|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 G0398 于 2014-10-25 09:09 编辑
这一讲主要来讲GTK中容器部件的使用。
容器部件主要是用来布局和分组的。GTK中的容器部件有10多个,每个部件都有自己的特点,只有了解所有部件的使用后才能在应用场合随心所欲,快速选择最合适的部件。
所有的容器部件都“继承”与GtkContainer“类”,面向对象的设计思路。
容器部件的使用流程:
- 创建一个容器部件
- 将容器部件添加到窗体
- 设置容器部件的属性
- 向容器部件添加子部件
GtkGrid
GtkGrid是常用的布局部件,以一个行列的二维表格形式呈现里面的内容。
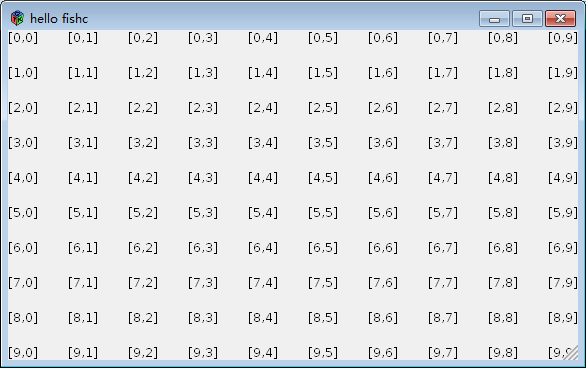
一个二维数组的效果图:

- #include <gtk/gtk.h>
- #include <string.h>
- #include <stdlib.h>
- int window_width = 600;
- int window_height = 400;
- int main(int argc,char *argv[])
- {
- char buffer[5];
- int row = 10,column = 10;
- int i = 0,j = 0;
- GtkWidget *window,*grid;
- GtkWidget* labels[row][column];
- gtk_init (&argc, &argv);
- window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
- /*1.创建容器部件*/
- grid = gtk_grid_new();
- /*2.将容器部件添加到窗口中*/
- gtk_container_add(GTK_CONTAINER(window), grid);
- /*3.设置容器部件的属性*/
- gtk_grid_set_row_spacing (GTK_GRID(grid), 20);
- gtk_grid_set_column_spacing(GTK_GRID(grid),30);
- for(i=0;i<row;i++)
- {
- gtk_grid_insert_row(GTK_GRID(grid),0);
- }
- for(j=0;j<column;j++)
- {
- gtk_grid_insert_column(GTK_GRID(grid),0);
- }
- /*4.为容器部件添加子部件*/
- for(i=0;i<row;i++)
- {
- for(j=0;j<column;j++)
- {
- sprintf(buffer,"[%d,%d]",i,j);
- labels[i][j] = gtk_label_new(buffer);
- gtk_grid_attach(GTK_GRID(grid),labels[i][j],j,i,1,1);
- }
- }
- gtk_window_set_title(GTK_WINDOW(window),"hello fishc ");
- gtk_widget_show_all(window);
- gtk_main ();
- return 0;
- }
遵循上面的四个步骤:
1、创建一个GtkGrid“对象”。
2、将GtkGrid添加到窗口中
- gtk_container_add(GTK_CONTAINER(window), grid);
- gtk_grid_set_row_spacing (GTK_GRID(grid), 20);
- gtk_grid_set_column_spacing(GTK_GRID(grid),30);
添加行和列
- for(i=0;i<row;i++)
- {
- gtk_grid_insert_row(GTK_GRID(grid),0);
- }
- for(j=0;j<column;j++)
- {
- gtk_grid_insert_column(GTK_GRID(grid),0);
- }
- gtk_grid_attach(GTK_GRID(grid),labels[i][j],j,i,1,1);
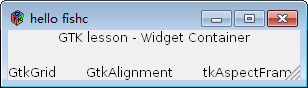
这是一个两行三列的表格,标题横跨三个单元格:

例程(部分):
- label_title = gtk_label_new("GTK lesson - Widget Container");
- label_content_left = gtk_label_new("GtkGrid");
- label_content_mid = gtk_label_new("GtkAlignment");
- label_content_right = gtk_label_new("tkAspectFrame");
- gtk_grid_attach(GTK_GRID(grid),label_title,0,0,3,1); //倒数第二个参数为3,表示横跨3列
- gtk_grid_attach(GTK_GRID(grid),label_content_left,0,1,1,1);
- gtk_grid_attach(GTK_GRID(grid),label_content_mid,1,1,1,1);
- gtk_grid_attach(GTK_GRID(grid),label_content_right,2,1,1,1);
GtkAlignment
这个部件是用来控制子部件的对齐方式和大小的。

- #include <gtk/gtk.h>
- #include <string.h>
- #include <stdlib.h>
- int window_width = 600;
- int window_height = 400;
- int main(int argc,char *argv[])
- {
- GtkWidget *window,*alignment,*label;
- gtk_init (&argc, &argv);
- window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
- alignment = gtk_alignment_new(0,0,0,0);
- gtk_container_add(GTK_CONTAINER(window), alignment);
- label = gtk_label_new("GTK Alignment Widget");
- gtk_container_add(GTK_CONTAINER(alignment), label);
- gtk_window_set_title(GTK_WINDOW(window),"hello fishc ");
- gtk_widget_set_size_request(window,300,200);
- gtk_widget_show_all(window);
- gtk_main ();
- return 0;
- }
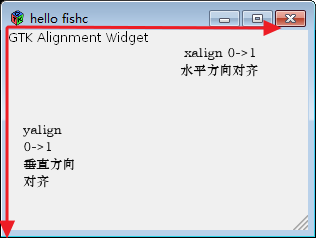
gtk_alignment_new
这个函数有四个参数,前俩个为水平和垂直方向对齐,也就是计算子部件在父容器中的比率。以左上角为起点,右上角为水平方向最大值1,左下角为垂直方向最大值1。
比如,我们要把这行文本显示在窗口的右下角,这样设置即可:
- alignment = gtk_alignment_new(1,1,0,0);
比如:要设置文本显示在窗口中心:
- alignment = gtk_alignment_new(0,0,1,1);
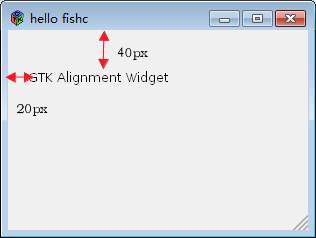
还可以通过padding的值设置内边距,类似html中的padding

- gtk_alignment_set_padding(GTK_ALIGNMENT(alignment),40,0,20,0);
注意(Note):这个部件只能添加一个子部件,如果你要添加多个,GTK会在控制台输出下面的错误信息。
- Gtk-WARNING **: Attempting to add a widget with type GtkLabel t
- o a GtkAlignment, but as a GtkBin subclass a GtkAlignment can only contain one w
- idget at a time; it already contains a widget of type GtkLabel
看下它的继承关系就明白了,它是继承与GtkBin的,GtkBin继承于GtkContainer。
GtkBin — A container with just one child
|
由于GtkBin只能有一个子部件,所以继承于它的部件也是只能有一个子部件。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)