|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
- import React, { Component } from 'react';
- import {
- AppRegistry,
- View,
- Text,
- TouchableHighlight
- } from 'react-native';
- export default class myreact extends Component {
- constructor(props) {
- super(props);
-
- this.state = {action:false};
- }
- render() {
- return (
- <View style={{flex:1}}>
- <TouchableHighlight
- onPress={()=>this.setState({action:!this.state.action})}
- style={{backgroundColor: 'gray',width: 150,height: 90}}
- >
- <Text>press me</Text>
- </TouchableHighlight>
- {
- this.state.action?<Text style={{fontSize: 50,marginTop: 100}}>hello</Text>:null
- }
- </View>
- );
- }
-
- }
- AppRegistry.registerComponent('myreact', () => myreact);
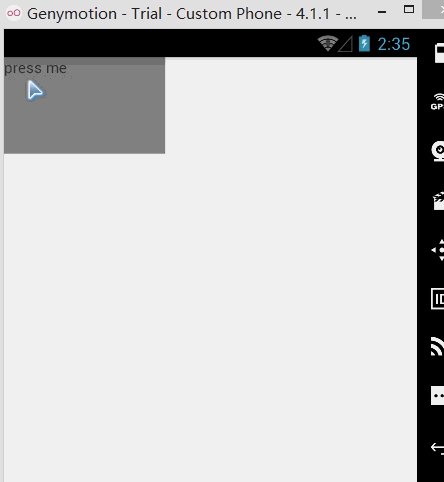
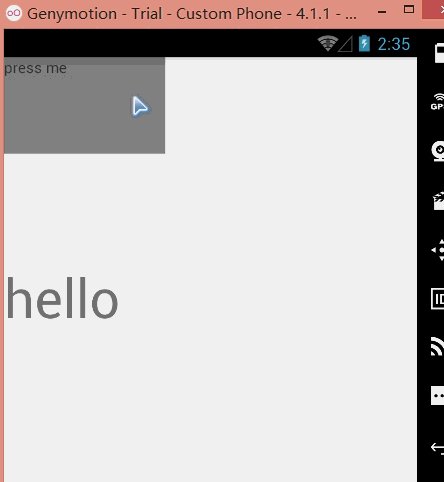
TouchableHighlight 控件:点击后背景色变暗
onPress 属性:设置一个箭头函数来调用点击事件
this.state属性:在构造函数里先初始化
this.setState 函数:改变state属性的值
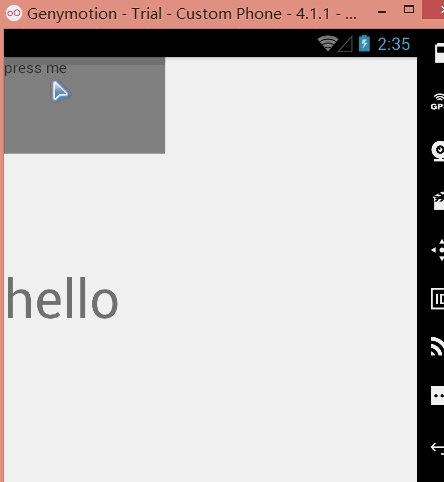
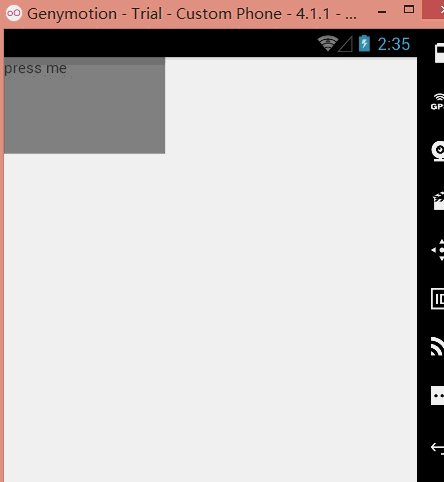
这里state必须是一个json类型,TouchableHighlight标签里不止能放Text控件,还可以放任何其他控件。以上代码我设置了个state属性,然后在onPress事件里给它取反,再在底下放了一个三元操作符的变量,就是如果this.state.action是真就显示hello,如果是假就显示空,显示效果为下图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)