|
|
30鱼币
本帖最后由 1569044682 于 2022-8-13 11:28 编辑
问题:前端需要上传500kb的base64编码,但是后端一直接收不到
报错:{message: 'request entity too large', expected: 319457, length: 319457, limit: 102400, type: 'entity.too.large'}
已经写了这两句,limit还是不变
- app.use(bodyParser.json({ limit: '50mb' }));
- app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
前端的请求是
- // dataURL为500kb的图片编码
- var urlstr = "base64=" + dataURL
- $.ajax({
- type: "POST",
- url: BASE_REQ_URL + "/my/updateuserhead64",
- data: urlstr,
- dataType: "json",
- processData: false, // 不知道这两句要不要加
- contentType: "application/json;", // 不知道这两句要不要加
- headers: {
- 'Authorization': localStorage.getItem('Authorization')
- },
- error: function(data) {
- console.log('连接失败');
- },
- success: function(data, textStatus, Status) {
- console.log(data);
- if (data.status === 0) {} else {}
- }
- })
后端是这样写的
- const express = require('express')
- const cors = require('cors')
- const bodyParser = require('body-parser')
- const app = express()
- app.use(cors())
- app.use(express.urlencoded({ extended: false }))
- app.use('/upload', express.static('./upload')) // 托管静态资源文件
- app.use(bodyParser.json({ limit: '50mb' }));
- app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
- app.post('/my/updateuserhead64', function(req, res) {
- console.log(req.body) // 这里的输入一直为{}
- })
要么报错 'request entity too large',要么req.body为{},不知道怎么回事
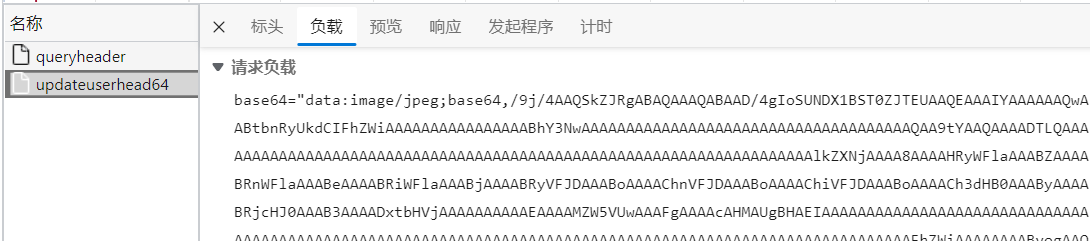
然后在浏览器看到的请求负载是有数据的,但是后端一直看不到,呜呜呜

- app.post('/upload', function(req, res){
- //接收前台POST过来的base64
- var imgData = req.body.imgData;
- //过滤data:URL
- var base64Data = imgData.replace(/^data:image\/\w+;base64,/, "");
- var dataBuffer = new Buffer(base64Data, 'base64');
- fs.writeFile("image.png", dataBuffer, function(err) {
- if(err){
- res.send(err);
- }else{
- res.send("保存成功!");
- }
- });
- });
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)