|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
实验代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Bootstrap5(3)</title>
- <link rel="stylesheet" href="css/bootstrap.css">
- </head>
- <body>
- <h1>Bootstrap5笔记(3)</h1>
- <p>这是平平无奇的笔记,但它用了 Bootrstap。</p>
- <p class="lead">重点,Bootstrap5 中的文本样式有:</p>
- <p><del>del</del></p>
- <p><mark>mark</mark></p>
- <p><u>u</u></p>
- <p><strong>strong</strong></p>
- <p><em>em</em></p>
- <p><abbr title="HyperText Markup Language">缩略语:HTML</abbr></p>
- <blockquote class="blockquote">
- <p>http://www.github.com/dddddgz</p>
- </blockquote>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
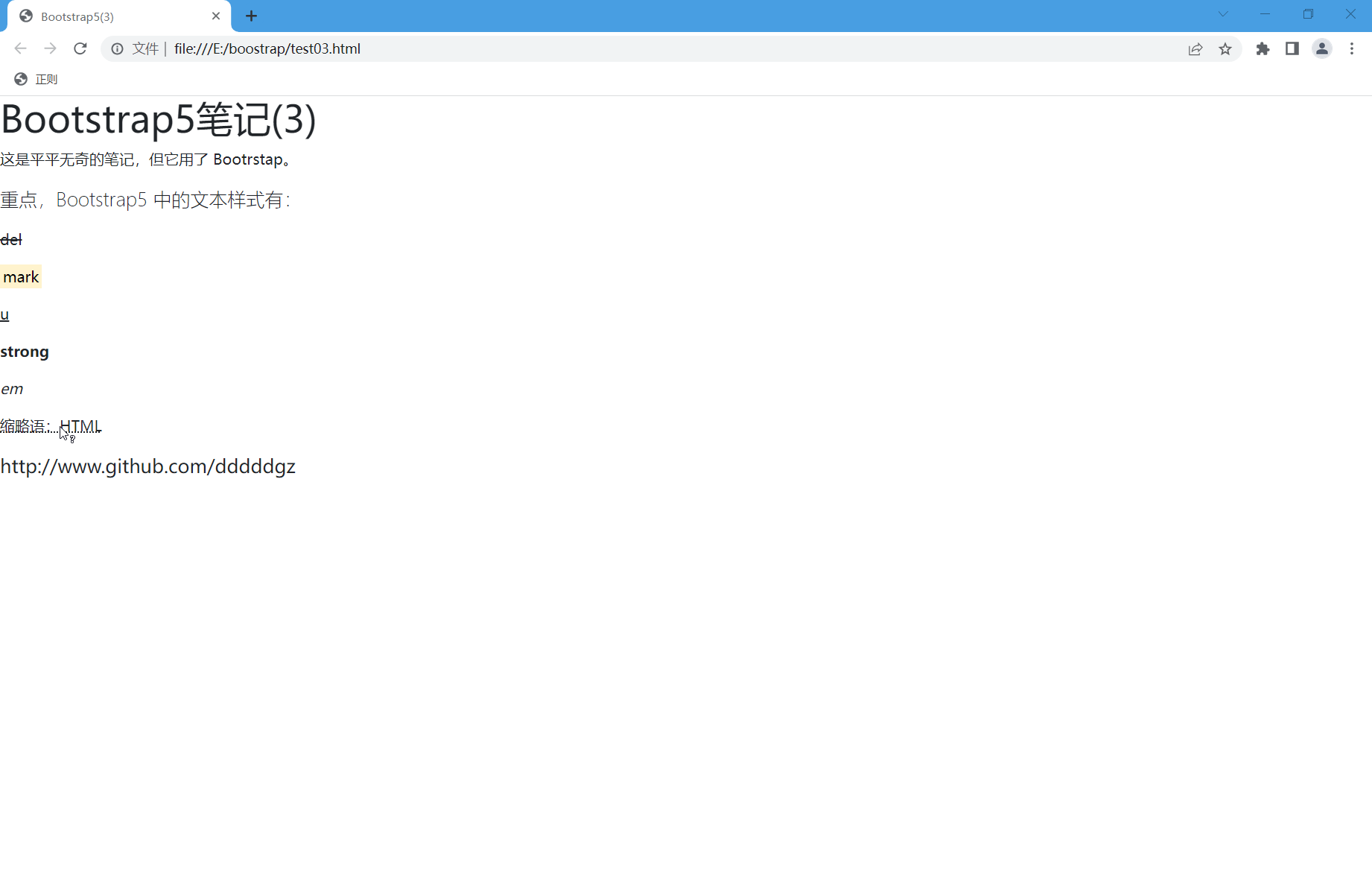
效果:

接下来进入【讲解】环节!
不懂的可以前往 -> man.fishc.com
1. class="lead"
>> 传送门 >>
将 class 属性设为 “lead”,可以是文本脱颖而出。
2.del
>> 传送门 >>
删除文本
3.mark
>> 传送门 >>
为文本添加一个标记
4. u
>> 传送门 >>
添加下划线
5.strong
>> 传送门 >>
添加加粗内容
6. em
>> 传送门 >>
斜体字
7. 略缩语
>> 传送门 >>
定义一个简写,当鼠标悬浮时显示文字 + 更改鼠标图标为这个“问号”
8.引用
>> 传送门 >>
引用一句话 |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)