|
|
 发表于 2015-5-12 12:07:24
|
显示全部楼层
发表于 2015-5-12 12:07:24
|
显示全部楼层
本帖最后由 百日维新 于 2015-5-13 02:01 编辑
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript">
- function isEmail(obj, labelName) {
- var objName = eval("document.all."+obj);
- var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/; //正则表达式你需要什么就去百度找对应的就行了
- //比如验证中文正则表达式: [\u4e00-\u9fa5]
- //匹配网址URL的正则表达式:[a-zA-z]+://[^\s]*
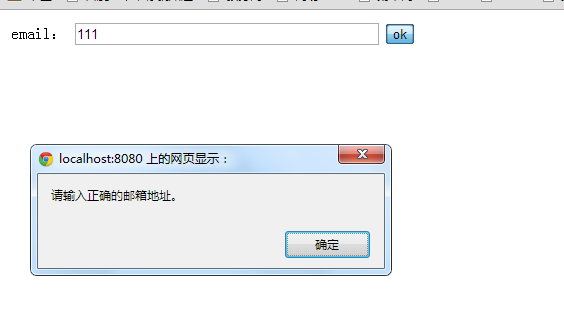
- if (!pattern.test(objName.value)) {
- alert("请输入正确的邮箱地址。");
- objName.focus();
- return false;
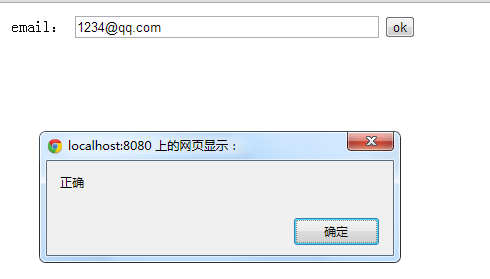
- } else{
- alert("正确");
- return true;
- }
-
- }
- </script>
- </head>
- <body>
- <form action="">
- <table>
- <tr>
- <td>email:
- <input type="text" id="email" name="email" maxlength="30" onblur="return isEmail('email', 'email')" style="text-align: left; width:300px;" /> </td>
- <td><input type="submit" id="ok" value="ok" > </td>
- </tr>
- </table>
- </form>
- </body>
- </html>
|
-

-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)