|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
把activity_main.xml修改为:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- >
- <TextView
- android:id="@+id/text"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="This is TextView"
- android:gravity="center"
- android:textSize="24sp"
- android:textColor="#00ff00"
- android:textStyle="bold"
- />
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:background="#00ff00"
- android:layout_marginTop="50dp"
- android:text="button"
- />
- <EditText
- android:id="@+id/edit_text"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="Type something here"
- android:maxLines="2"
- />
- <ImageView
- android:id="@+id/img_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/a"/>
- <Button
- android:id="@+id/button1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:background="#00f0f0"
- android:layout_marginTop="10dp"
- android:text="button1"
- />
- </LinearLayout>
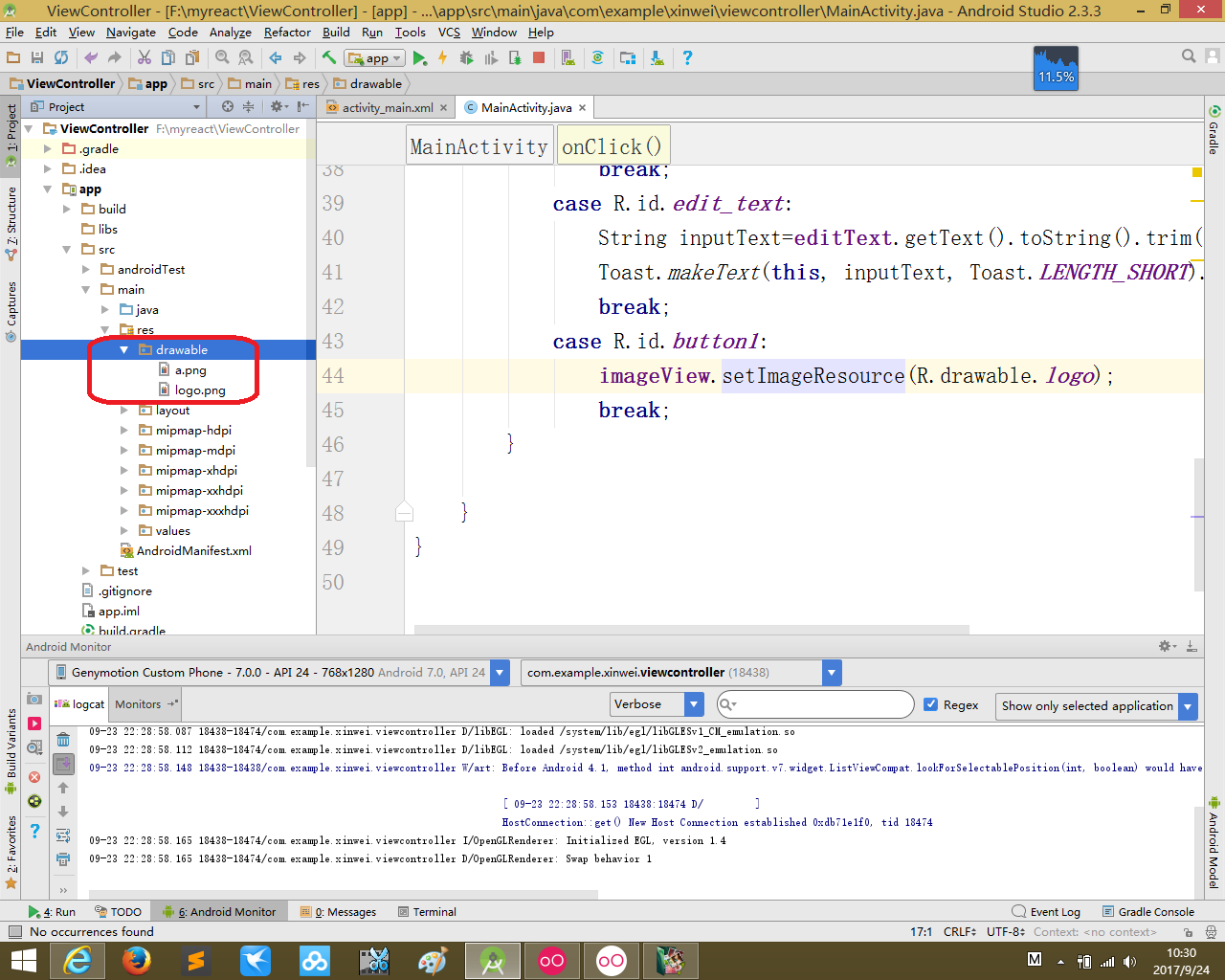
先把两张准备好的图片复制到drawable目录下,如图:

把mainactivity.java文件修改为:
- package com.example.xinwei.viewcontroller;
- import android.content.DialogInterface;
- import android.graphics.Color;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- public class MainActivity extends AppCompatActivity implements View.OnClickListener{
- private TextView myText;
- private EditText editText;
- private ImageView imageView;
- private Button button1;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- Button button = (Button)findViewById(R.id.button);
- myText=(TextView)findViewById(R.id.text);
- button.setOnClickListener(this);
- editText = (EditText)findViewById(R.id.edit_text);
- editText.setOnClickListener(this);
- imageView = (ImageView)findViewById(R.id.img_view);
- button1 = (Button)findViewById(R.id.button1);
- button1.setOnClickListener(this);
- }
- @Override
- public void onClick(View view) {
- switch(view.getId()){
- case R.id.button:
- myText.setTextColor(Color.parseColor("red"));
- break;
- case R.id.edit_text:
- String inputText=editText.getText().toString().trim();
- Toast.makeText(this, inputText, Toast.LENGTH_SHORT).show();
- break;
- case R.id.button1:
- imageView.setImageResource(R.drawable.logo);
- break;
- }
- }
- }
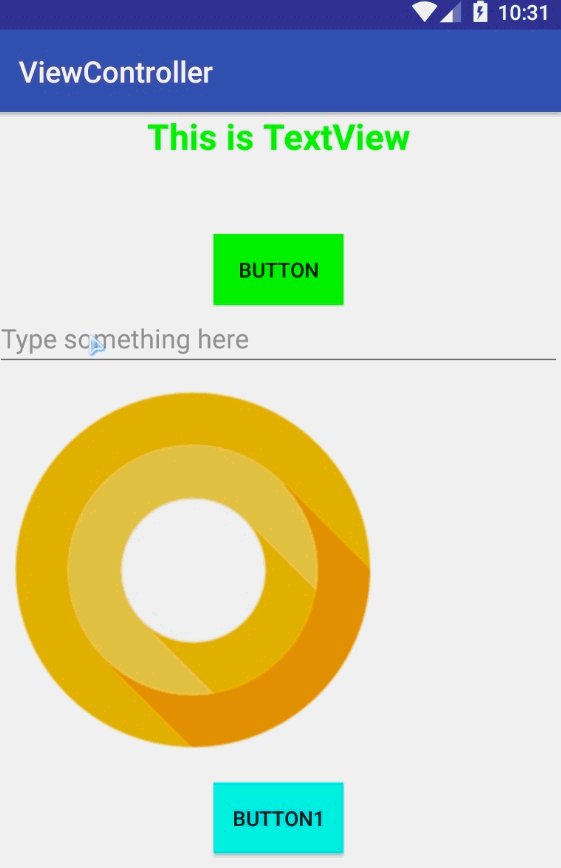
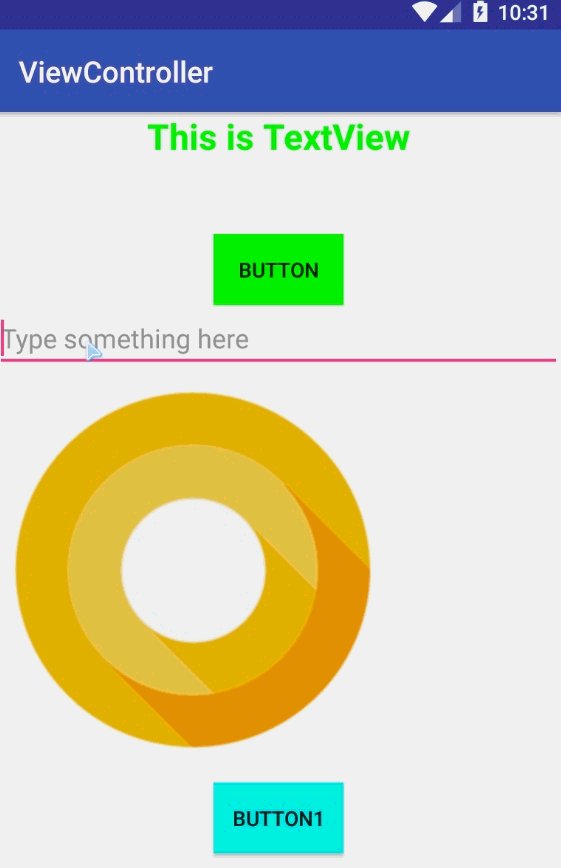
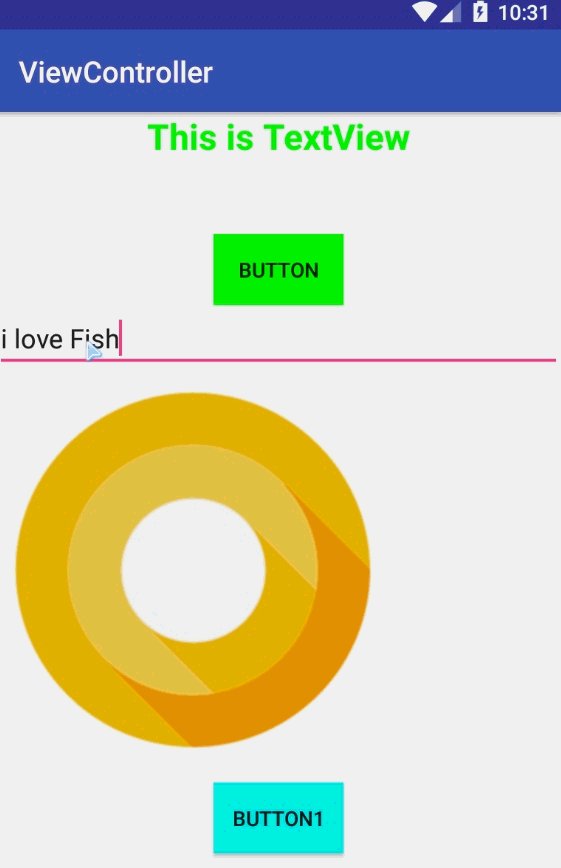
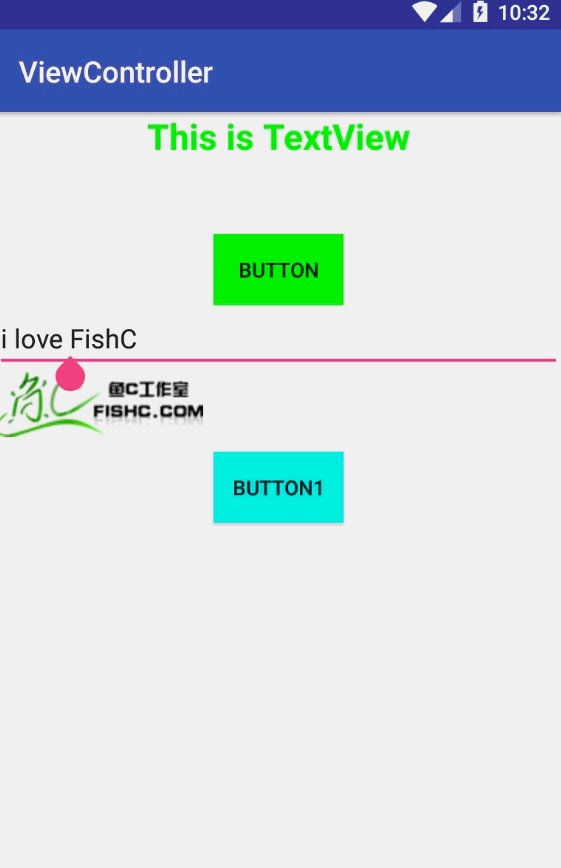
文本编辑和图片显示这两个控件都是经常用的,都hen简单没什么可讲的,效果图图下:

|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)