|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
首先把几张图片放进新建的img文件夹里(图片的文件名要与代码里相符),然后写入以下代码:
- import React from 'react';
- import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, Dimensions } from 'react-native';
- class Img1 extends React.Component{
- render(){
- return(
- <View>
- <Image ref={(aaa)=>{this.m=aaa}}
- style={styles.img} source={this.props.mydata} />
- <Text style={{zIndex: 2,fontSize: 25}}>{this.props.a}</Text>
- </View>
- )
- }
- }
- export default class App extends React.Component {
- constructor(props) {
- super(props);
-
- this.state = {a:0};
- }
- render() {
- return (
- <View style={styles.container}>
- <ScrollView horizontal={true}
- pagingEnabled={true}
- showsHorizontalScrollIndicator={false}
- onMomentumScrollEnd={(e)=>this.onAnimationEnd(e)}>
- <Img1 mydata={require('./img/0.jpg')} a={this.state.a}/>
- <Img1 mydata={require('./img/1.jpg')} a={this.state.a}/>
- <Img1 mydata={require('./img/2.jpg')} a={this.state.a}/>
- <Img1 mydata={require('./img/3.jpg')} a={this.state.a}/>
- <Img1 mydata={require('./img/4.jpg')} a={this.state.a}/>
- <Img1 mydata={require('./img/5.jpg')} a={this.state.a}/>
- <Img1 mydata={require('./img/6.jpg')} a={this.state.a}/>
- </ScrollView>
- </View>
- );
- }
- onAnimationEnd(e){
- let f=e.nativeEvent.contentOffset.x
- let a=Math.floor(f / 400)
- this.setState({a})
- }
- }
- var {height, width} = Dimensions.get('window');
- const styles = StyleSheet.create({
- container: {
- flex: 1,
- backgroundColor: '#fff',
- flexDirection: 'row',
- justifyContent:'flex-start',
- flexWrap: 'wrap',
- },
- img:{
- width: width,
- height: height-40,
- },
- });
这其实就是自己做一个翻页效果的手机相册,其中scrollView里面的几个属性分别为:设置为横向滚动;翻页效果;把滚动条去掉;每次翻页结束计算累计屏幕宽度
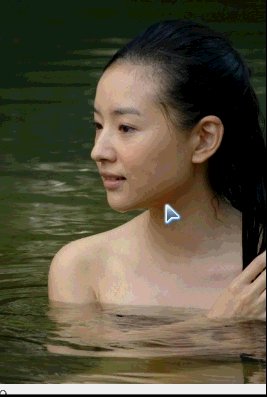
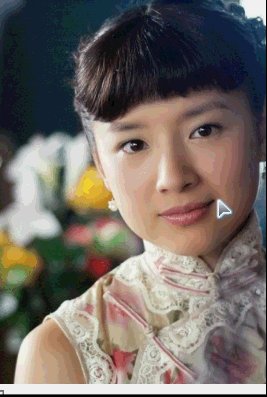
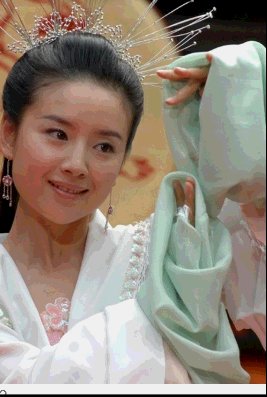
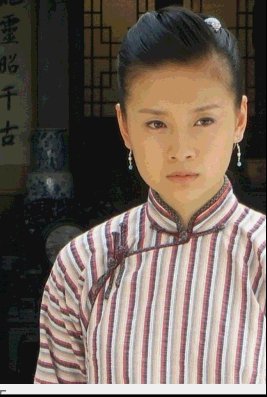
第47行代码是获取屏幕宽高,提前要把Dimension控件import进来。效果图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)