|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 青松100 于 2020-12-21 14:44 编辑
求教,为啥我在练习某个视频教程的学成在线时,在写无序列表中,下面的无序列格是这样的:
这些代码也是写在body的里面
- <dl>
- <dt>城市</dt>
- <dd>beijing</dd>
- <dd>shanghai</dd>
- </dl>
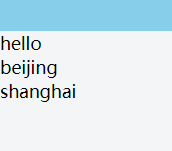
可是在浏览器变成如下:

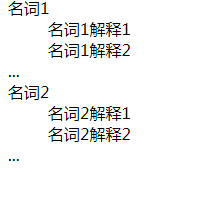
我的具体问题是: 正常无序列表不是:dd 要在dt 的下面缩进一点吗? 如下面的截图。但是为啥这个beijing, shanghai在城市的下面,并没有缩进? 我在CSS中也没有添加样式之类的。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- <dl>
- <dt>名词1</dt>
- <dd>名词1解释1</dd>
- <dd>名词1解释2</dd>
- ...
- <dt>名词2</dt>
- <dd>名词2解释1</dd>
- <dd>名词2解释2</dd>
- ...
- </dl>
- </body>
- </html>

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)