马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liuzhengyuan 于 2020-3-16 20:54 编辑
《零基础入门学习web开发》第33讲 还能这么玩 | 学习笔记
复合选择器

标准代码:
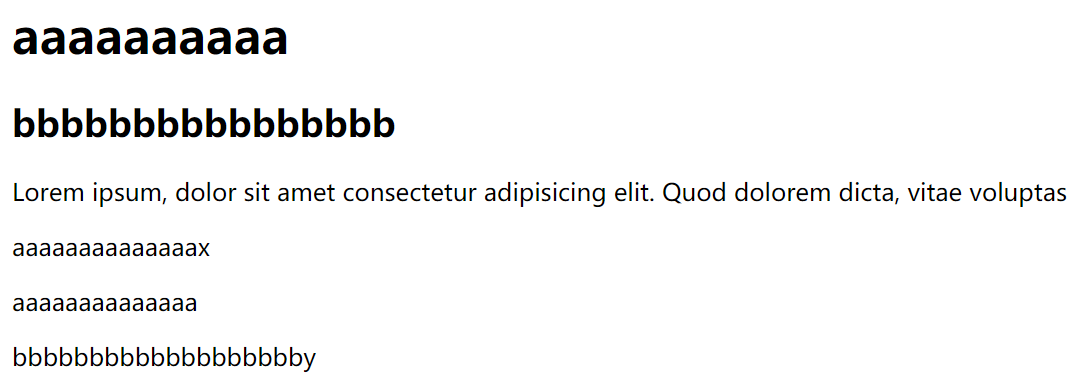
- <h1 class="a">aaaaaaaaaa</h1>
- <h2 class="b">bbbbbbbbbbbbbbbb</h2>
- <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quod dolorem dicta, vitae voluptas</p>
- <p class="a">aaaaaaaaaaaaaa<span class="x">x</span></p>
- <span class="a">aaaaaaaaaaaaaa</span>
- <p class="bbbbbbbbbbbbbbb">bbbbbbbbbbbbbbbbbbb<span id="y">y</span></p>

1, 交集选择器
交集选择器:
element.class || element#id
{
CSS 样式;
}
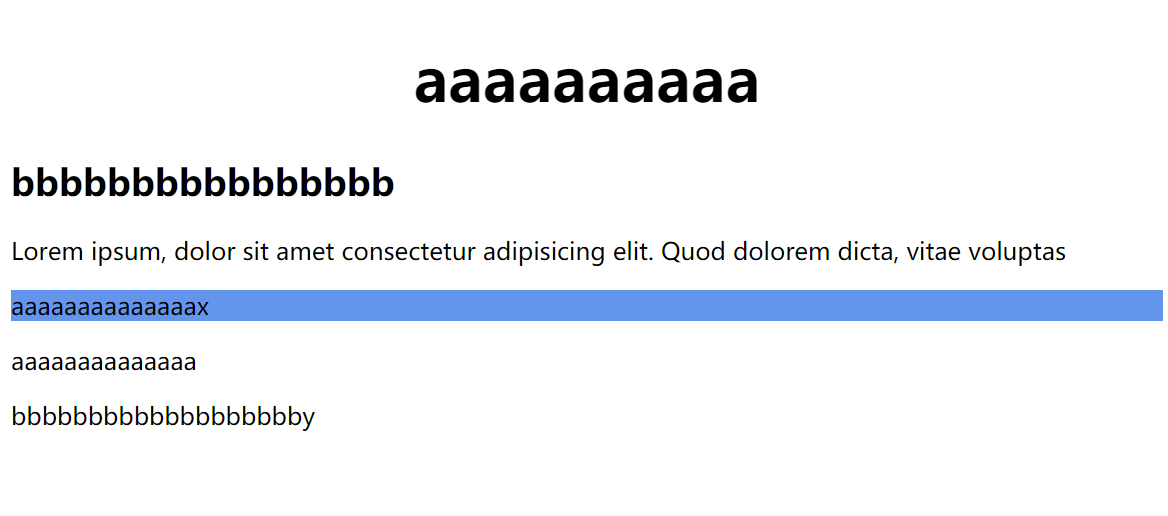
Style:
- p.a {
- background-color: cornflowerblue;
- }
- h1.a {
- text-align: center;
- font-size: 40px;
- }
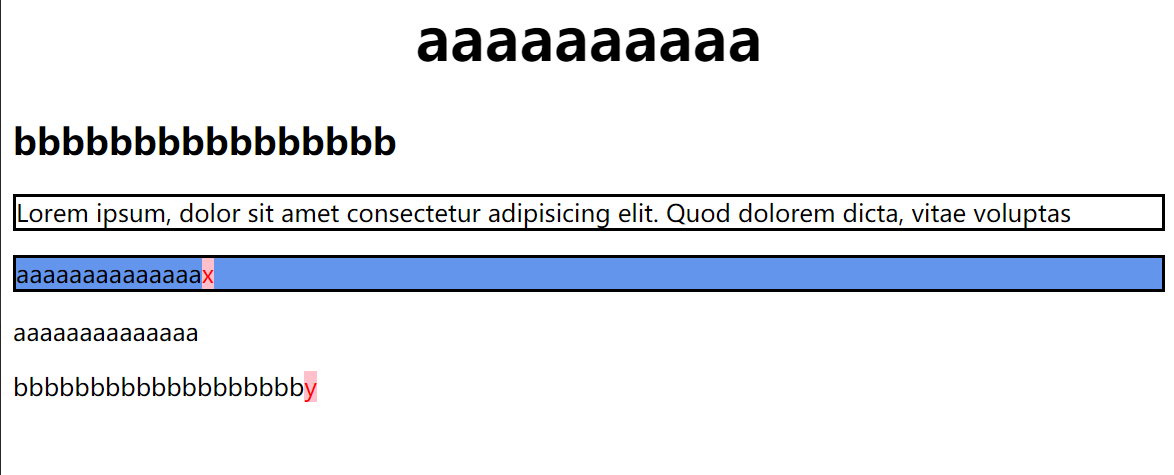
运行效果:

2, 并集选择器
并集选择器:
element1, element2, element3,...
{
CSS 样式;
}
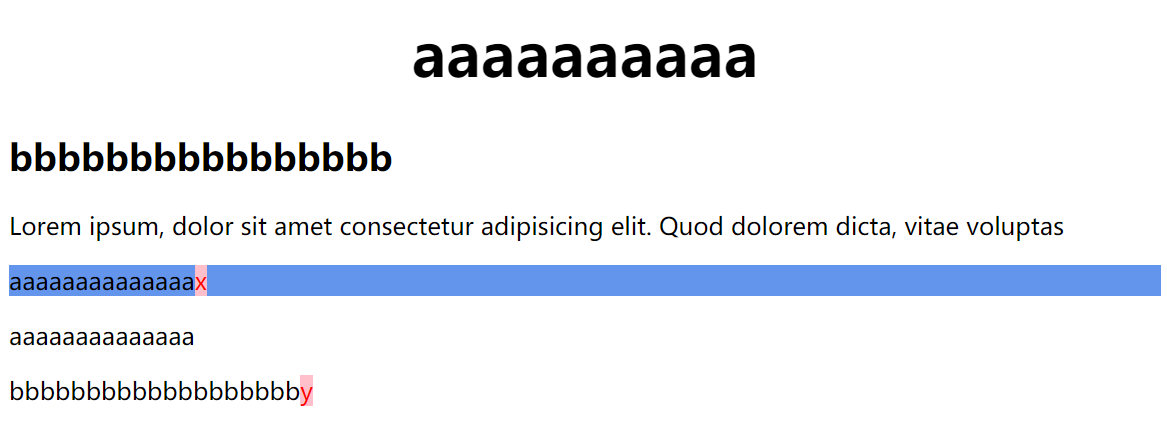
Style:
- .x, #y {
- background-color: pink;
- color: red;
- }
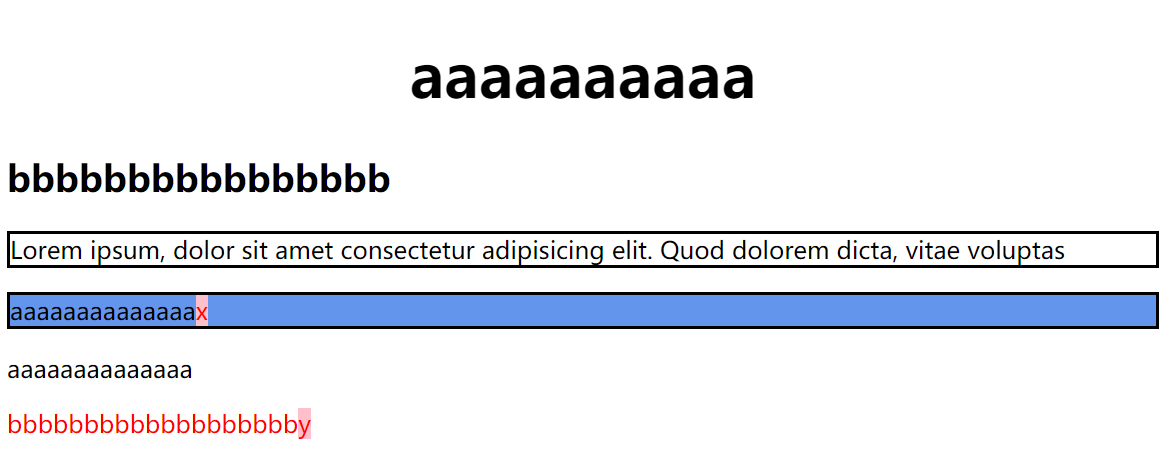
效果:

把代码改一改:
- <h1 class="a">aaaaaaaaaa</h1>
- <h2 class="b">bbbbbbbbbbbbbbbb</h2>
- <div>
- <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quod dolorem dicta, vitae voluptas</p>
- <p class="a">aaaaaaaaaaaaaa<span class="x">x</span></p>
- <span class="a">aaaaaaaaaaaaaa</span>
- </div>
- <p class="b">bbbbbbbbbbbbbbbbbbb<span id="y">y</span></p>
3,后代选择器
后代选择器选择elment1元素内部的element2元素:
element1 element2 element3,...
{
CSS 样式;
}
注意,中间空格不能漏
Style:
- div p {
- border: 2px solid black;
- }
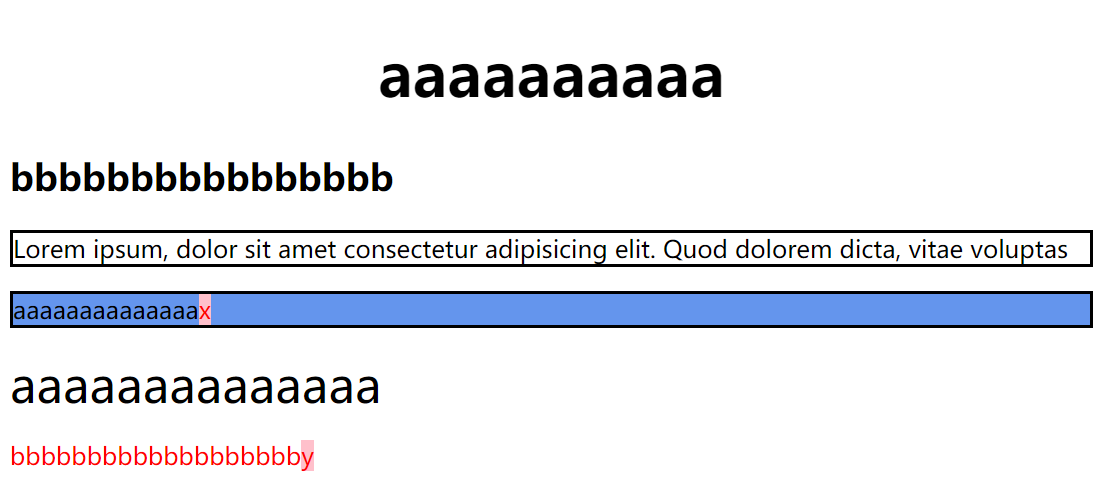
效果:

4,子元素选择器
子元素选择器,和后代选择器不一样,它只匹配直接子元素:
element1 > element2
{
CSS 样式;
}
Style:
效果:

5,相邻兄弟选择器
相邻兄弟选择器 选择具有相同父元素且同级的element1相邻的element2
element1 + element2
{
CSS 样式;
}
Style:
- p.a + span {
- font-size: xx-large;
- }
效果:

6, 通用兄弟选择器
通用兄弟选择器 选择具有相同父元素且同级的element1之后的element2
它和相邻不一样,它匹配所有之后的选择器
element1 ~ element2
{
CSS 样式;
}
Style:
- h1.a ~ .b {
- font-style: italic;
- }
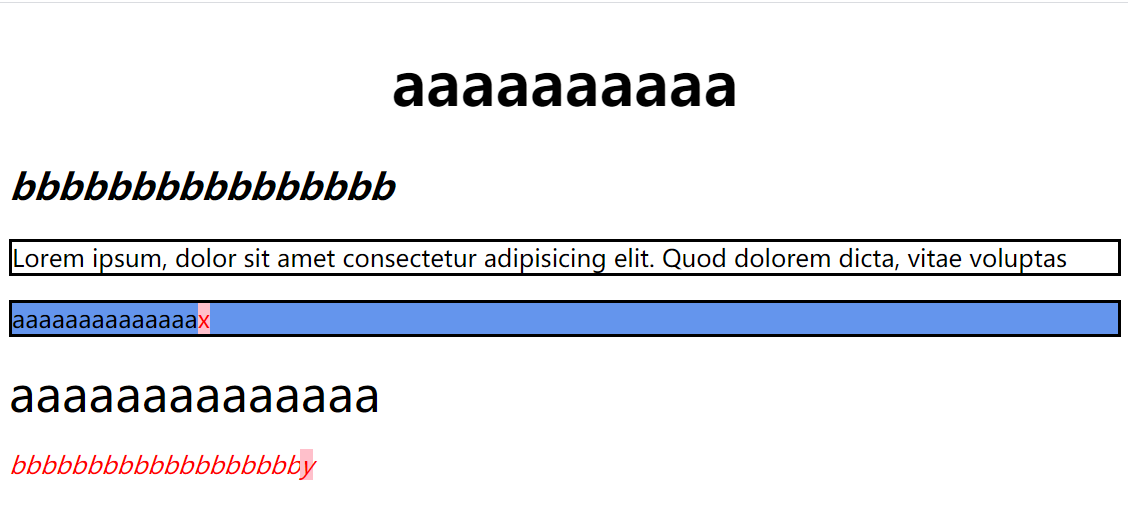
效果:

|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)