|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
d3.js是一个著名的javascript图形库第三方模块,和python的matplotlib和seaborn差不多,是为了把数据可视化做的模块。他可以把数据图形化展示在网页上。
他是通过网页中的svg元素把数据生成矢量图,比起matplotlib和seaborn使用起来非常灵活,而且和客户互动效果强,甚至有动画效果。不过学习起来比较费劲,所以我给简单的做了2次封装。
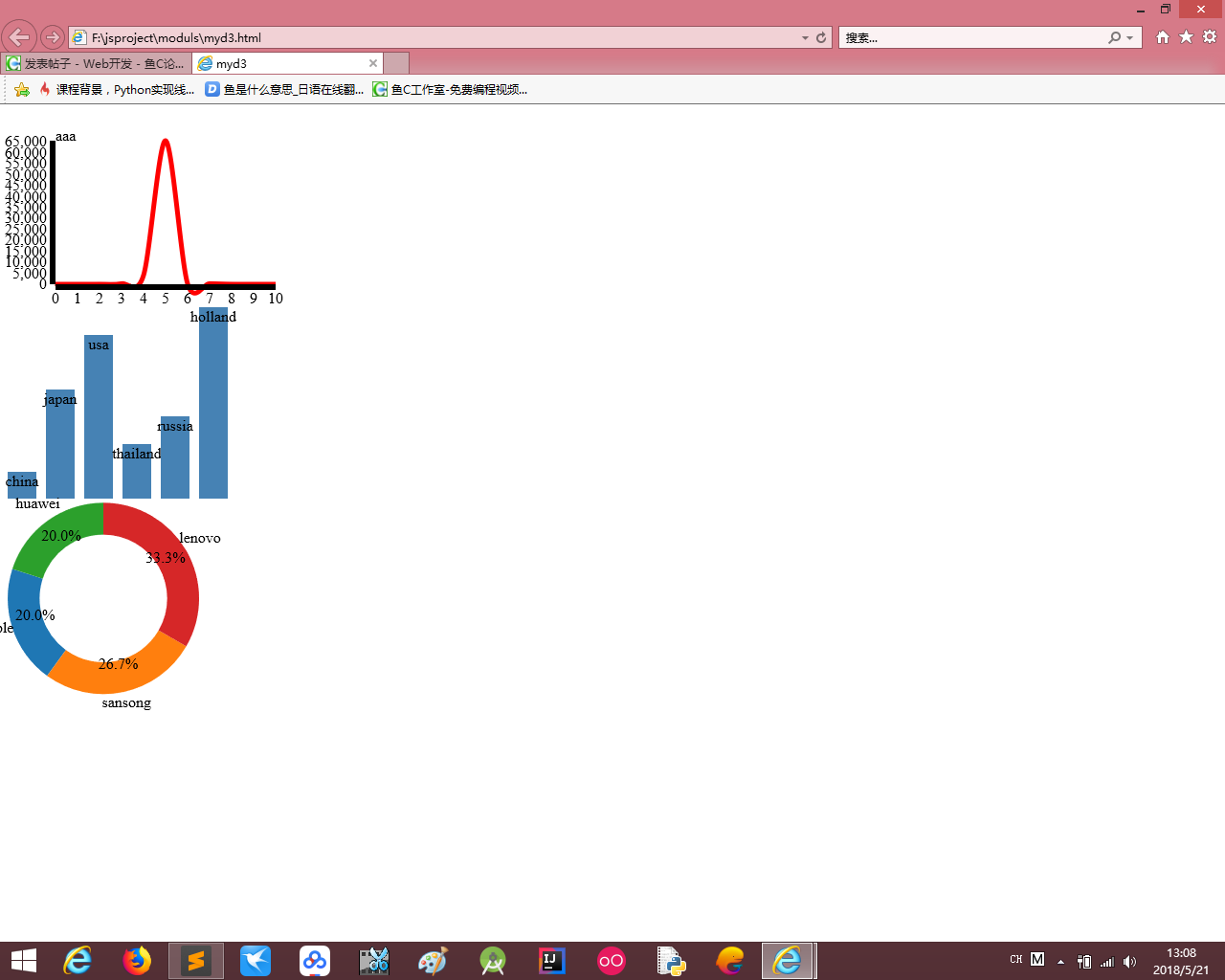
如下图:

这3张图如果我们自己用d3.js模块来做的话需要上百行的代码,使用我的模块只用几行就行了- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>myd3</title>
- </head>
- <body>
- <div class='myd3_drawlines'></div>
- <div class='myd3_drawrect'></div>
- <div class='myd3_drawpie'></div>
- <script src='d3.js'></script>
- <script src='myd3.js'></script>
- <script>
- var arr = [1,4,16,16*16,16*16*16,16*16*16*16,16*16*1,16*16,16,4,1];
- draws_d3.drawlines(arr,'.myd3_drawlines',300,200,false,'aaa').attr('stroke','red').attr('stroke-width',5);//后面这些,false,'aaa').attr('stroke','red').attr('stroke-width',5);参数可省略
- draws_d3.drawrect([1,4,6,2,3,7],['china','japan','usa','thailand','russia','holland'],'.myd3_drawrect',30,200);
- draws_d3.drawpie([['apple',60],['sansong',80],['huawei',60],['lenovo',100]],'.myd3_drawpie',200,200);
- </script>
- </body>
- </html>
因为太麻烦了我只写了常用的曲线图,柱状图和饼图,而且代码写得不是太好,就是提供给懒得学d3.js的人凑合着用,我的函数只提供了简单的几个参数,如果想要更多的话可以对我源代码进行修改,至少比你自己重新写要简单的多。
应用场景:现在很多鱼油都有自己的网站,世界杯在6月14日就开始了,如果在你的网页上用柱形图画几张球队积分表之类的应该能增色不少。
附件下载:
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)