|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
虽千万人吾往矣
1. label 元素
label 元素不会向用户呈现任何特殊效果,但是它却提高了与用户的交互体验。
例如:
- <!DOCTYPE html>
- <html>
- <head>
- <title>一个简单的表单</title>
- </head>
- <body>
- <form
- action="https://ilovefishc.com/html5/html5/lesson15/test1/welcome.php"
- method="post"
- autocomplete="off"
- >
- <!-- 当用户点击 “姓名” 时,label 元素会自动将光标聚焦到 input 元素上 -->
- <label
- >姓名:<input type="text" name="name" autofocus/><br /><br
- /></label>
- <label>邮箱:<input type="text" name="email"/><br /><br /></label>
- <button type="submit">提交</button>
- </form>
- </body>
- </html>
2. fieldset 和 legend 元素
fieldset 元素用于将表单分组,而 legend 元素则用于定义 fieldset 元素的标题。
例如:
- <!DOCTYPE html>
- <html>
- <head>
- <title>fieldset 练习</title>
- </head>
- <body>
- <fieldset>
- <legend>第一组</legend>
- <p>abcdefg</p>
- <p>0123456</p>
- <p>!@#$%^&</p>
- <p>……</p>
- </fieldset><br>
- <fieldset>
- <legend>第二组</legend>
- <p>abcdefg</p>
- <p>0123456</p>
- <p>!@#$%^&</p>
- <p>……</p>
- </fieldset>
- </body>
- </html>
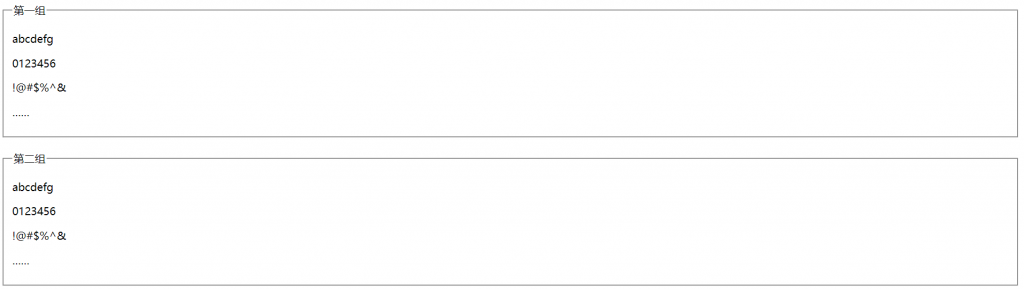
显示效果:

3. select 和 option 元素
select 和 option 元素用于定义下拉框。select 元素用于创建下拉框,而 option 元素则用于定义菜单中的选项。
例如:
- <!DOCTYPE html>
- <html>
- <head>
- <title>select 元素练习</title>
- </head>
- <body>
- 请选择你的性别:<select>
- <option>男</option>
- <option>女</option>
- </select>
- </body>
- </html>
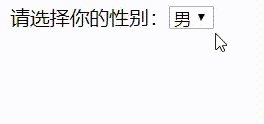
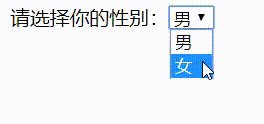
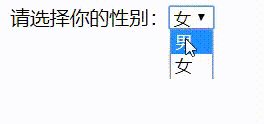
显示效果:

4. optgroup 元素
当 select 里面的选项太多时看上去不美观。这时可以使用 optgroup 对选项进行分组。
例如:
- <!DOCTYPE html>
- <html>
- <head>
- <title>optgroup 元素练习</title>
- </head>
- <body>
- 请选择你的出生年份:
- <select>
- <!-- label 属性用于定义 optgroup 的标题 -->
- <optgroup label="00 后">
- <option>2000 年</option>
- <option>2001 年</option>
- <option>2002 年</option>
- <option>2003 年</option>
- <option>……</option>
- </optgroup>
- <optgroup label="95 后">
- <option>1995 年</option>
- <option>1996 年</option>
- <option>1997 年</option>
- <option>1998 年</option>
- <option>1999 年</option>
- </optgroup>
- <optgroup label="90 后">
- <option>1990 年</option>
- <option>1991 年</option>
- <option>1992 年</option>
- <option>1993 年</option>
- <option>1994 年</option>
- </optgroup>
- </select>
- </body>
- </html>
显示效果:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)