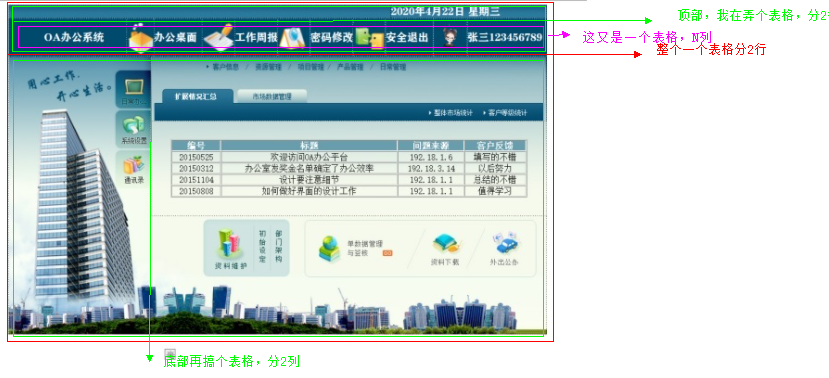
在搞这个东西前要搞懂你要的布局,
无非就是表格里面嵌套表格,
表格 行列
<table>
<tr>
<td></td>
</tr>
</table>
这才是一个完整的表格,不要搞得只有tr,没有/tr等等,表格都是嵌套到单元格里的,也就是<td> </td>中。
以下为示例:

- <!DOCTYPE>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>OA办公系统</title>
- </head>
- <body bgcolor="white" leftmargin="0" topmargin="0">
- <table width="100%" border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td><table width="100%" border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td bgcolor = "blue" colspan="5" height="69" style="color:white"> OA办公系统 </td>
- <td colspan="5"><img src="daohang01.png" width="60" height="69"/></td>
- <td colspan="5" height="69"style="color:white" bgcolor = "blue"> 办公桌面</td>
- <td colspan ="5"><img src = "daohang02.png" width="60" height = "69"></td>
- <td colspan="5"height="69"style="color:white" bgcolor = "blue">工作周报</td>
- <td colspan ="1"><img src = "daohang03.png" width="60" height = "69"></td>
- <td colspan="5" height="69"style="color:white" bgcolor = "blue">密码修改</td>
- <td colspan ="1"><img src = "daohang04.png" width="60" height = "69"></td>
- <td colspan="5" height="69"style="color:white" bgcolor = "blue">安全退出</td>
- <td colspan ="1"><img src = "个人照片.png" width="60" height = "69"></td>
- <td colspan="5" height="69" bgcolor = "blue"style="color:white">xxxxxxx</td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td><table width="100%" border="1" cellpadding="1" cellspacing="1">
- <tr>
- <td width="300px" height="800"><table width="100%" border="1" cellpadding="1" cellspacing="1" >
- <tr>
- <td colspan ="0"><img src = "img_03.jpg" width="20%" height = "100%"></td>
- </tr>
- </table></td>
- <td><table border= "1px" width="800" cellspacing="0px">
- <tr>
- <th>编号</th>
- <th>标题</th>
- <th>问题来源</th>
- <th>客户反馈</th>
- </tr>
- <tr>
- <td>20150525</td>
- <td>欢迎访问OA办公平台</td>
- <td>192.18.1.6</td>
- <td>填写的不错</td>
- </tr>
- <tr>
- <td>20150312</td>
- <td>办公室发奖金名单确定了办公效率</td>
- <td>192.18.3.14</td>
- <td>以后努力</td>
- </tr>
- <tr>
- <td>20151104</td>
- <td>设计要注意细节</td>
- <td>192.18.1.1</td>
- <td>总结的不错</td>
- </tr>
- <tr>
- <td>20150808</td>
- <td>如何做好界面的实设计工作</td>
- <td>192.18.1.1</td>
- <td>值得学习</td>
- </tr>
- </table></td>
- </tr>
- </table></td>
- </tr>
- </table>
- </body>
- </html>
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)