|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liuzhengyuan 于 2019-8-6 08:09 编辑
《零基础入门学习web开发》第12讲 被安排的明明白白 | 学习笔记
· 程序1:
- <!DOCTYPE html>
- <html>
- <head>
- <title>鱼C学编程 - 第011课 - abbr元素展示</title>
- <meta charset="UTF-8"/>
- <style>
- ul.a(list-style-type: square)
- </style>
- </head>
- <body>
- <p>无序列表:</p>
- <ul>
- <li>coffee</li>
- <li>tea</li>
- <li>me</li>
- </ul>
- <p>有序列表:</p>
- <ol>
- <li>html5 & css3</li>
- <li>JaveScript</li>
- <li>JQuery</li>
- <li>BootStrapt</li>
- <li>Vue</li>
- <li>PHP</li>
- </ol>
- <ol type="1" start="2" >
- <li>b</li>
- <li>c</li>
- <li>d</li>
- </ol>
- </body>
- </html>
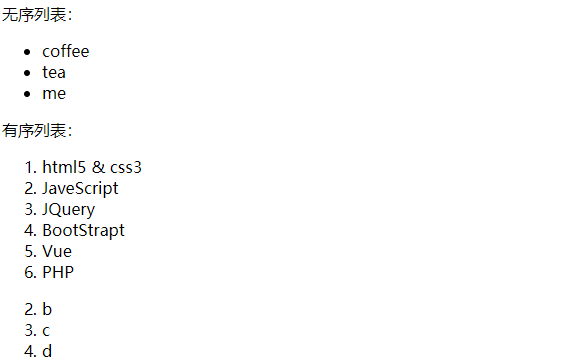
· 运行效果1:

· 程序2:
- <!DOCTYPE html>
- <html>
- <head>
- <title>list-style-type演示</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
- <meta name="description" content="《零基础入门学习Web开发》案例演示">
- <meta name="author" content="小甲鱼">
- <style>
- ul.a {list-style-type: square;}
- ul.b {list-style-type: disc;}
- ul.c {list-style-type: circle;}
- ul.d {list-style-type: none;}
- </style>
- </head>
- <body>
- <ul class="a">
- <li>1</li>
- <li>2</li>
- <li>3</li>
- </ul>
- <ul class="b">
- <li>1</li>
- <li>2</li>
- <li>3</li>
- </ul>
- <ul class="c">
- <li>1</li>
- <li>2</li>
- <li>3</li>
- </ul>
- <ul class="d">
- <li>1</li>
- <li>2</li>
- <li>3</li>
- </ul>
- </body>
- </html>
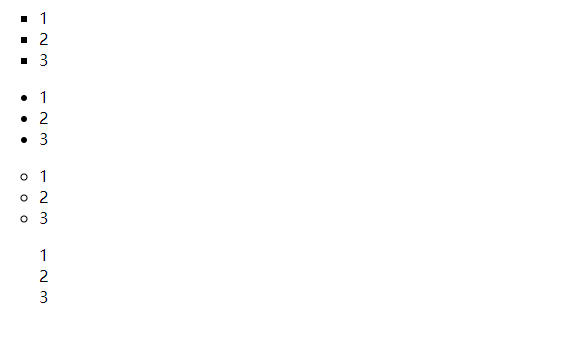
· 运行效果2:

· 程序3:
- <!DOCTYPE html>
- <html>
- <head>
- <title>list-style-type演示</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
- <meta name="description" content="《零基础入门学习Web开发》案例演示">
- <meta name="author" content="小甲鱼">
- <style>
- ul{list-style-image: url("https://ilovefishc.com/html5/html5/lesson12/test5/img/turtle.png");}
- </style>
- </head>
- <body>
- <ol type="I">
- <li>a</li>
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- </ul>
- <li>b</li>
- <li>c</li>
- </ol>
-
- <dl>
- <dt>你好</dt>
- <dd>一个中文词汇</dd>
- </dl>
- </body>
- </html>
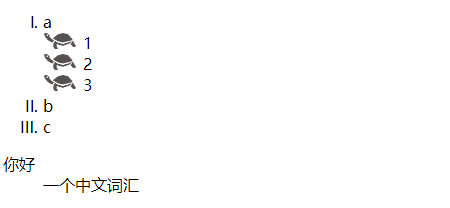
· 运行效果3:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)