|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
关于布局控件太简单了,这里就不介绍了。下面主要讲ListView控件,首先在drawable目录里放进10张图片,文件名要对应代码里的文件名,如图:

然后在layout目录下新建fruit_item.xml文件,这是我们要在适配器里用的布局文件,文件里写入如下代码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/fruit_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <TextView
- android:id="@+id/fruit_name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </LinearLayout>
修改activity_main.xml文件:- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.xinwei.listviewtest.MainActivity">
- <ListView
- android:id="@+id/list_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </android.support.constraint.ConstraintLayout>
在mainactivity.java旁边新建Fruit.java文件- package com.example.xinwei.listviewtest;
- /**
- * Created by xinwei on 2017/9/27.
- */
- public class Fruit {
- private String name;
- private int imageId;
- public Fruit(String name, int imageId) {
- this.name = name;
- this.imageId = imageId;
- }
- public String getName() {
- return name;
- }
- public int getImageId() {
- return imageId;
- }
- }
这就是用来储存数据的文件,然后修改mainactivity.java文件:- package com.example.xinwei.listviewtest;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.widget.ListView;
- import java.util.ArrayList;
- import java.util.List;
- public class MainActivity extends AppCompatActivity {
- public static List<Fruit> fruitList = new ArrayList<>();
- ListView listView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initFruit();
- FruitAdapter adapter= new FruitAdapter(MainActivity.this,R.layout.fruit_item,fruitList);
- listView=(ListView)findViewById(R.id.list_view);
- listView.setAdapter(adapter);
- }
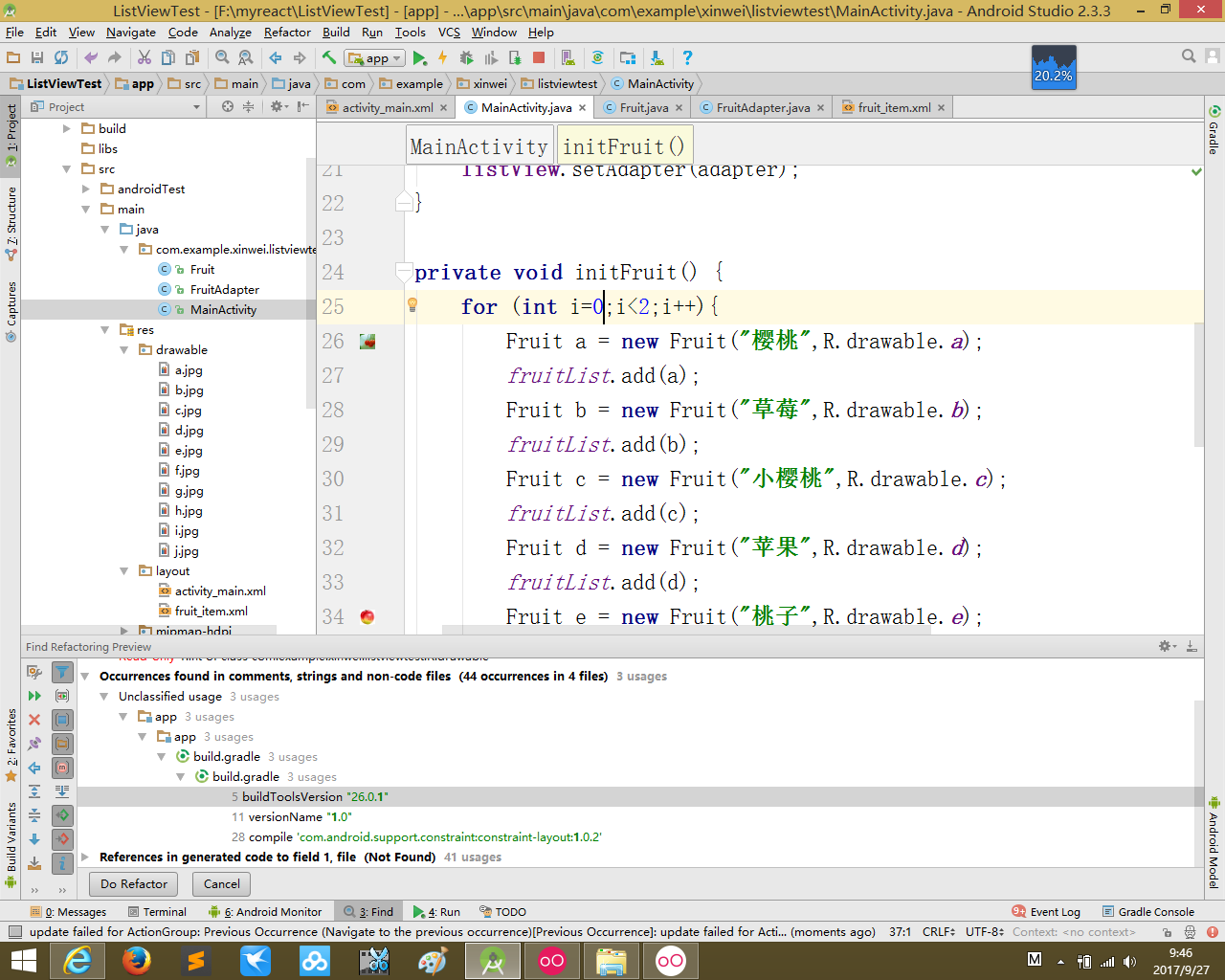
- private void initFruit() {
- for (int i=0;i<2;i++){
- Fruit a = new Fruit("樱桃",R.drawable.a);
- fruitList.add(a);
- Fruit b = new Fruit("草莓",R.drawable.b);
- fruitList.add(b);
- Fruit c = new Fruit("小樱桃",R.drawable.c);
- fruitList.add(c);
- Fruit d = new Fruit("苹果",R.drawable.d);
- fruitList.add(d);
- Fruit e = new Fruit("桃子",R.drawable.e);
- fruitList.add(e);
- Fruit f = new Fruit("青柠檬",R.drawable.f);
- fruitList.add(f);
- Fruit g = new Fruit("柠檬",R.drawable.g);
- fruitList.add(g);
- Fruit h = new Fruit("葡萄",R.drawable.h);
- fruitList.add(h);
- Fruit i1 = new Fruit("梨",R.drawable.i);
- fruitList.add(i1);
- Fruit j = new Fruit("香蕉",R.drawable.j);
- fruitList.add(j);
- }
- }
- }
然后新建FruitAdapter.java文件:- package com.example.xinwei.listviewtest;
- import android.content.Context;
- import android.support.annotation.IdRes;
- import android.support.annotation.LayoutRes;
- import android.support.annotation.NonNull;
- import android.support.annotation.Nullable;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ArrayAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- import java.util.List;
- /**
- * Created by xinwei on 2017/9/27.
- */
- public class FruitAdapter extends ArrayAdapter<Fruit> {
- private int resourceID;
- public FruitAdapter(@NonNull Context context, int textViewResourceId, List<Fruit> objects) {
- super(context,textViewResourceId,objects);
- resourceID = textViewResourceId;
- }
- @Override
- public View getView(int position, @Nullable View convertView, ViewGroup parent) {
- Fruit fruit = getItem(position);
- View view;
- ViewHolder viewHolder;
- if(convertView==null){
- view = LayoutInflater.from(getContext()).inflate(resourceID,parent,false);
- viewHolder=new ViewHolder();
- viewHolder.fruitImage=(ImageView) view.findViewById(R.id.fruit_image);
- viewHolder.fruitText=(TextView) view.findViewById(R.id.fruit_name);
- view.setTag(viewHolder);
- }else{
- view = convertView;
- viewHolder = (ViewHolder)view.getTag();
- }
- viewHolder.fruitImage.setImageResource(fruit.getImageId());
- viewHolder.fruitText.setText(fruit.getName());
- return view;
- }
- private class ViewHolder {
- ImageView fruitImage;
- TextView fruitText;
- }
- }
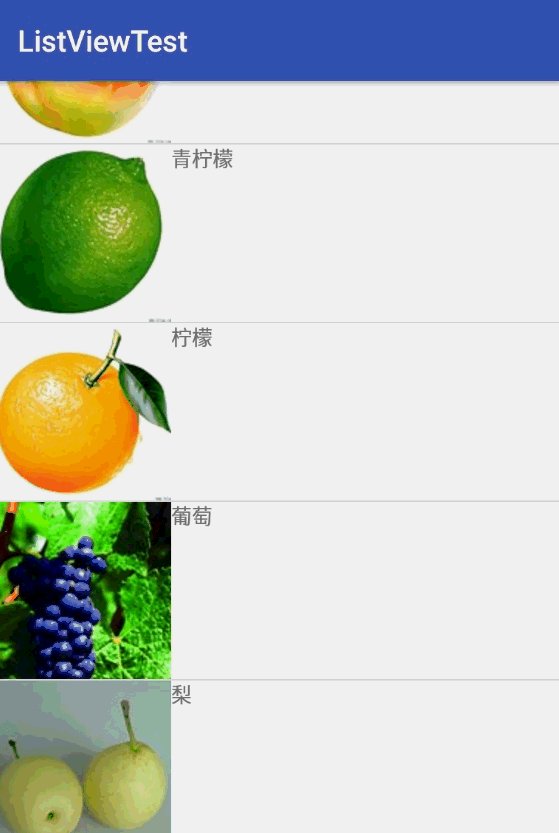
这种listview控件逻辑相当复杂,最好是照抄,明天我们介绍个省事的控件。效果图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)