|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
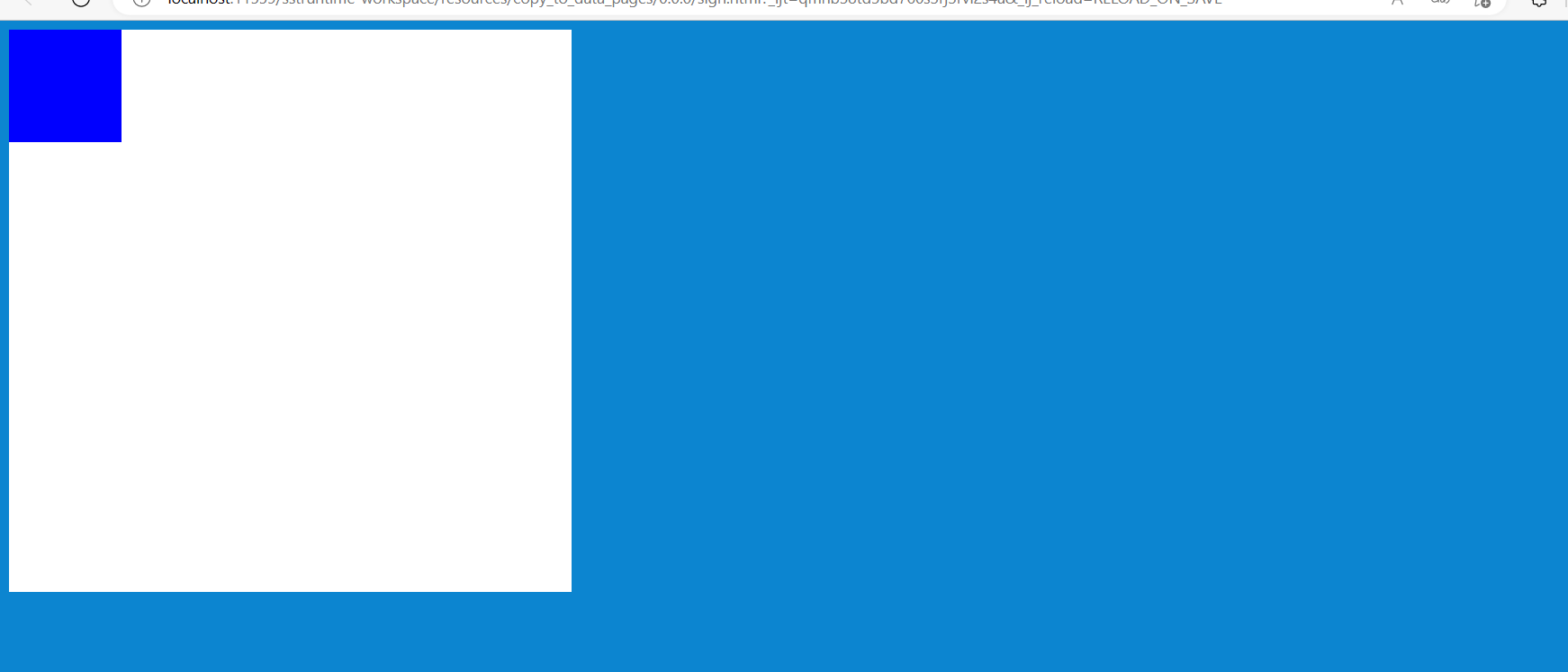
本人C++小白一枚,被迫学习前端,不懂网页为什么垂直居中不了,我也设置了宽高,百度了一堆方法也没用,好烦
包括白色框也要垂直居中

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
- <title></title>
- </head>
- <body style="background-color: #0c85d0">
- <div style="width: 500px; height: 500px; background-color: white;">
- <div style="width: 100px; height: 100px; background-color: blue; display: flex; justify-content: center; align-items: center">
- </div>
- </div>
- </body>
- </html>
你想让这个白色的div和蓝色的div都在页面垂直居中对吗?如果是的话,你可以尝试将父div(白色框)的display设置为flex,并且使用justify-content和align-items属性实现垂直居中。
这是你的代码,我已经为你修改好了:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
- <title></title>
- </head>
- <body style="background-color: #0c85d0; display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0;">
- <div style="width: 500px; height: 500px; background-color: white; display: flex; justify-content: center; align-items: center;">
- <div style="width: 100px; height: 100px; background-color: blue;"></div>
- </div>
- </body>
- </html>
主要改动:
- 给<body>标签添加了display: flex; justify-content: center; align-items: center;实现整个页面内容垂直居中。
- 给<body>标签添加了height: 100vh;,以便占据整个视口高度。
- 给<body>标签添加了margin: 0;,以去掉浏览器的默认外边距。
- 删除了蓝色div的display: flex; justify-content: center; align-items: center;,因为蓝色div没有子元素需要居中。
现在白色框和蓝色框都应该在页面垂直居中了。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)