马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liuzhengyuan 于 2020-3-16 10:15 编辑
《零基础入门学习web开发》第32讲 朋友你会 ollie 吗? | 学习笔记
上代码:
- <h1>我是1,哈哈哈哈</h1>
- <h2>我是2</h2>
- <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quod dolorem dicta, vitae voluptas</p>
- <p class="thirsty">我好渴,我想要喝点<span class="water">水</span></p>
- <p class="hungry">我好饿,我想要吃点<span id="food">食物</span></p>

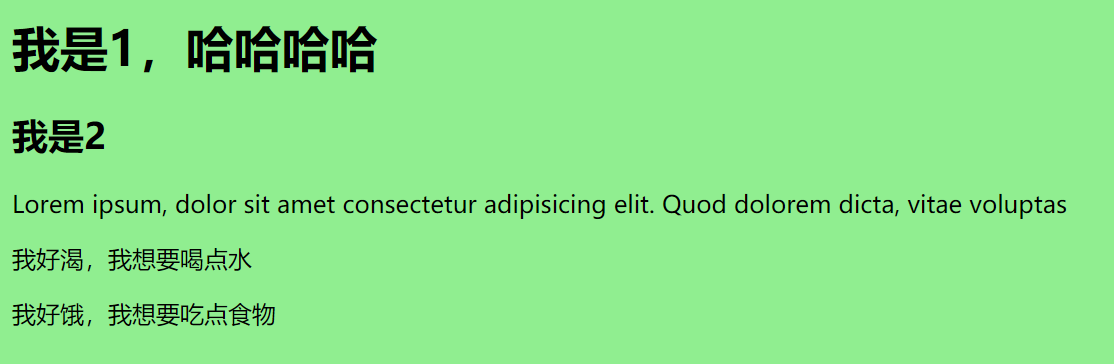
1, 通用选择器
Style:
- * {
- background-color: lightgreen;
- }
运行效果:

2, 元素选择器
Style:
效果:

3,类选择器
类选择器 允许以一种独立于文档元素的方式来指定样式。
例子:
传送门
4,id选择器
id选择器 可以为标有特定 id 的 HTML 元素指定特定的样式
PS:id 属性只能在每个 HTML 文档中出现一次。
例子:
传送门
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)