|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 txxcat 于 2022-4-25 15:32 编辑
easygui最新版本0.98.3,小甲鱼的视频中提到的修改easygui字体的方法仅对老版本的easygui,对现在的版本已经失效,进去到easygui里已经找不到相关的代码可以改动了,所以很多人认为easygui现在是不能修改字体的。
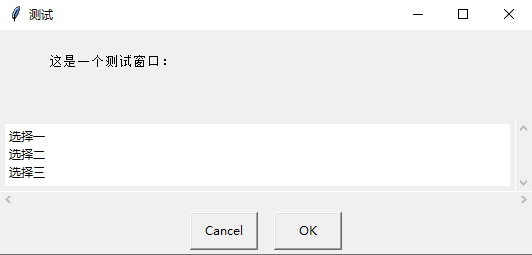
但其实完全可以自己来进行修改,并且按自己的需要进行一些微调,下面就以choicebox来举例,没修改前,choicebox是这样的:

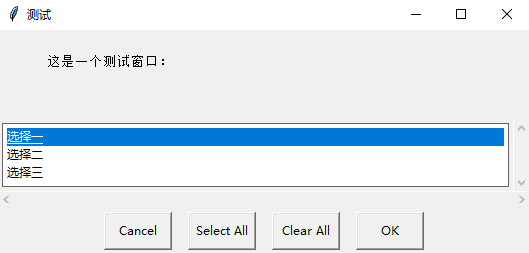
还有多选择窗口:

那么我们希望作以下改进:
1.把按钮文字改为中文;
2.按我们的习惯改变一下按钮的顺序;
3.改变一下显示的字体;
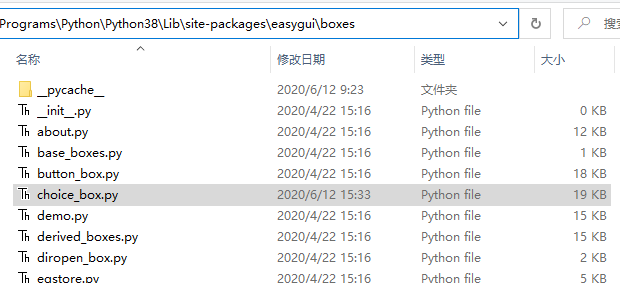
首先,要找到需要修改的文件,熟悉python文件结构的人很好找到,不熟悉的按图索骥吧,easygui目录下的box目录的choice_box.py就是需要修改的文件,记得修改前备份一下:

打开choice_box.py,找到create_ok_button方法:
- okButton = tk.Button(self.buttonsFrame, takefocus=tk.YES,
- text="OK", height=1, width=6)
text的内容就是修改按钮的文字,改成需要的,然后加入字体设置,如下:
- okButton = tk.Button(self.buttonsFrame, takefocus=tk.YES,
- text="确认", height=1, width=6,font=('微软雅黑',12))
然后是修改按钮位置:
- okButton.pack(expand=tk.NO, side=tk.RIGHT, padx='2m', pady='1m',
- ipady="1m", ipadx="2m")
side是表示左右,我们一般习惯确认键在左边,那就修改成左边:
- okButton.pack(expand=tk.NO, side=tk.LEFT, padx='2m', pady='1m',
- ipady="1m", ipadx="2m")
然后修改create_cancel_button、create_special_buttons(这个是多选窗口用的)。
完成按钮文字、字体和位置的修改后,再修改显示信息文本create_msg_widget和列表create_choicearea的字体,主要就是加上font:
- #create_msg_widget
- self.messageArea = tk.Text(
- self.msgFrame,
- width=self.width_in_chars,
- state=tk.DISABLED,
- background=self.boxRoot.config()["background"][-1],
- relief='flat',
- padx=(global_state.default_hpad_in_chars *
- self.calc_character_width()),
- pady=(global_state.default_hpad_in_chars *
- self.calc_character_width()),
- wrap=tk.WORD,
- font=('微软雅黑')
- #create_choicearea
- self.choiceboxWidget = tk.Listbox(self.choiceboxFrame,
- height=lines_to_show,
- borderwidth="1m", relief="flat",
- bg="white",
- font=('微软雅黑',12)
- )
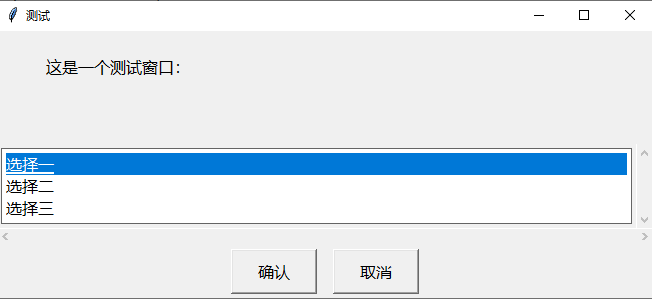
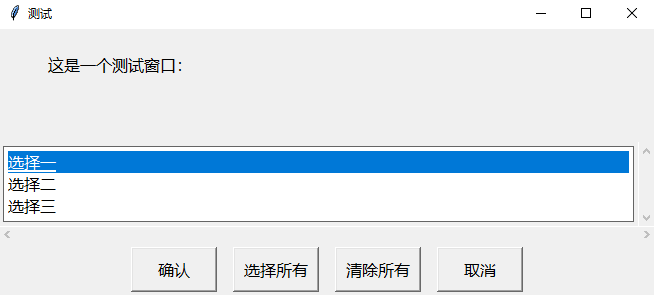
完成后保存,运行效果如下:

多选择窗口:

其他的窗口模块,除了文件目录那几个模块无法从easygui的代码进行修改以外,都可以用类似的方法进行修改,因为涉及修改的地方比较多,所以这里不一一说明,直接把已经修改好的代码打包,大家可以下载研究一下,覆盖原来的py文件就可以了,记得覆盖前备份一下。
特别说明:
修复了choicebox在Python3.10运行会导致"AttributeError: module 'collections' has no attribute 'Sequence'"的问题。
修复了几个无伤大雅的bug,平时使用一般不会触发,只在egdemo里会触发。
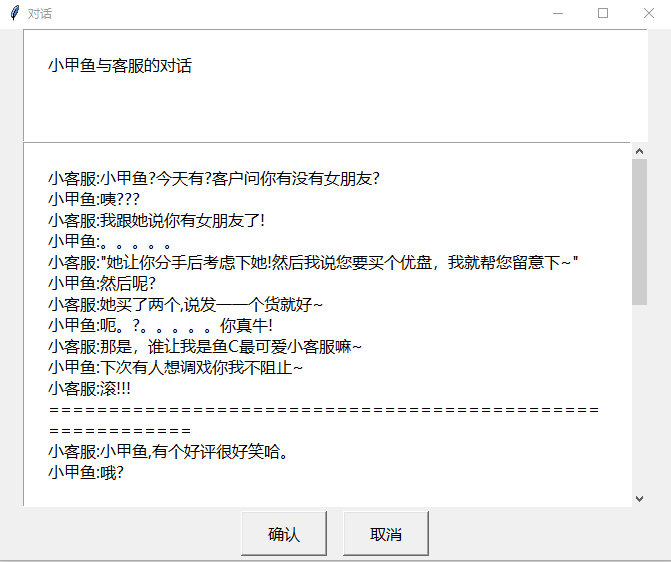
textbox()中显示中文文本如果需要换行,会删除行首的空格,有时候真不爽,这是因为源代码换行是以word为单位,英文没问题,汉字就不妙了,改成char就OK了,再有默认显示行数25行,有时候太多了,所以增加了一个参数:showlines来指定显示行数,默认值还是25。例如:
- g.textbox(msg=msg, title=title, text=text, showlines=15)
效果如下:

easygui汉化包:
 easygui_0.98.3_boxes_HZ.zip
(25.46 KB, 下载次数: 33)
easygui_0.98.3_boxes_HZ.zip
(25.46 KB, 下载次数: 33)
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)