|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 akai735 于 2019-6-17 21:11 编辑
<!DOCTYPE html>
<html>
<head>
<title>一只特立独行的猪</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
<meta name="description" content="《零基础入门学习Web开发》案例演示">
<meta name="author" content="小甲鱼">
<link rel="stylesheet" type="text/css" href="./wed5.css" >
<link rel="stylesheet" type="text/css" media="print" href="./wed5b.css" >
<link rel="stylesheet" type="text/css" media="screen and (min-width:512px) and (max-width:1024px)" href="./wed5a.css" >
<link rel="icon" type="image/x-icon" href="img/favicon.ico">这里我怎么显示不了链接外部图标
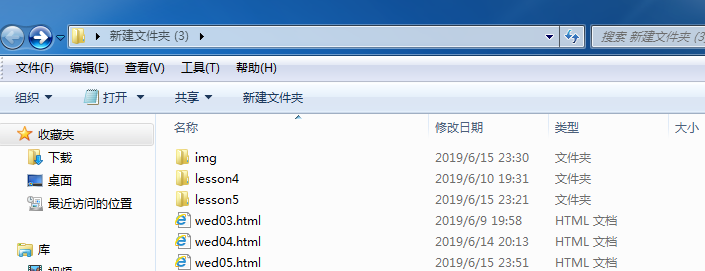
我的文件放在桌面一个文件夹
目测,标签没有写错哦。
确认和图片和index.html文件的“位置关系”。
不建议直接放在桌面
|
-
文件所放的位置

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)