|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
家里的小朋友买了一套书,后面附带的有一个二维码扫码听音频。因为每次需要听音频都需要拿出来一部手机去扫二维码很是麻烦就萌生了爬取音频的想法。结果通过解析网站发现是vue的框架搭建的。研究了一上午感觉有点懵逼。还求大神指点一二。。。。
原地址:https://tstt.dolphinmedia.cn/wap/dibble/index.html?id=36
另外还发现微信可以正常播放,用浏览器就无法正常播放了。。。
- <html lang="zh-CN" class="pixel-ratio-1 watch-active-state">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
- <title></title>
- <meta name="description" content="启蒙听听,智能故事机">
- <meta name="keywords" content="启蒙云店,启蒙听听,智能故事机">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <meta name="format-detection" content="telephone=no">
- <meta id="viewport" name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
- <meta name="applicable-device" content="mobile">
- <script src="https://res.wx.qq.com/open/js/jweixin-1.5.0.js"></script>
- <script>
- (function (win,doc){
- if (!win.addEventListener) return;
- var html=document.documentElement;
- function setFont()
- {
- var cliWidth=html.clientWidth;
- html.style.fontSize=100*(cliWidth/750)+'px';
- }
- win.addEventListener('resize',setFont,false);
- setFont();
- })(window,document);
- </script>
- <link rel="stylesheet" href="./css/style.css">
- </head>
- <body>
- <div class="wrap" id="app">
- <div class="header">
- <img src="./imgs/logo.png" alt="海豚传媒" class="logo">
- <h1>海豚传媒点播系统升级啦!</h1>
- </div>
- <div class="code">
- <p class="txt">
- <span>微信小程序,体验稳定流畅!</span>
- <span>自动收藏,下次直接收听!</span>
- <span>海量资源,等你免费畅享!</span>
- </p>
- <div class="tingcode">
- <img :src="audioData.codeurl" alt="海豚听书小程序">
- <p>关注后即可体验</p>
- </div>
- </div>
- <div class="con">
- <h2 class="tit">{{audioData.album}}</h2>
- <ul class="list-audio">
- <li v-bind:class="[current == index && isPlaying ? 'act' : '']" v-for="(item , index) in audioData.music" :key="item.id" @click="playAudio(index,item.musicurl)">
- <span class="num">{{index < 9 ? '0'+(index+1) : (index+1) }}</span>
- <span class="name">{{item.name}}</span>
- <div class="icon ">
- <span class="paused"></span>
- <img src="./imgs/play.gif" class="play">
- </div>
- </li>
- </ul>
- </div>
- <div class="server">
- <p class="tit">微信扫码添加“海豚童学”服务号<span>免费畅享更多学习资源!</span></p>
- <img src="./imgs/code.png" alt="“海豚童学”服务号" class="code">
- <p class="ps">有任何问题也可以通过“海豚童学”及时反馈!</p>
- </div>
- <div class="footer">
- <p>© Copyright : 2016 - 2017 - All Rights Reserved</p>
- <p>Powered by 海豚传媒股份有限公司 ||鄂ICP备06015671号</p>
- </div>
- <div class="fixbot">
- <p>
- <span>加入海豚书友会(同龄同城群)</span>
- <span>与优秀宝妈一起交流学习〜</span>
- </p>
- <a >立即加入</a>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
- <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- <script>
- var audioContent = new Audio()
- var app = new Vue({
- el:'#app',
- data:{
- audioData:{},
- isPlaying:false,
- current:null
- },
- created: function(){
- let _this = this
- let ids = this.getQueryVariable("id")
- // console.log(ids)
- axios.get("./json/data.json").then(function (res) {
- let aData = res.data.filter(function(e){
- return e.id == ids
- })
- _this.audioData = aData[0]
- // console.log(_this.audioData,res.data)
- document.title = _this.audioData.album
- }).catch(function (error) {
- });
- //监听播放
- audioContent.addEventListener('ended',function(){
- // let index = _this.current + 1
- // let src = _this.audioData.music[index].musicurl
- // console.log(index,src)
- // _this.playAudio(index , src)
- _this.isPlaying = false
- })
- },
- methods:{
- getQueryVariable(variable){
- let query = window.location.search.substring(1);
- let vars = query.split("&");
- for (let i = 0; i < vars.length; i++) {
- let pair = vars[i].split("=");
- if (pair[0] == variable) { return pair[1]; }
- }
- return (false);
- },
- playAudio(index,src){
- // console.log(this.current,index)
- if(this.current == index && this.isPlaying){
- audioContent.pause();
- this.isPlaying = false
- return
- }
- if(this.current == index && !this.isPlaying){
- audioContent.play();
- this.isPlaying = true
- return
- }
- if(this.current !== index){
- audioContent.src = src;
- audioContent.play();
- this.isPlaying = true
- this.current = index
- return
- }
- }
- }
- })
- </script>
- </body>
- </html>
本帖最后由 suchocolate 于 2022-1-2 20:18 编辑
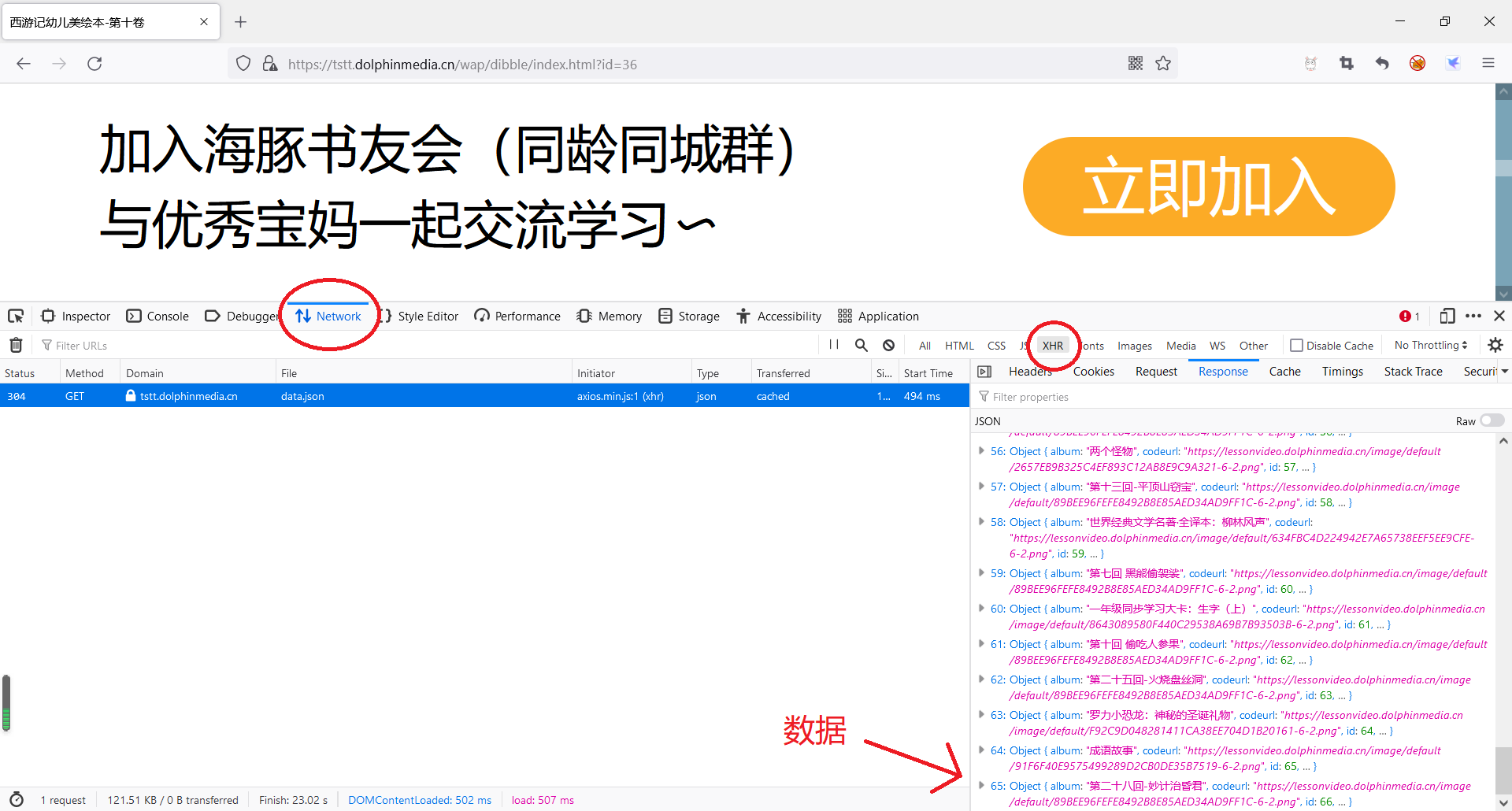
这个页面把数据都放到json里了: - import requests
- headers = {'Uer-agent': 'Mozilla/5.0'}
- # 总页面:https://tstt.dolphinmedia.cn/wap/dibble/index.html?id=36
- # 数据页面url在总页码的html里搜 data.json就知道具体位置了。
- url = 'https://tstt.dolphinmedia.cn/wap/dibble/json/data.json'
- r = requests.get(url, headers=headers)
- print(r.text)

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)