|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
我现在在做一个电商类型网站。
采取django作为后端。
在购物车页面方面采取了vue.js来辅助渲染效果。
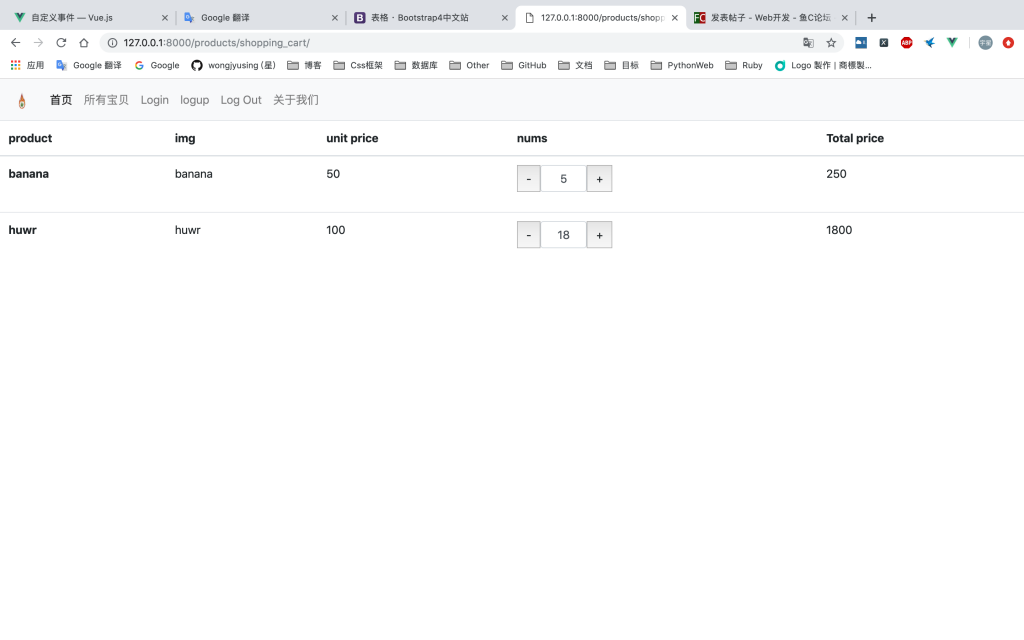
页面如下:

目前在商品的数量方面出现问题。
我想点击加号的时候,商品加一。
但是组件化后,该怎么选择到数量这个对象来加一操作
代码如下:
- <script type="text/javascript">
- function getCookie (name) {
- var value = '; ' + document.cookie
- var parts = value.split('; ' + name + '=')
- if (parts.length === 2) return parts.pop().split(';').shift()
- }
- Vue.component('button-counter', {
- delimiters: ['$vue{', '}'],
- props: ['post'],
- template:`
- <tr >
- <th scope="row">$vue{post.title}</th>
- <td>$vue{post.title}</td>
- <td>$vue{post.price}</td>
- <td>
- <form class="" action="index.html" method="post">
- <p class="form-inline"">
- <a type="button" class="btn btn-secondary">-</a>
- <input v-model="post.nums" type="text" class="form-control site-product-input" size="4" maxlength="6" aria-describedby="btnGroupAddon">
- <a type="button" v-on:click="$emit('add_nums')" class="btn btn-secondary">+</a>
- </p>
- </form>
- </td>
- <td>$vue{post.nums * post.price}</td>
- </tr>
- `
- })
- var headerss = {
- 'X-CSRFToken': getCookie('csrftoken')
- }
- new Vue({
- el: '#components-demo',
- delimiters: ['$vue{', '}'],
- data: {
- posts: [
- {% for item in product %}
- {
- id:{{item.id}},
- slug:'{{ item.product.product_uuid }}',
- title:'{{ item.product.title }}',
- price:{{ item.product.price }},
- in_stock:{{ item.product.in_stock }},
- img_path:'{{ item.product.image_path }}',
- nums:{{ item.nums }}
- },
- {% endfor %}
- ],
- headers:headerss
- },
- methods: {
- add_num: function (event) {
- if (this.post.nums === this.in_stock) {
- this.post.nums = 1
- } else {
- this.post.nums += 1;
- }
- },
- minus_num: function (event) {
- if (this.nums === 1 ) {
- this.post.nums = this.post.in_stock
- } else {
- this.nums -= 1;
- }
- },
- add_to_cart: function (event) {
- axios({
- url: this.urls,
- method: "POST",
- headers: this.headers,
- // withCredentials: true,
- data: { "nums": this.nums, "product_id": this.product_id }
- }).then(response => {
- console.log(response);
- }).catch(err => {
- console.log(err);
- });
- }
- }
- })
html代码如下:
- <div id="components-demo">
- <table class="table">
- <thead>
- <tr>
- <th scope="col">product</th>
- <th scope="col">img</th>
- <th scope="col">unit price</th>
- <th scope="col">nums</th>
- <th scope="col">Total price</th>
- </tr>
- </thead>
- <tbody is='button-counter' v-for="post in posts"
- v-bind:post="post"
- v-bind:key="post.id"
- v-on:add_nums="add_num"
- >
- </tbody>
- </table>
- </div>
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)