|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
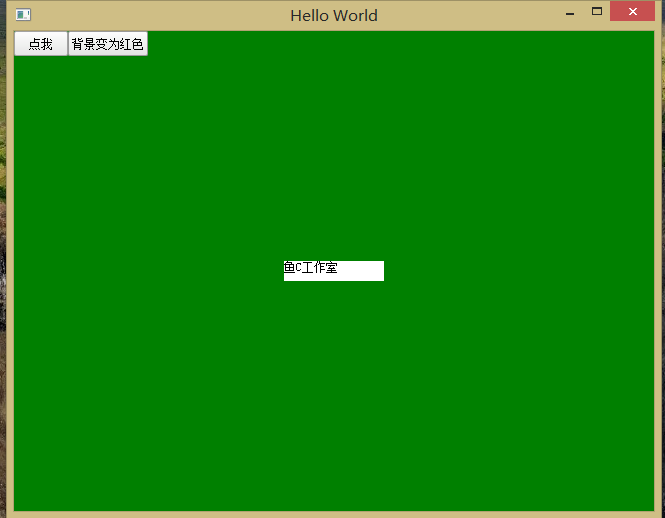
效果:

能学到这里的鱼油已经很厉害了,学编程时枯燥的,但是枯燥过后迎来的是喜悦
知识点1:学会使用信号与槽的两种方法
知识点2:学会使用按钮控件
知识点3:文本输入框
还是先新建个QT项目,再建个Rect.qml文件,代码如下:
- import QtQuick 2.0
- import QtQuick.Controls 1.3//这里包含按钮等各种控件
- Rectangle {
- id:rect
- width:400
- height:400
- color:"green"
- Row{
- Button{
- id:btn
- text:"点我"
- }
- Button{
- id:btn1
- text:"背景变为红色"
- }
- }
- Rectangle{
- anchors.centerIn: parent
- width:100
- height: 20
- TextInput{
- focus:true//光标自动进入文本框
- id:input
- width:100
- height: 30
- }
- }
- function a(){//js脚本的函数
- btn.text=input.text
- }
- function b(){
- rect.color="red"
- }
- Component.onCompleted: {
- btn.clicked.connect(a)//点我按钮点击后触发a()函数
- }
- Connections{
- target:btn1//设定信号来自于哪
- onClicked:b()
- }
- }
main.qml文件:
- import QtQuick 2.5
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- anchors.fill: parent
- }
- }
MainForm.ui.qml文件:
- import QtQuick 2.5
- Rect{}
preview: 明天我们将介绍控件中滑动条的使用,和另外一项图片渲染技巧 |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)