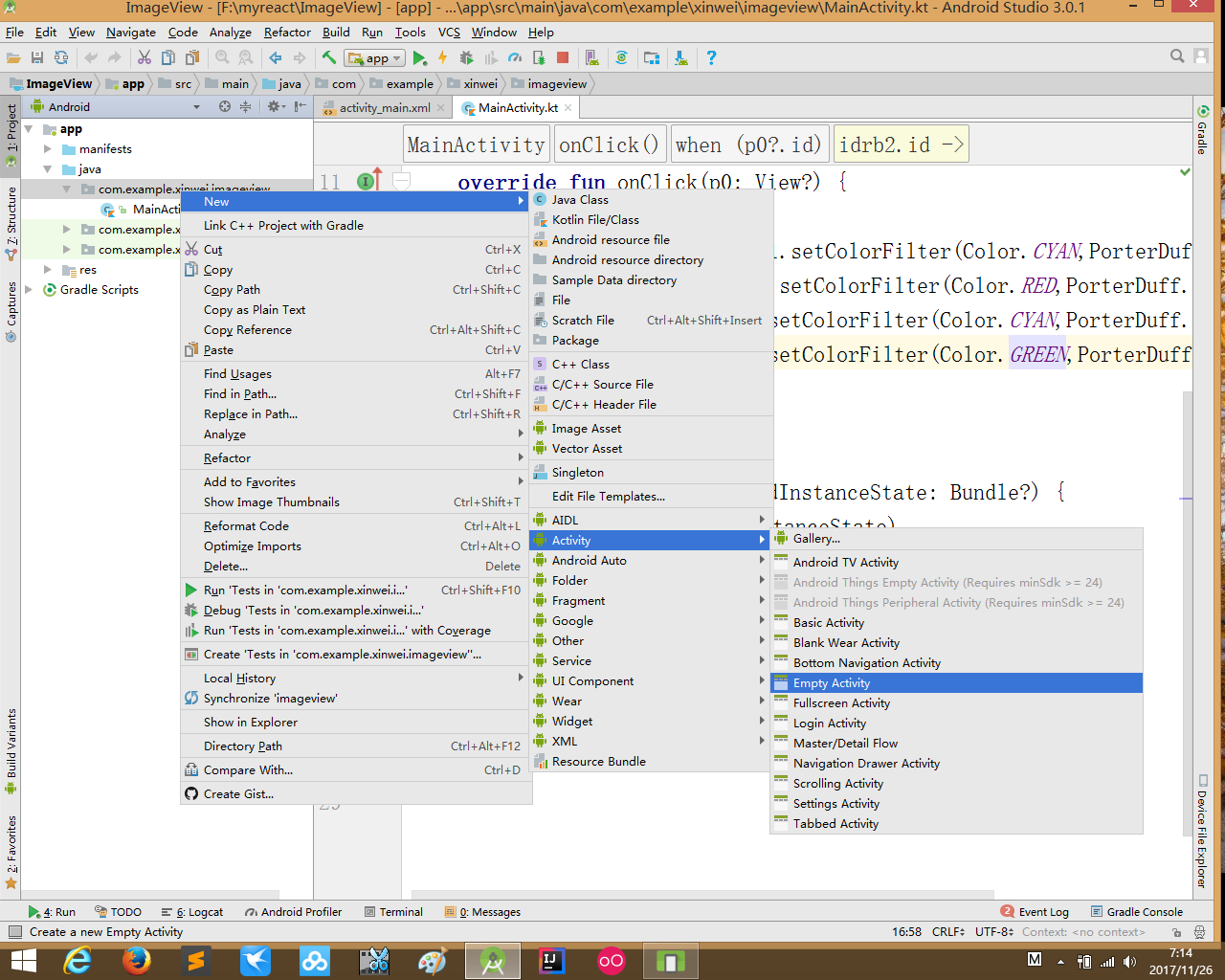
其实就是在原来的页面基础上再打开一个页面,比如点击注册按钮就进入注册页面。继续修改原来的项目,在MainActivity.kt旁边新建一个empty activity,方法是鼠标右键点左侧文件目录的包名——》new——》activity——》empty activity,如图:

然后把新创建的activity_main2.xml文件修改为:- <?xml version="1.0" encoding="utf-8"?>
- <ImageView
- android:id="@+id/idimage2"
- android:layout_height="match_parent"
- android:layout_width="match_parent"
- android:src="@drawable/a0"
- xmlns:android="http://schemas.android.com/apk/res/android" />
Main2Activity.kt修改为:
- package com.example.xinwei.imageview
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- class Main2Activity : AppCompatActivity() {
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main2)
- }
- }
注意代码第一行不要抄我的。然后修改MainActivity.kt- package com.example.xinwei.imageview
- import android.content.Intent
- import android.graphics.Color
- import android.graphics.PorterDuff
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- import android.view.View
- import kotlinx.android.synthetic.main.activity_main.*
- class MainActivity : AppCompatActivity(),View.OnClickListener{
- override fun onClick(p0: View?) {
- when(p0?.id){
- idlight.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.DST_OVER)
- iddark.id->idimage1.setColorFilter(Color.RED,PorterDuff.Mode.DARKEN)
- idrb1.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.DARKEN)
- idrb2.id->idimage1.setColorFilter(Color.GREEN,PorterDuff.Mode.DARKEN)
- }
- }
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- idlight.setOnClickListener(this)
- iddark.setOnClickListener(this)
- idrb1.setOnClickListener(this)
- idrb2.setOnClickListener(this)
- idimage1.setOnClickListener {
- var intent= Intent(this,Main2Activity::class.java)
- startActivity(intent)
- }
- }
- }
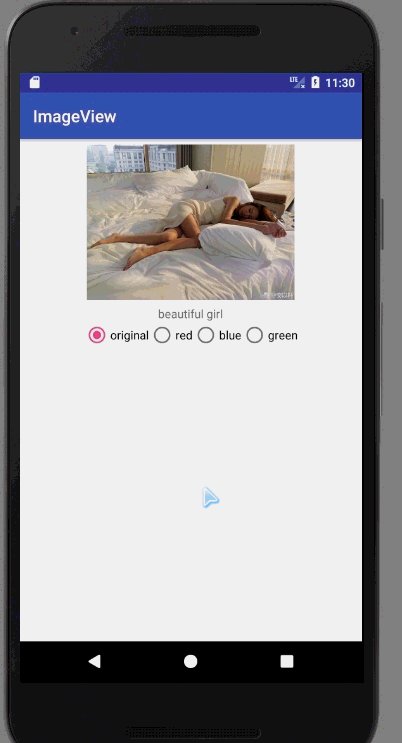
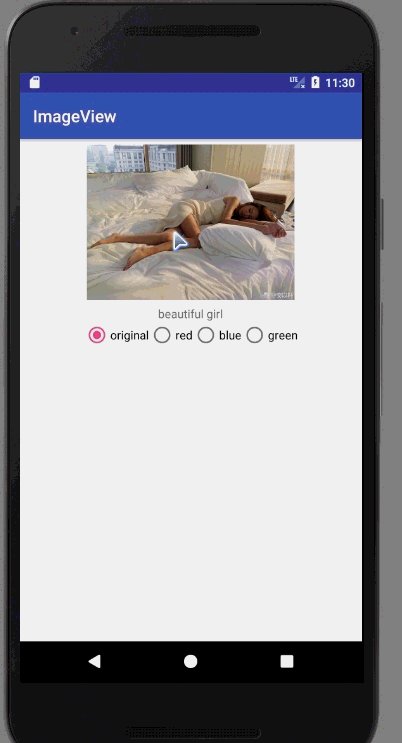
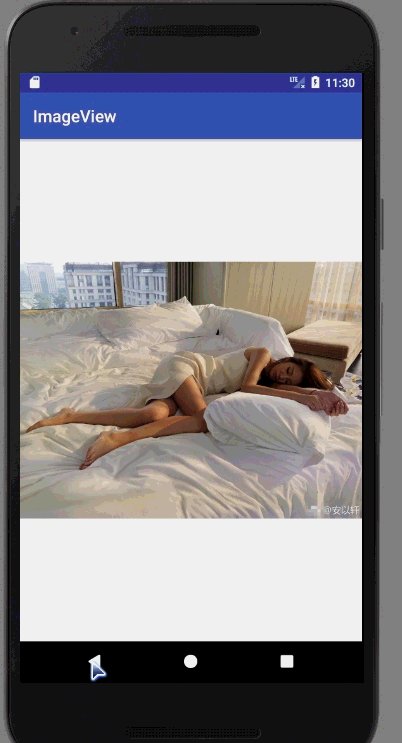
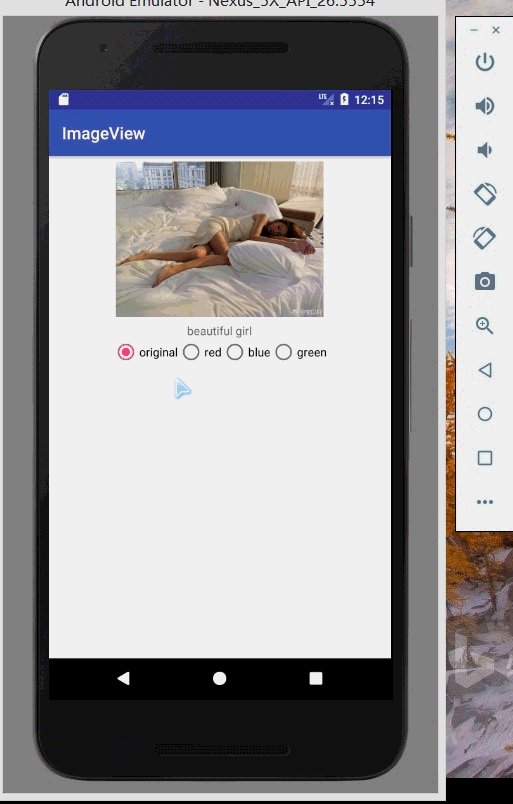
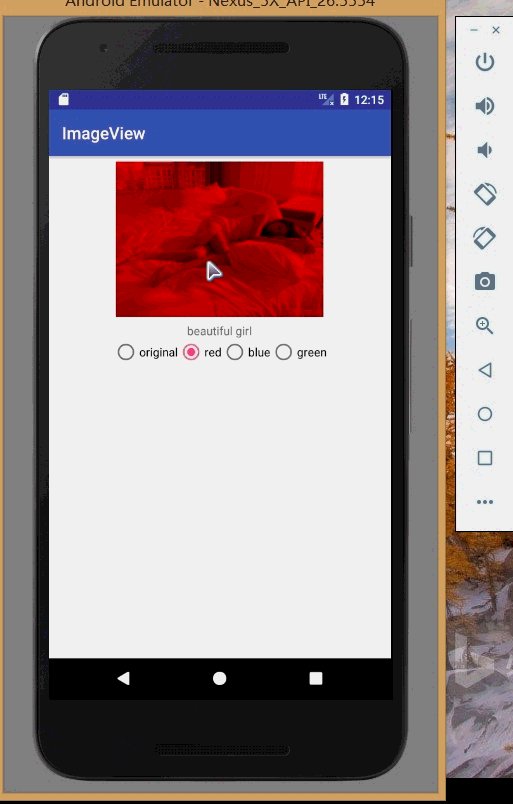
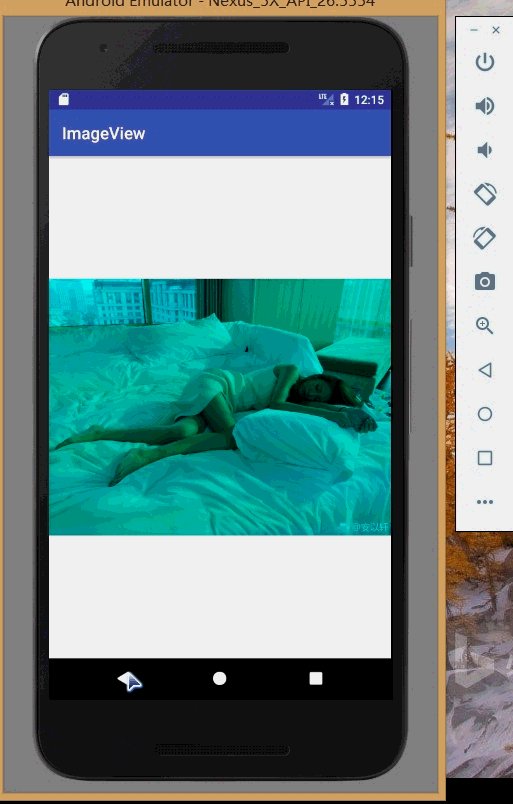
这样我们点击图片后就会出现高清大图,再点手机上返回键返回,效果图:

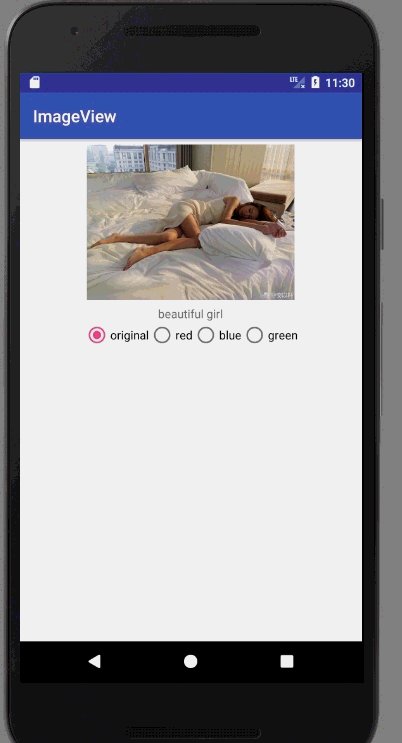
接下来我们给新建的activity传值,用来控制高清大图的颜色,修改activity_main.xml- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.example.xinwei.imageview.MainActivity">
- <ImageView
- android:id="@+id/idimage1"
- android:layout_width="250dp"
- android:layout_height="200dp"
- android:layout_gravity="center_horizontal"
- android:src="@drawable/a0" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:text="beautiful girl" />
- <RadioGroup
- android:id="@+id/idrdg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:orientation="horizontal">
- <RadioButton
- android:id="@+id/idlight"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="original" />
- <RadioButton
- android:id="@+id/iddark"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="red" />
- <RadioButton
- android:id="@+id/idrb1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="blue" />
- <RadioButton
- android:id="@+id/idrb2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="green" />
- </RadioGroup>
- </LinearLayout>
修改MainActivity.kt- package com.example.xinwei.imageview
- import android.content.Intent
- import android.graphics.Color
- import android.graphics.PorterDuff
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- import android.view.View
- import kotlinx.android.synthetic.main.activity_main.*
- class MainActivity : AppCompatActivity(),View.OnClickListener{
- override fun onClick(p0: View?) {
- when(p0?.id){
- idlight.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.DST_OVER)
- iddark.id->idimage1.setColorFilter(Color.RED,PorterDuff.Mode.DARKEN)
- idrb1.id->idimage1.setColorFilter(Color.CYAN,PorterDuff.Mode.DARKEN)
- idrb2.id->idimage1.setColorFilter(Color.GREEN,PorterDuff.Mode.DARKEN)
- }
- }
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- idlight.setOnClickListener(this)
- iddark.setOnClickListener(this)
- idrb1.setOnClickListener(this)
- idrb2.setOnClickListener(this)
- idimage1.setOnClickListener {
- var intent= Intent(this,Main2Activity::class.java)
- when(idrdg.checkedRadioButtonId){
- iddark.id->intent.putExtra("name",1)
- idrb1.id->intent.putExtra("name",2)
- idrb2.id->intent.putExtra("name",3)
- }
- startActivity(intent)
- }
- }
- }
修改Main2Activity.kt- package com.example.xinwei.imageview
- import android.graphics.Color
- import android.graphics.PorterDuff
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- import kotlinx.android.synthetic.main.activity_main2.*
- class Main2Activity : AppCompatActivity() {
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main2)
- var id=intent.getIntExtra("name",0)
- when(id){
- 1->idimage2.setColorFilter(Color.RED,PorterDuff.Mode.DARKEN)
- 2->idimage2.setColorFilter(Color.CYAN,PorterDuff.Mode.DARKEN)
- 3->idimage2.setColorFilter(Color.GREEN,PorterDuff.Mode.DARKEN)
- }
- }
- }
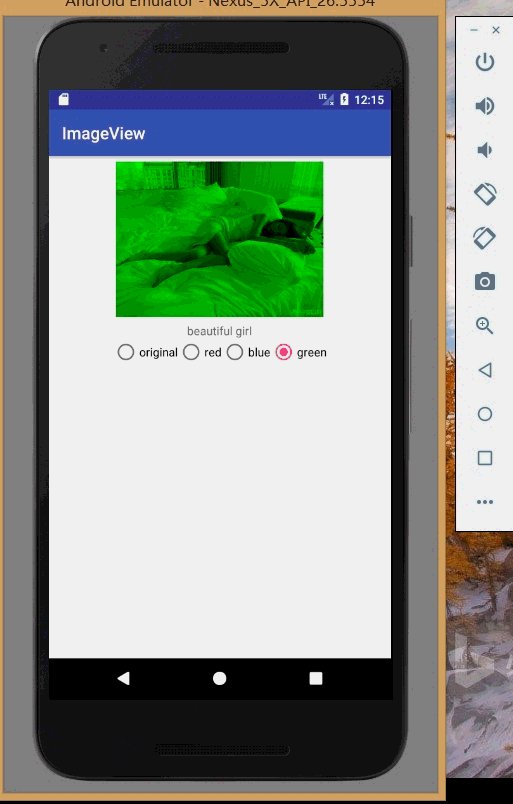
这样就可以点击后保持原来小图的颜色不变了,效果图为:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)