|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
还继续修改昨天的代码
- import React, { Component } from 'react';
- import {
- AppRegistry,
- View,
- StyleSheet,
- ScrollView
- } from 'react-native';
- import Pic from './test.js'
- var data=[{
- name:require('./image/a.jpg'),
- text:'picture1'
- },
- {
- name:require('./image/b.jpg'),
- }
- ]
- export default class myreact extends Component {
- render() {
- return (
- <ScrollView showsVerticalScrollIndicator={false} >
- {this.itr()}
- </ScrollView>
- );
- }
- itr(){
- let a=[]
- for(let i=0;i<2;i++){
- a.push(<Pic key={i} name={data[i].name} text={data[i].text}/>)
- }
- return a
- }
- }
- AppRegistry.registerComponent('myreact', () => myreact);
我先在外部定义了一个json变量,来模拟用数据库传进来的json数据。然后把变量写进组件里我自己命名的一个变量里,为了省事我把内容就改成了2条,放图片文件的目录为了美观我给放在了image文件夹里了。然后打开我们写组件的那个test.js文件,修改为以下代码:
- import React, { Component } from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View,
- Image
- } from 'react-native';
- export default class Pic extends React.Component{
- static defaultProps = {
- text: '我是默认值'
- }
- render(){
- return(
- <View style={styles.container}>
- <Image style={styles.img} source={this.props.name}/>
- <Text style={{fontSize:25}}>{this.props.text}</Text>
- </View>
- )
- }
- }
- const styles = StyleSheet.create({
- container: {
- flex: 1,
- backgroundColor: '#F5FCFF',
- justifyContent:'center',
- flexWrap: 'wrap',
- alignItems:'center'
- },
- img:{
- borderRadius: 20,
- borderColor: 'red',
- borderWidth: 2,
- width:200,
- height:200
- }
- });
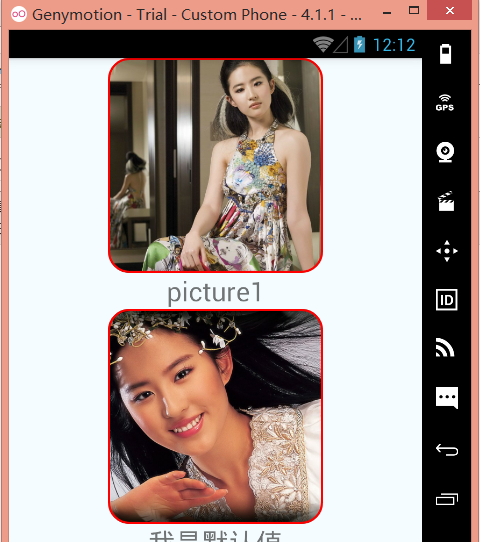
就是直接把我之前命名的变量前面加上个this.props就行了,然后外面加个大括号,这个传什么变量类型都可以非常方便。我在类里建了个静态变量defaultProps设置了这个后,如果你没有传进值来就可以直接调用这个默认的属性,如果传过来值这个就会被覆盖。来张图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)