|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
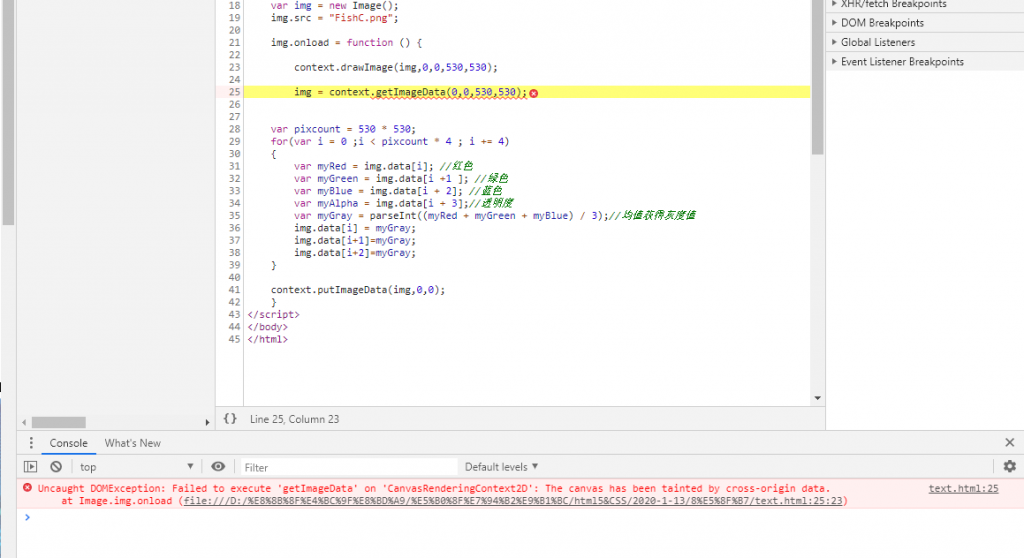
如图,在0078的例子中,使用getImageData后会出现canvas污染的问题,参考了CSDN上提到的增加img.crossOrigin = '';img.crossOrigin="anonymous"都没法解决,请问有人知道这个吗?萌新自学中,欢迎讨论。- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>鱼C工作室</title>
- <style type="text/css">
- html,body{
- height: 100%;
- margin: 333px;
- }
- </style>
- </head>
- <body>
- <canvas id="fishcCanvas" width="1000" height="999">大兄弟,你的浏览器咋不支持Canvas呢?</canvas>
- <script type="text/javascript">
- var canvas = document.getElementById("fishcCanvas");
- var context = canvas.getContext("2d");
- var img = new Image();
- img.src = "FishC.png";
- img.onload = function () {
- context.drawImage(img,0,0,530,530);
-
- img = context.getImageData(0,0,530,530);
- var pixcount = 530 * 530;
- for(var i = 0 ;i < pixcount * 4 ; i += 4)
- {
- var myRed = img.data[i]; //红色
- var myGreen = img.data[i +1 ]; //绿色
- var myBlue = img.data[i + 2]; //蓝色
- var myAlpha = img.data[i + 3];//透明度
- var myGray = parseInt((myRed + myGreen + myBlue) / 3);//均值获得灰度值
- img.data[i] = myGray;
- img.data[i+1]=myGray;
- img.data[i+2]=myGray;
- }
- context.putImageData(img,0,0);
- }
- </script>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)