|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 小脑斧 于 2020-7-25 17:21 编辑
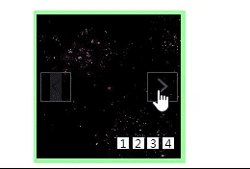
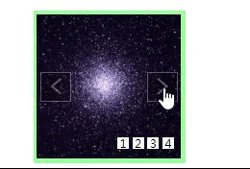
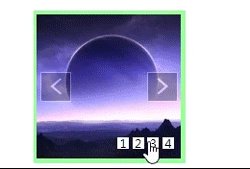
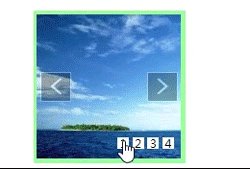
效果图:

实现效果:
1.鼠标放到数字上,图片播放
2.鼠标点击左右箭头,图片对应滚动
思路:
上一个案列:div平移->图片平移
图片与数字(箭头)一一对应:获取图片宽度*(-)索引值
JS.006:WEB API总结(02)(节点使用)
不足:图片过多时,第一张不能直接到最后一张<待解决>
其余细节见程序
- <script src="jquery-3.2.1/jquery-3.2.1.js"></script>
- <script>
- function myid(id) {
- return document.getElementById(id);
- }
- var box = myid("box");
- var imgs = box.children[0];
- var imgwidth = imgs.offsetWidth;
- var ulObj=imgs.children[0];
- var spanobject = imgs.children[1].children;//获取span
- var focusD = myid("focusD");
- box.onmouseover = function () {
- focusD.style.display = "block";
- };
- box.onmouseout = function () {
- focusD.style.display = "none";
- };
-
- //点击右边按钮
- var index=0;
- myid("right").onclick = function () {
- if(index<ulObj.children.length-1){ //li的长度-1
- index++;
- animate(ulObj,-index*imgwidth);
- }
- };
- //点击左边按钮
- myid("left").onclick = function () {
- if(index>0){
- index--;
- animate(ulObj,-index*imgwidth);//-index
- }
- };
- for (var i=0; i<spanobject.length; i++){
- spanobject[i].setAttribute("index",i);
- spanobject[i].onmouseover = function () {
- //先干掉所有的span的背景颜色
- for(var j=0;j<spanobject.length;j++){
- spanobject[j].removeAttribute("class");
- }
- this.className="current";
- var index=this.getAttribute("index");
- animate(ulObj,-index*imgwidth);
- };
- }
-
- function animate(element, target) {
- clearInterval(element.timeId);
- //定时器的id值存储到对象的一个属性中
- element.timeId = setInterval(function () {
- //获取元素的当前的位置,数字类型
- var current = element.offsetLeft;
- //每次移动的距离
- var step = 10;
- step = current < target ? step : -step;
- //当前移动到位置
- current += step;
- if (Math.abs(current - target) > Math.abs(step)) {
- element.style.left = current + "px";
- } else {
- //清理定时器
- clearInterval(element.timeId);
- //直接到达目标
- element.style.left = target + "px";
- }
- }, 20);
- }
- </script>
 WebstormProjects.zip
(108.06 KB, 下载次数: 1)
WebstormProjects.zip
(108.06 KB, 下载次数: 1)
无缝
- <body>
- <div class="box" id="screen">
- <ul>
- <li><img src="imagess/01.jpg" alt=""/></li>
- <li><img src="imagess/02.jpg" alt=""/></li>
- <li><img src="imagess/03.jpg" alt=""/></li>
- <li><img src="imagess/04.jpg" alt=""/></li>
- <li><img src="imagess/01.jpg" alt=""/></li>
- </ul>
- </div>
- <script src="补充.js"></script>
- <script>
- var current = 0;//只声明了一次
- function f1() {
- var ulObj = myid("screen").children[0];
- current -= 10;
- if (current < -1200) {
- ulObj.style.left = 0 + "px";
- current = 0;
- } else {
- ulObj.style.left = current + "px";
- }//整体移动
- }
- var timeId=setInterval(f1, 20);
- myid("screen").onmouseover=function () {
- //停止
- clearInterval(timeId);
- };
- myid("screen").onmouseout=function () {
- //继续
- timeId=setInterval(f1, 20);
- };
- </script>
- </body>
 完整的轮播图.zip
(270.32 KB, 下载次数: 3, 售价: 1 鱼币)
完整的轮播图.zip
(270.32 KB, 下载次数: 3, 售价: 1 鱼币)
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)