马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liuzhengyuan 于 2020-3-20 21:39 编辑
《零基础入门学习web开发》第37讲 初学CSS的噩梦IV | 学习笔记
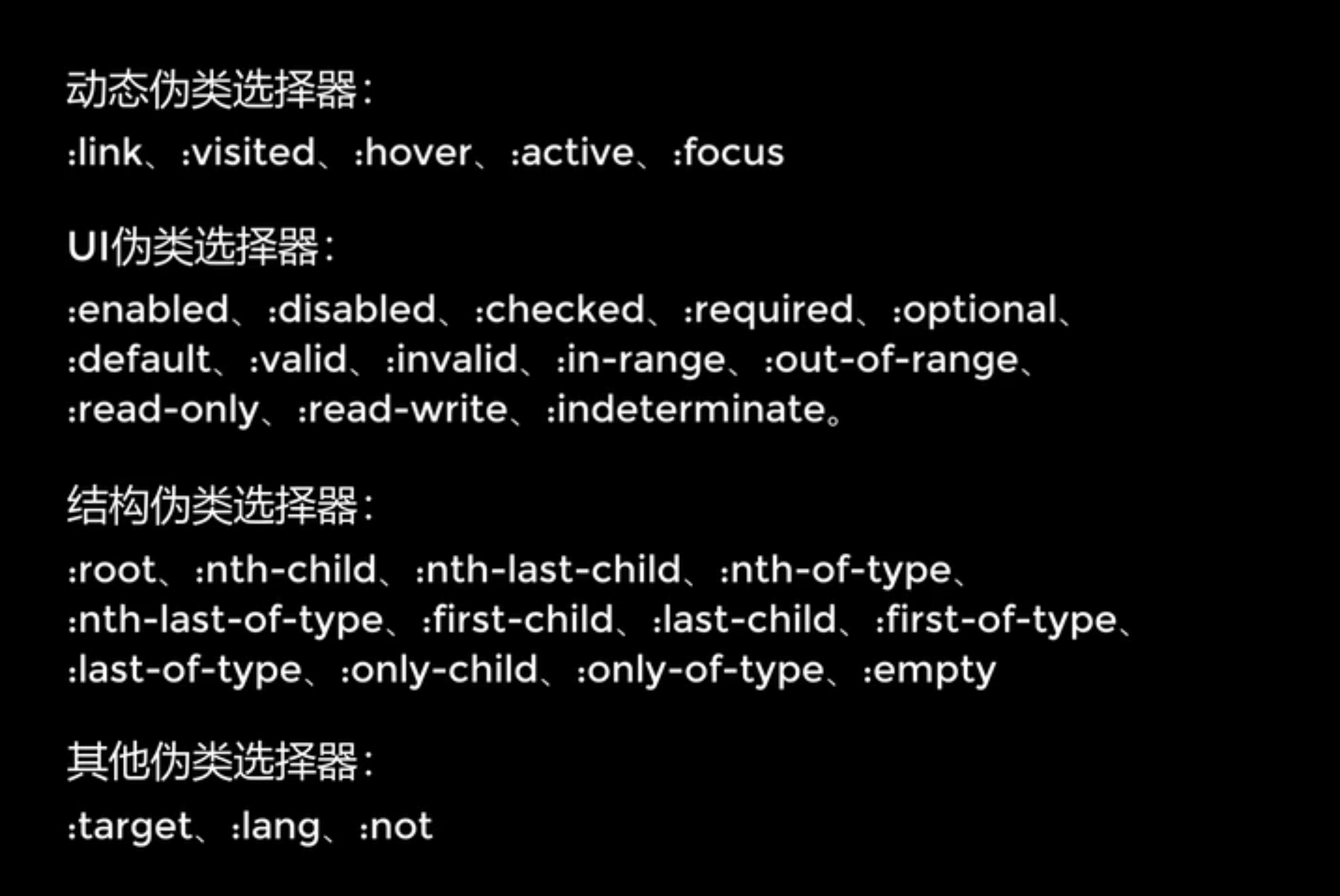
伪类选择器:

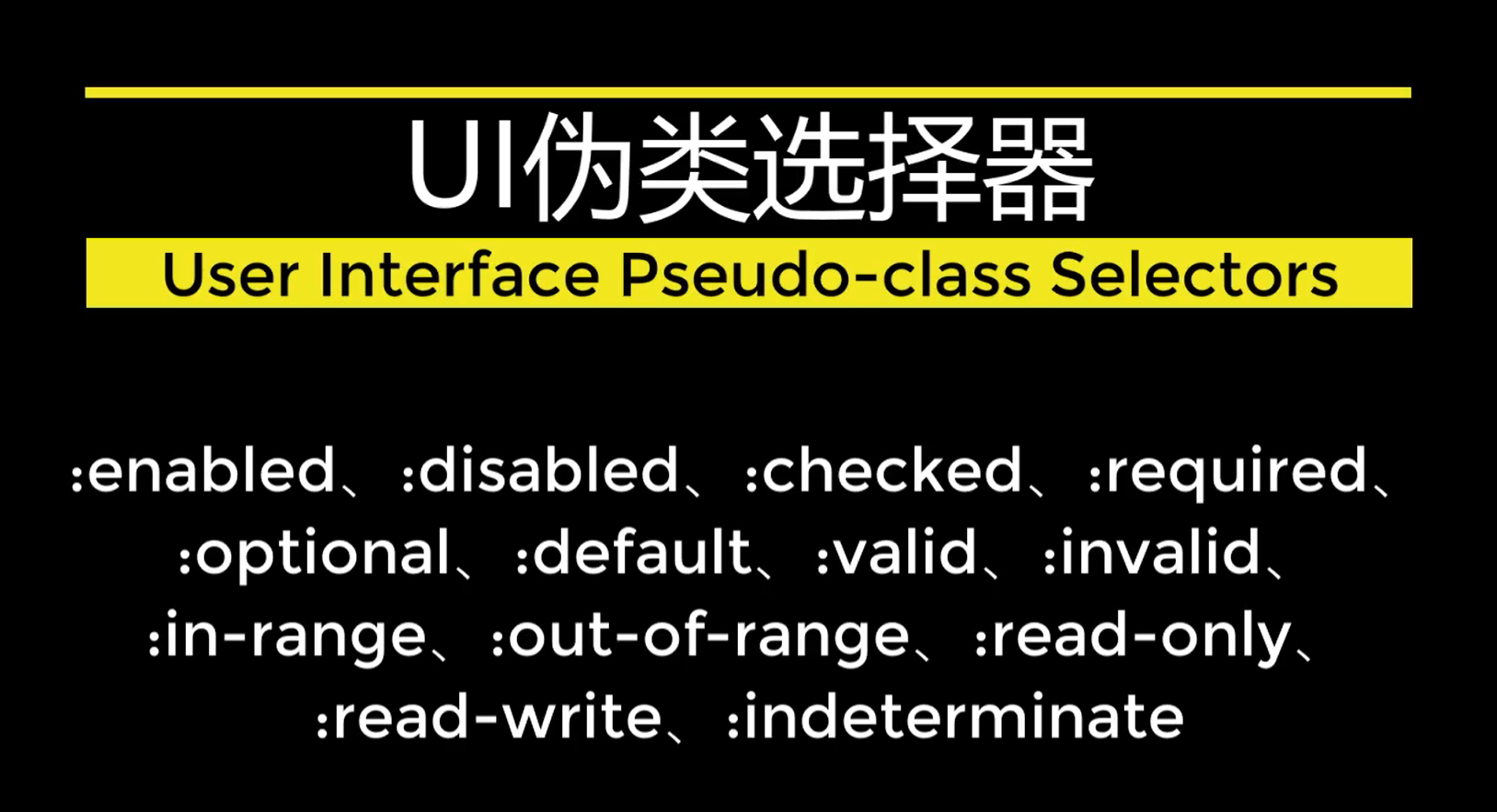
UI伪类选择器:

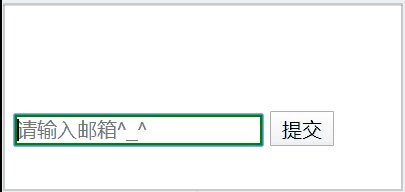
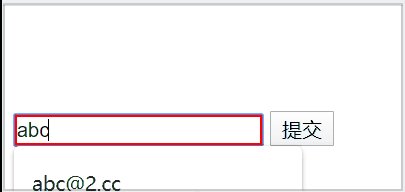
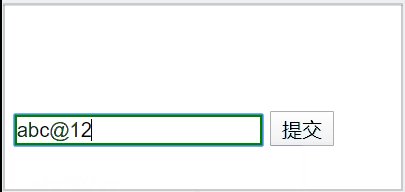
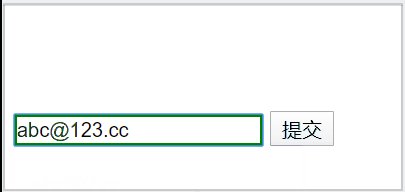
1, :valid, :invalid
Style:
- input:valid {
- border: 2px solid green;
- }
- input:invalid {
- border: 2px solid red;
- }
Main:
- <form>
- <input type="email" name="email" placeholder="请输入邮箱^_^">
- <button type="submit">提交</button>
- </form>
运行效果:

2, :in-range, :out-of-range
Style:
input:in-range {
border: 2px solid green;
}
input:out-of-range {
border: 2px solid red;
}
Main:
- <input type="number" min="1" max="10" value="5">
- <button type="submit">提交</button>
效果:

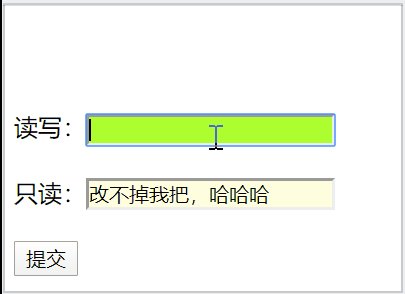
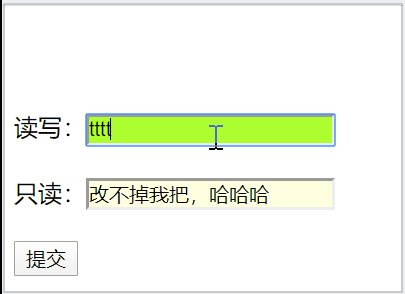
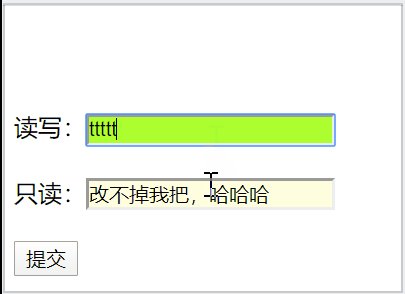
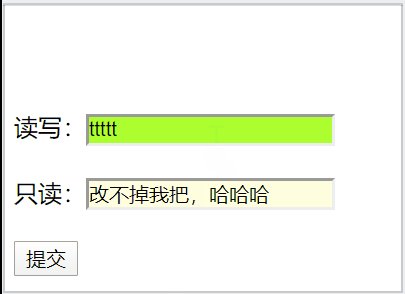
3, :read-write, :read-only
Style:
- input:read-write {
- background-color: greenyellow;
- }
- input:read-only {
- background-color: lightyellow;
- }
- input:-moz-read-write {
- background-color: greenyellow;
- }
- input:-moz-read-only {
- background-color: lightyellow;
- }
Main:
- <label>读写:<input type="text" name="rw"></label> <br><br>
- <label>只读:<input type="text" name="ro" value="改不掉我把,哈哈哈" readonly></label><br><br>
- <button type="submit">提交</button>
效果:

· [url=]课后作业[/url] ·
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)