|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
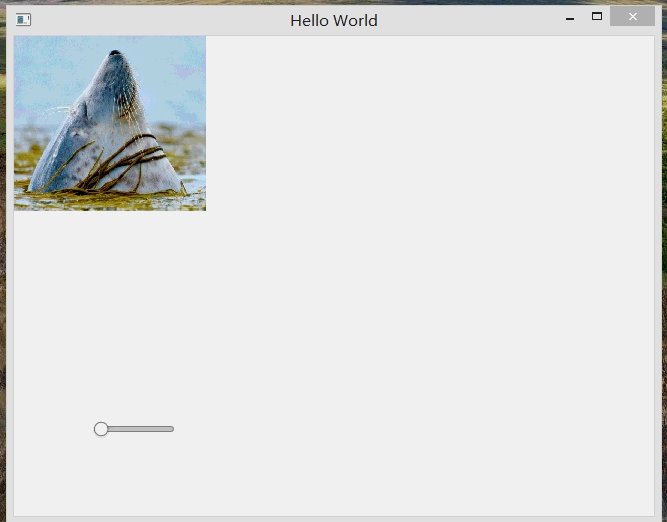
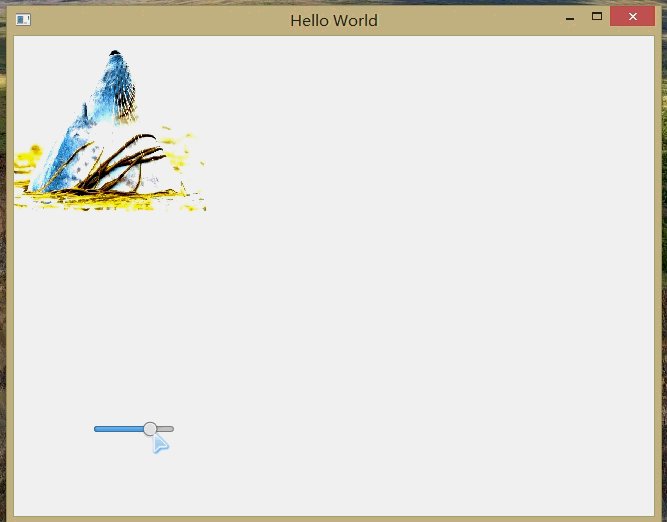
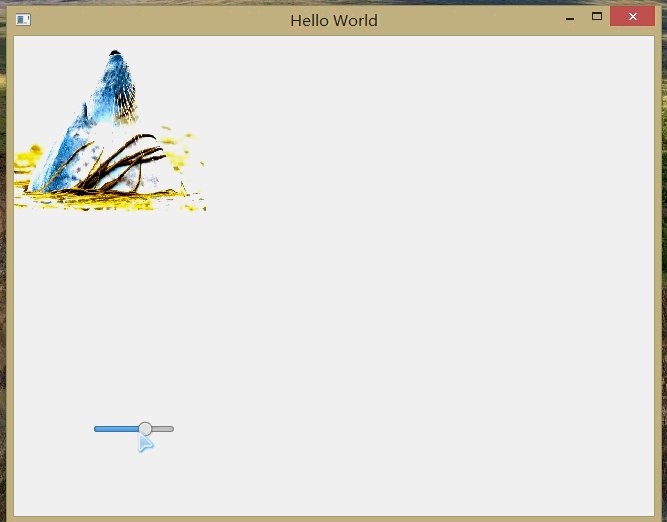
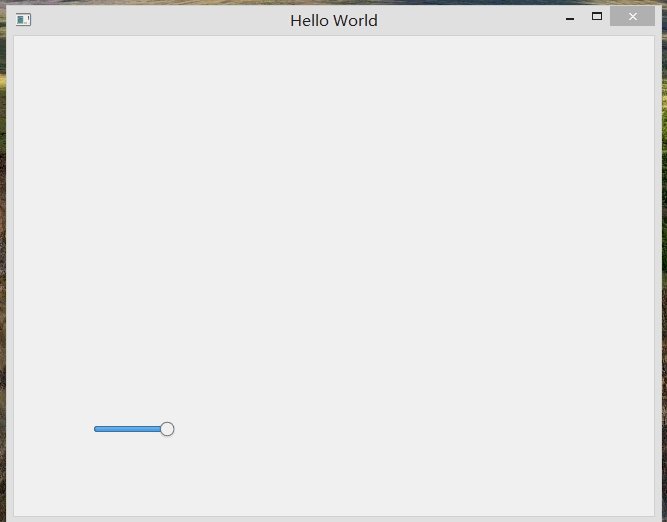
效果:

知识点1:学会滑动条控件
知识点2:学会图像变换亮度和对比度
先建QT项目新建Rect.qml文件,在资源里添加一张图片
- import QtQuick 2.5
- import QtQuick.Controls 1.2
- import QtGraphicalEffects 1.0
- Rectangle {
- Image{
- id:bright
- smooth:true//要改变图像必须有这个才行
- source: "qrc:/C:/Users/xinwei/Pictures/a.png"
- visible: false
- }
- BrightnessContrast{
- id:contract
- anchors.fill: bright
- source:bright
- }
- function a()
- {
- /*把滑动条的值都付给亮度跟对比度*/
- contract.brightness=slider.value
- contract.contrast=slider.value
- }
- Connections{
- target:slider
- onValueChanged:a()//当滑动条值改变的时候调用a()函数
- }
- }
main.qml文件:
- import QtQuick 2.5
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- anchors.fill: parent
- }
- }
MainForm.ui.qml文件:
- import QtQuick 2.5
- import QtQuick.Controls 1.2
- Rect{
- Slider{
- id:slider
- width:80
- anchors.left: parent.left
- anchors.bottom: parent.bottom
- anchors.margins: 80
- }
- }
Preview: 明天介绍进度条控件跟改变图片颜色饱和度的方法 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)