|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 corona_longyan 于 2021-3-21 12:50 编辑
Typora是我最近在B站开始温习Java时所学到的一个颠覆写作体验的免费极简Markdown编辑器,它不像其他Markdown编辑器一样使用一边代码一边预览的方式,而是写完代码之后直接出效果,所见即所得。其编写出的文件为Markdown文件,后缀名为“.md”。下面,我来大致地用图片教大家一些有用的Markdown语法来编写一个Markdown文件来作为一篇博客,这将会对各位以后的计算机语言学习中做笔记、写博客给其他遇到麻烦的伙计们浏览起到很大的帮助。
Typora安装包下载网址:https://www.typora.io/
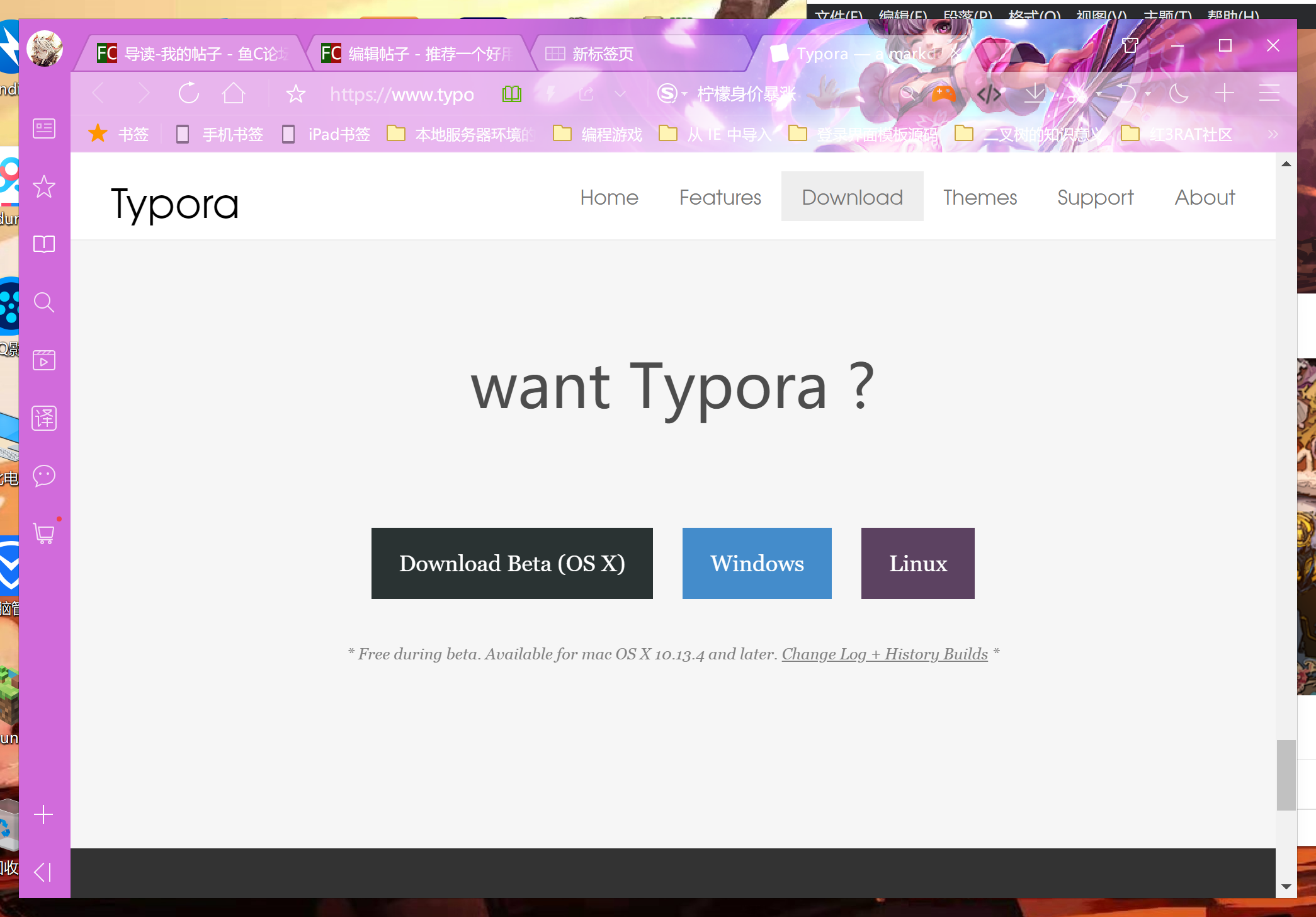
Typora下载
 ,
,
点击Download即可到达此页面进行下载和安装。
打开Typora,然后依次点击 文件-->偏好设置(或者快捷键Ctrl+逗号)-->外观,可在侧边栏选项上选上“侧边栏的大纲视图允许折叠和展开”,从而打开Typora左侧的侧边栏(含有文件栏和大纲栏),有利于各位对Markdown文件的编写及其文件切换。
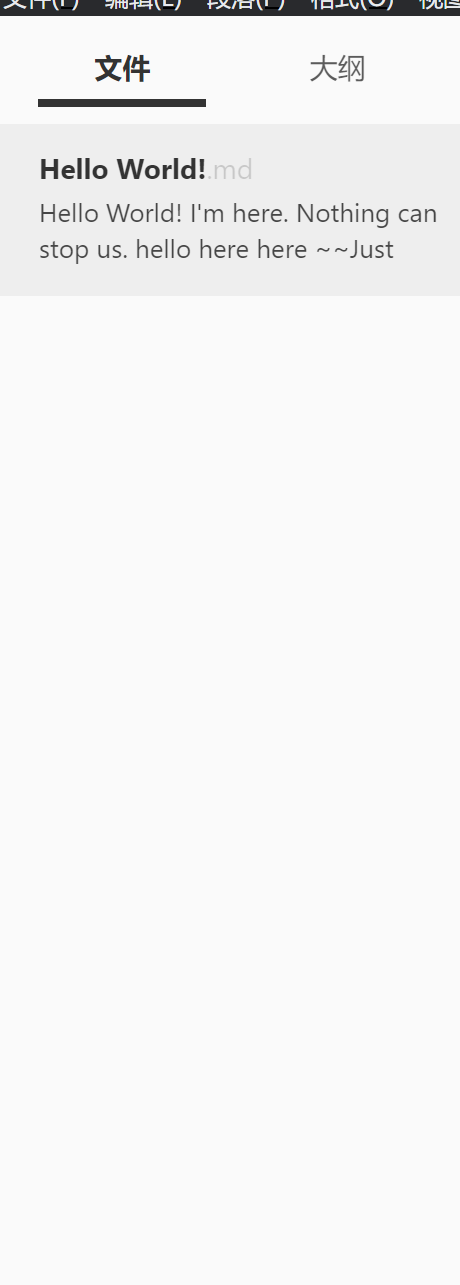
Typora文件栏

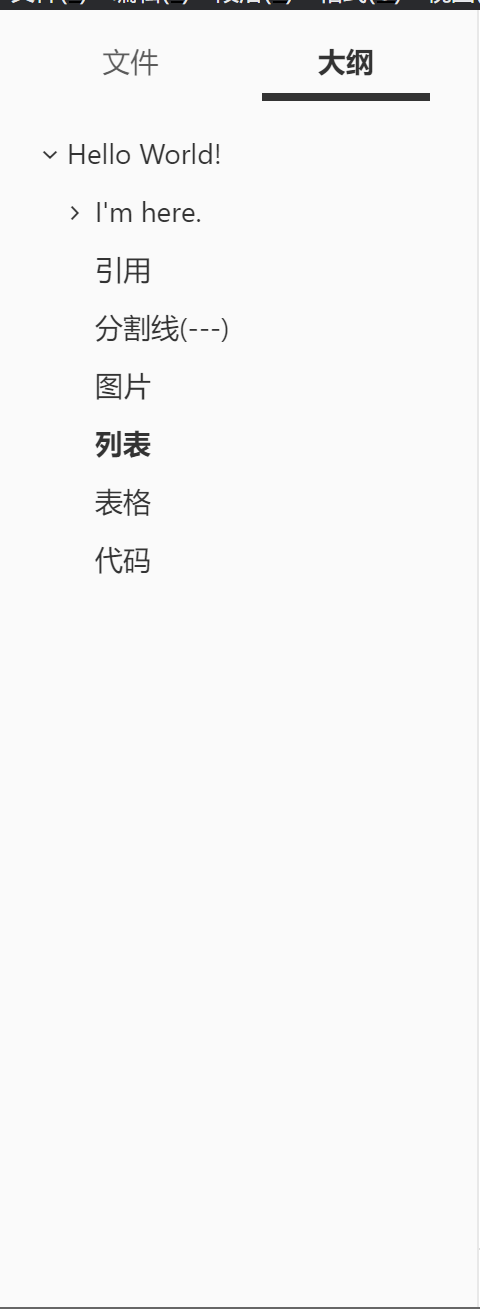
Typora大纲栏

/********************************************************************************************************************/
下面正文开始,本帖后面还会有一个小彩蛋:(注意以下的符号均为英文符号,不是中文!不是中文!不是中文!!!)
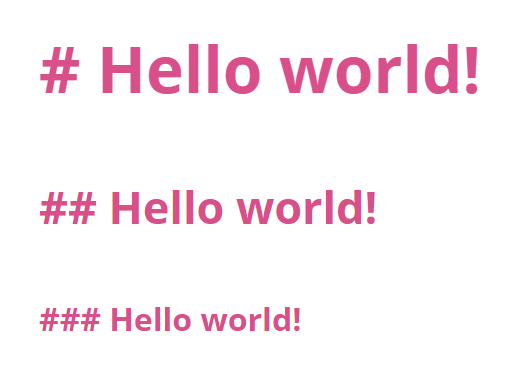
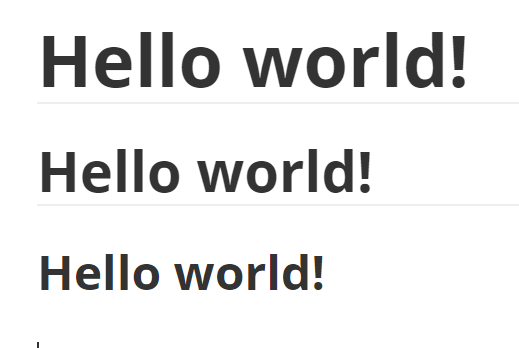
1.标题的编写
标题格式:#(*n) 标题名称
1.1

1.2

注意:标题用n个#来表示,有n个#就代表这是n级标题(即#表示h1,##表示h2,###表示h3,...),另外别漏写#与标题名称之间的一个空格
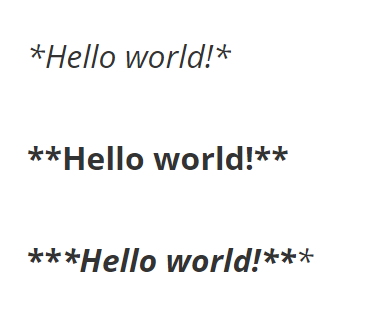
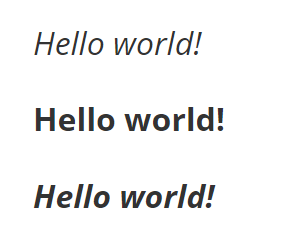
2.斜体与粗体
斜体格式:*文本*
粗体格式:**文本**
斜体粗体兼具:***文本***
2.1

2.2

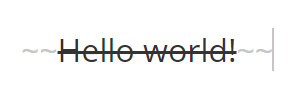
3.删除线
删除线格式:~~文本~~
3.1

4.引用
引用格式:> 文本
注意:别漏写>与文本间的空格,可以在引用中再引用(即多重引用)
4.1

4.2

5.分割线
分割线格式:
格式1:---
格式2:***
5.1

5.2

6.图片
图片格式1(引用本地图片):
例:
6.1

图片格式2(引用网上图片):
例:
6.2

注意:输入“![]()”后小括号内会弹出“输入选择路径”和一个文件夹来给你选择路径,目前本帖作者发现此语法仅能引用“.png”的图片......
7.列表
列表格式1(有序列表):n. 文本
注:n为序号数,注意“.”后的一格空格
7.1.1

7.1.2

列表格式2(无序列表):*或- 文本
注:注意“.”或“-”后的一格空格
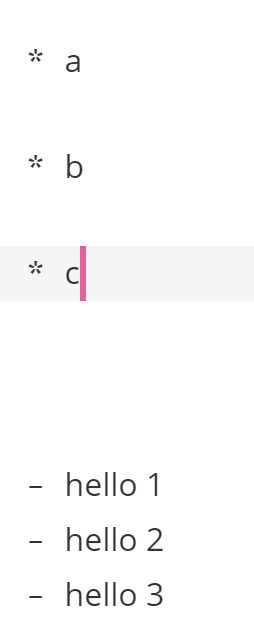
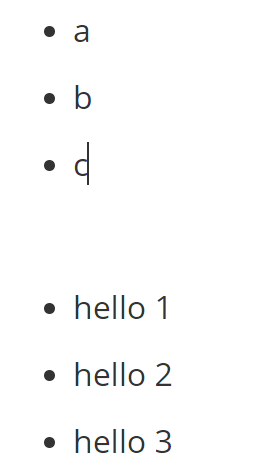
7.2.1

7.2.2

8.表格
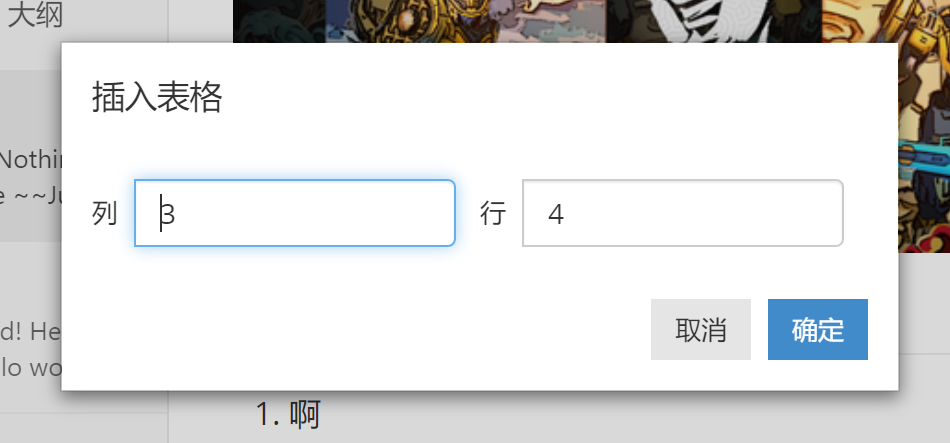
方法1:快捷键Ctrl+T,确认行数和列数
8.1.1

8.1.2

方法2:
列1|列2|列3|...|
--|--|--|...|
值1|值2|值3|...|
(例:
名字|性别|生日
--|--|--|
张三|男|1999.1.1
)
8.2

9.代码
格式1:`代码`
例:`hello world`
9.1.1

9.1.2

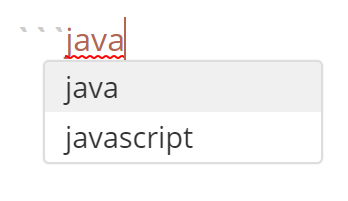
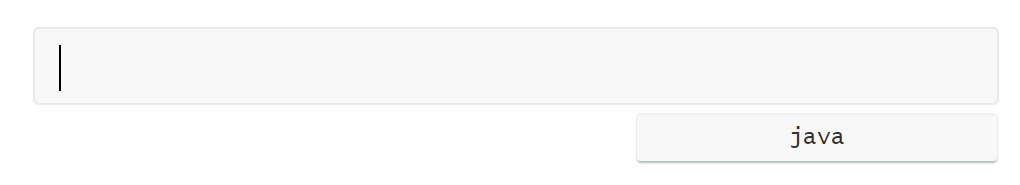
格式2:```计算机语言类型
例:```java
注意:选定语言类型后记得回车
10.1.1

10.1.2

10.网址链接
格式:[链接名](链接网址)
链接:[粉碎者](https://pic.baike.soso.com/ugc/baikepic2/28170/20150812213000-348197597.jpg/0)
11.1.1

11.1.2

以上均为本帖作者在Typora所学到的Markdown语法,希望这种便利能方便每一个正在学习计算机语言的伙计们。
/*******************************************************************************************************************/
彩蛋:
bonus

在编写窗口左下角处有一个这样的符号——“</>”,HTML学习者:看着有点眼熟......
由各位伙计亲自揭晓看看啦!用处嘛...用处肯定是有的哈哈
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)