|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
- import React, { Component } from 'react';
- import {
- AppRegistry,
- View,
- Text,
- TouchableHighlight,
- Button,
- Animated,
- ImageBackground
- } from 'react-native';
- export default class myreact extends Component {
- constructor(props) {
- super(props);
- this.state = {
- action:1,
- a:new Animated.Value(1)
- }
-
- };
- render() {
- return (
- <ImageBackground source={require('./img/0.jpg')}
- style={{justifyContent: 'center',alignItems: 'center' }}
- >
- <Button
- onPress={()=>{
- this.setState({action:this.state.a})
- Animated.timing(
- this.state.a,
-
- {
- toValue: 10,
- duration: 5000,
- }
-
- ).start()
- }
- }
- title="放大"
- color="#841584"
- />
- <Animated.View
- style={{marginTop: 100,height: 20,width: 20,
- backgroundColor: 'red',
- transform:[{scale:this.state.action}]}}
- >
- </Animated.View>
-
- </ImageBackground>
- );
- }
- }
- AppRegistry.registerComponent('myreact', () => myreact);
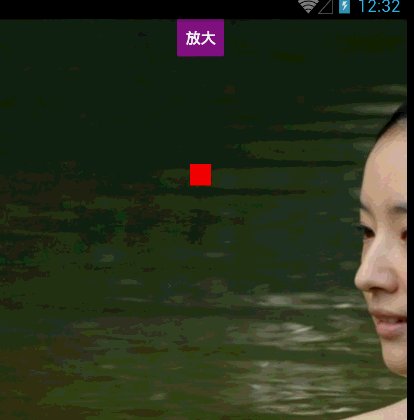
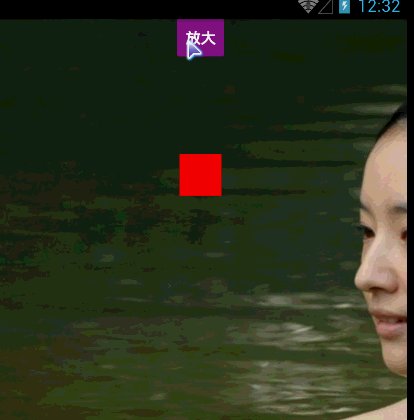
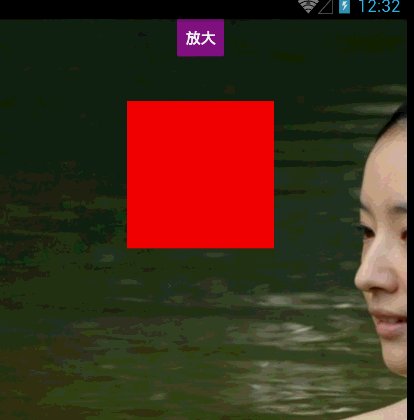
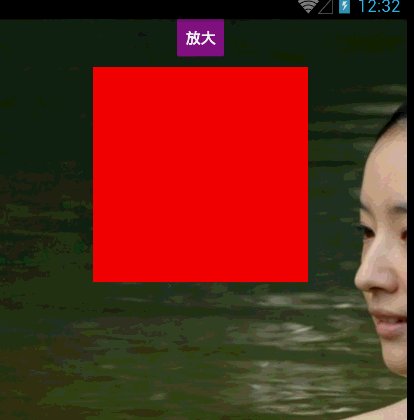
今天再学个新标签ImageBackground,可以放背景图。还是跟上次代码差不多就是改变transform里的scale属性,这次把初始状态设定为1,点击按钮后让他放大10倍,接下来效果图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)