|
|
10鱼币
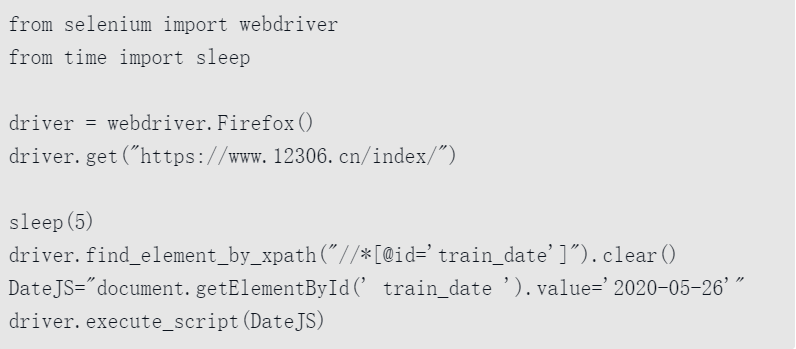
最近自学webdriver,教程中关于操作JS 定位元素是通过getElmentById 来实现的,然后 .value="XXXX" 修改元素内的值。
如下图

我在实践的过程中,遇到如下情况。
- <div class="input-body Father_Item0">
- <input type="hidden" value="111" alt="参数1" title="参数1" lay-skin="primary">
- <input type="hidden" value="110" alt="参数2" title="参数2" lay-skin="primary">
- <input type="hidden" value="109" alt="参数3" title="参数3" lay-skin="primary">
- <input type="hidden" value="108" alt="参数4" title="参数4" lay-skin="primary">
- <input type="hidden" value="107" alt="参数5" title="参数5" lay-skin="primary">
- <input type="hidden" value="106" alt="参数6" title="参数6" lay-skin="primary">
- <input type="hidden" value="105" alt="参数7" title="参数7" lay-skin="primary">
- <input type="hidden" value="104" alt="参数8" title="参数8" lay-skin="primary">
- <input type="hidden" value="103" alt="参数9" title="参数9" lay-skin="primary">
没有ID 和 class name 让我定位。 我希望能修改input里面的每一个title 参数,不知道如何操作。希望有大佬能解惑 |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)