|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 丶不离不弃 于 2019-10-16 10:36 编辑
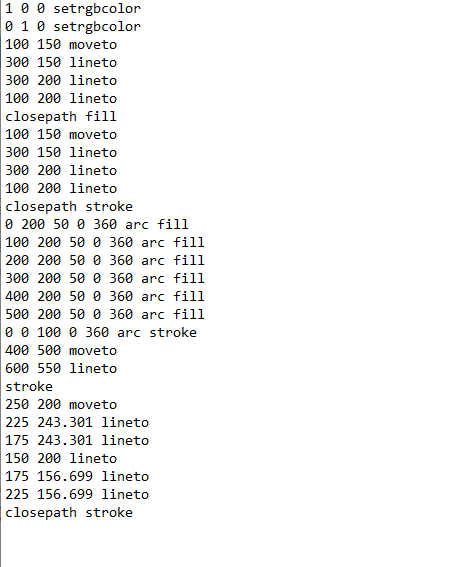
我们老师布置了一个作业就是利用C++来写ghostview(或者adobe)的指令,生成一个test.ps文件来画各种图形,然后来填充颜色。填充颜色是setrgbcolor,分别画出一个填充红色的矩形,画一个边框为红色的矩形,
连续画6个填充红色的矩形,接着画一个绿色边框的圆,直线,和6边形。里面的数据分别是起始点x,y,宽,高。polygon中时外接圆圆心的左边,外接圆半径以及边的数目。
然后我遇到个问题就是,我这个程序setrgbcolor只是在最开始出现2个语句,并不是在画每个图形的时候都出现,这导致绿色把红色都覆盖了,请问哪位大神能帮我把程序改改?谢谢!!
- #include <iostream>
- #include <fstream>
- #include <vector>
- #include <cmath>
- const double PI=3.141592653;
- using namespace std;
- class Shape{
- private:
- double r, g, b;
- ofstream f;
- public:
- void setrgb(double r, double g, double b){
- f<<r<<' '<<g<<' '<<b<<" setrgbcolor "<<endl;
- }
- virtual void draw(ostream& s) = 0;
- };
- class Circle:public Shape{
- private:
- double x,y,radius;
- public:
- Circle(double x, double y, double radius):x(x),y(y),radius(radius){}
- void draw(ostream& f){
- f<<x<<' '<<y<<' '<<radius<<" 0 360 arc stroke"<<endl;
- }
- };
- class Line:public Shape{
- private:
- double x1, x2,y1, y2;
- public:
- Line(double x1, double y1,double x2, double y2):x1(x1),y1(y1),x2(x2),y2(y2){}
- void draw(ostream& f){
- f<<x1<<' '<<y1<<" moveto "<<'\n'<<x2<<' '<<y2<<" lineto"<<'\n'<< "stroke " <<endl;
- }
- };
- class Rect:public Shape{
- private:
- double x, y, width, height;
- public:
- Rect(double x, double y, double width, double height):x(x),y(y),width(width),height(height){}
- void draw(ostream& f){
- f<<x<<' '<<y<<" moveto "<<'\n'<<x+width<<' '<<y<<" lineto "<<'\n'<<x+width
- <<' '<<y+height<<" lineto "<<'\n'<<x<<' '<<y+height<<" lineto"<<'\n'<< "closepath stroke"<<endl;
- }
- };
- class Polygon:public Shape{
- private:
- double x, y, radius,side;
- public:
- Polygon(double x, double y, double radius, double side):x(x),y(y),radius(radius),side(side){}
- void draw(ostream& f){
- f<<x+radius<<' '<<y<<" moveto "<<endl;
- for(int i=1; i<side; i++){
- f<<x+radius*cos(2*i*PI/side)<<' '<<y+radius*sin(PI*2*i/side)<<" lineto "<<'\n';
- }
- f<<"closepath stroke"<<endl;
- }
- };
- class FilledRect:public Shape{
- private:
- double x, y, width,height ;
- public:
- FilledRect(double x, double y, double width, double height)
- :x(x),y(y),width(width),height(height){}
- void draw(ostream& f){
- f <<x << ' ' << y << " moveto " <<'\n'<< x+width
- << ' ' << y<< " lineto " <<'\n'<< x + width << ' ' << y + height
- << " lineto " <<'\n'<< x<< ' ' << y +height << " lineto"<<'\n'<< "closepath fill"<<endl;
- }
- };
- class FilledCircle:public Shape{
- private:
- double x, y, radius;
- public:
- FilledCircle(double x, double y, double radius):x(x),y(y),radius(radius){}
- void draw(ostream& f){
- f<<x<<' '<<y<<' '<<radius
- <<" 0 360 arc fill"<<endl;
- }
- };
- class Drawing {
- private:
- ofstream f;
- vector<Shape*> shapes;
- int r, g, b;
- public:
- void setrgb(double r, double g, double b){
- f<<r<<' '<<g<<' '<<b<<" setrgbcolor "<<endl;
- }
- Drawing(string filename) : f(filename.c_str()), shapes() {
- }
- void add( Shape* s ) {
- shapes.push_back(s);
- }
- void draw() {
- for (int i = 0; i <shapes.size(); i++)
- shapes[i]->draw(f);
- }
- };
- int main() {
- ofstream f();
- Drawing d("../test2.txt");
- d.setrgb(1,0,0); // set drawing color to be bright red: 1 0 0 setrgbcolor
- d.add(new FilledRect(100.0, 150.0, 200.0, 50)); // x y moveto x y lineto ... fill
- d.add(new Rect(100.0, 150.0, 200.0, 50)); // x y moveto x y lineto ... stroke
- for (int x = 0; x < 600; x += 100)
- d.add(new FilledCircle(x,200,50.0)); // x y r 0 360 arc fill
- d.setrgb(0,1,0); // the rest are green
- d.add(new Circle(0,0, 100)); // 0 0 100 0 360 stroke
- d.add(new Line(400,500, 600,550));
- d.add(new Polygon(200,200, 50, 6));
- d.draw();
- }
本帖最后由 superbe 于 2019-10-17 00:05 编辑
重新修改过了,试试可以吗
- #include <iostream>
- #include <fstream>
- #include <vector>
- #include <cmath>
- const double PI=3.141592653;
- using namespace std;
- class Shape{
- private:
- double r, g, b;
- //ofstream f;
- public:
- void setrgb(double r, double g, double b){ //修改的函数
- //f<<r<<' '<<g<<' '<<b<<" setrgbcolor "<<endl;
- this->r = r;
- this->g = g;
- this->b = b;
- }
- void writergb(ostream& f){ //增加的函数
- f<<r<<' '<<g<<' '<<b<<" setrgbcolor "<<endl;
- }
- virtual void draw(ostream& s) = 0;
- };
- class Circle:public Shape{
- private:
- double x,y,radius;
- public:
- Circle(double x, double y, double radius):x(x),y(y),radius(radius){}
- void draw(ostream& f){
- f<< x << ' ' << y <<' '<< radius <<" 0 360 arc stroke"<< endl;
- }
- };
- class Line:public Shape{
- private:
- double x1, x2,y1, y2;
- public:
- Line(double x1, double y1,double x2, double y2):x1(x1),y1(y1),x2(x2),y2(y2){}
- void draw(ostream& f){
- f<<x1<<' '<<y1<<" moveto "<<'\n'<<x2<<' '<<y2<<" lineto"<<'\n'<<"stroke "<<endl;
- }
- };
- class Rect:public Shape{
- private:
- double x, y, width, height;
- public:
- Rect(double x, double y, double width, double height):x(x),y(y),width(width),height(height){}
- void draw(ostream& f){
- f<<x<<' '<<y<<" moveto "<<'\n'<<x+width<<' '<<y<<" lineto "<<'\n'<<x+width
- <<' '<<y+height<<" lineto "<<'\n'<<x<<' '<<y+height<<" lineto"<<'\n'<< "closepath stroke"<<endl;
- }
- };
- class Polygon:public Shape{
- private:
- double x, y, radius,side;
- public:
- Polygon(double x, double y, double radius, double side):x(x),y(y),radius(radius),side(side){}
- void draw(ostream& f){
- f<<x+radius<<' '<<y<<" moveto "<<endl;
- for(int i=1; i<side; i++){
- f<<x+radius*cos(2*i*PI/side)<<' '<<y+radius*sin(PI*2*i/side)<<" lineto "<<'\n';
- }
- f<<"closepath stroke"<<endl;
- }
- };
- class FilledRect:public Shape{
- private:
- double x, y, width,height ;
- public:
- FilledRect(double x, double y, double width, double height)
- :x(x),y(y),width(width),height(height){}
- void draw(ostream& f){
- f <<x << ' ' << y << " moveto " <<'\n'<< x+width
- << ' ' << y<< " lineto " <<'\n'<< x + width << ' ' << y + height
- << " lineto " <<'\n'<< x<< ' ' << y +height << " lineto"<<'\n'<< "closepath fill"<<endl;
- }
- };
- class FilledCircle:public Shape{
- private:
- double x, y, radius;
- public:
- FilledCircle(double x, double y, double radius):x(x),y(y),radius(radius){}
- void draw(ostream& f){
- f<<x<<' '<<y<<' '<<radius<<" 0 360 arc fill"<<endl;
- }
- };
- class Drawing {
- private:
- ofstream f;
- vector<Shape*> shapes;
- double r, g, b;
- public:
- void setrgb(double r, double g, double b){ //修改的函数
- //f<<r<<' '<<g<<' '<<b<<" setrgbcolor "<<endl;
- this->r = r;
- this->g = g;
- this->b = b;
- }
- Drawing(string filename) : f(filename.c_str()), shapes() {
- }
- void add( Shape *s ) { //修改的函数
- s->setrgb(r, g, b);
- shapes.push_back(s);
- }
- void draw() { //修改的函数
- for (int i = 0; i <shapes.size(); i++){
- shapes[i]->writergb(f);
- shapes[i]->draw(f);
- }
- }
- };
- int main() { //main未改动
- ofstream f();
- Drawing d("../test2.txt");
- d.setrgb(1,0,0); // set drawing color to be bright red: 1 0 0 setrgbcolor
- d.add(new FilledRect(100.0, 150.0, 200.0, 50)); // x y moveto x y lineto ... fill
- d.add(new Rect(100.0, 150.0, 200.0, 50)); // x y moveto x y lineto ... stroke
- for (int x = 0; x < 600; x += 100)
- d.add(new FilledCircle(x,200,50.0)); // x y r 0 360 arc fill
- d.setrgb(0,1,0); // the rest are green
- d.add(new Circle(0,0, 100)); // 0 0 100 0 360 stroke
- d.add(new Line(400,500, 600,550));
- d.add(new Polygon(200,200, 50, 6));
- d.draw();
- }
|
-
开头有2个设置颜色的语句,但是第二个会把第一个覆盖掉,具体的要求写在上面

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)