|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
虽然CSS3仅仅增加了少数新特性,但是这些属性却可以做很多有用的事情,可以大大的简化我们的工作。我们今天做的这些按钮,就是充分利用CSS3的圆角、盒子阴影和文字阴影效果,同时使用RGBa色彩。
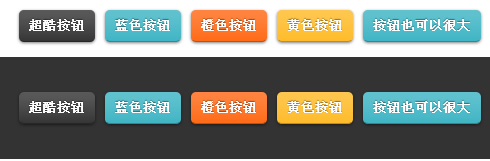
让我们先来看一下demo吧:

我们可以通过四步来做出这些漂亮的按钮:
1.按钮的基本设置
我们需要先设置一下按钮的基本样式,这里我们使用a标签,当然也可以使用input、button标签等,这里使用a标签是因为这三个标签中只有a标签支持:hover伪类。
以下为引用的内容:
- .btn {
- display: inline-block;
- padding: 4px 10px;
- font:bold 13px/180% Tahoma, sans-serif;
- color: #fff;
- text-decoration: none;
- overflow:hidden;
- }
2.半透明的png渐变图片
这是我们这里唯一用到的一个图片,这个透明的png图片用来实现颜色的渐变。这个图片我们可以称之为单色透明度渐变。在CSS中,使用背景演示+这 样的png图片就可以实现不同的色彩渐变效果。当然,这个不是CSS3的特性,除了IE6以下版本的浏览器,所有的浏览器都可以实现这样的效果。你可以点 击这里查看该png文件。
以下为引用的内容:
- .btn {
- ...
- background: #222 url(sprites.png) repeat-x;
- /**background**/
- }
3.圆角
圆角(border-radius)是目前浏览器支持最好的CSS3特性之一,除了IE系浏览器,各个A级浏览器都支持,尽管大都是通过私有属性来实现的,至少,这是可用的。
以下为引用的内容:
- .btn {
- ...
- background: #222 url(sprites.png) repeat-x;
- /**背景图片**/
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- /**圆角**/
- }
4.阴影和RGBa
box-shadow和text-shadow是CSS3新增的两个重要的属性,它们可以很方便的实现块级元素阴影和文字的阴影。但是,如果如果阴 影的颜色使用半透明效果,岂不是更好?这样元素可以更好的和背景融合到一起。值得注意的是,FF只有等到3.5版本才支持text-shadow属性(目 前Firefox3.5beta4版本已经支持)。
以下为引用的内容:
- .btn {
- ...
- background: #222 url(sprites.png) repeat-x;
- /**背景图片**/
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- /**圆角**/
- -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
- -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
- /**按钮阴影**/
- text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);
- /**文字阴影**/
- }
好了,到现在,我们的按钮已经完全做好了。它已经实现我们的目标了。
这个按钮,是黑色的,那么其它颜色的按钮实现起来也就比较容易了:
以下为引用的内容:
- ...
- .green.btn, .green.btn:visited {background-color: #91bd09;}
- .green:hover {background-color: #749a02;}
- .blue, .blue:visited {background-color: #2daebf;}
- .blue:hover {background-color: #007d9a;}
- .red, .red:visited {background-color: #e33100;}
- .red:hover {background-color: #872300;}
- ...
请注意,这些样式一定要放在.btn的后面。这样这些绿色、蓝色、红色等颜色的按钮的背景色才能重写.btn的背景色。然后再使用。
最后,让我们来可怜一下IE浏览器吧,这些按钮在IE7和IE8浏览器中会显示直角、有渐变色、无阴影、无透明色,但是在IE6中,它将显示浅蓝色的背景,这是因为IE6不支持png透明所致,如果你想让它在IE6中能够像个按钮,就用那些js后IE的滤镜来处理吧。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)