马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liuzhengyuan 于 2020-4-6 15:37 编辑
《零基础入门学习web开发》第39讲 初学 css 的噩梦 VI | 学习笔记
01-做网络锚点
什么是页面内锚点
跳转(从一个地方到另一个地方)
咋么做?
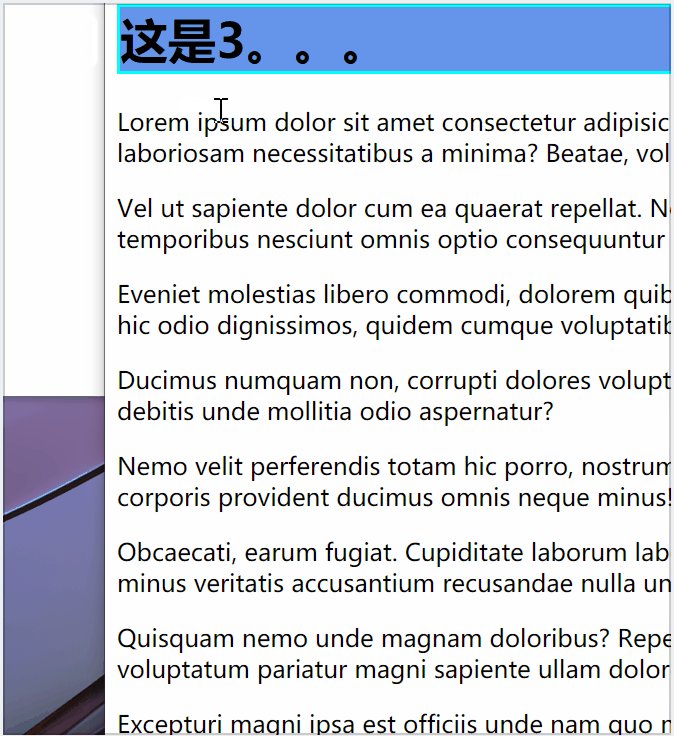
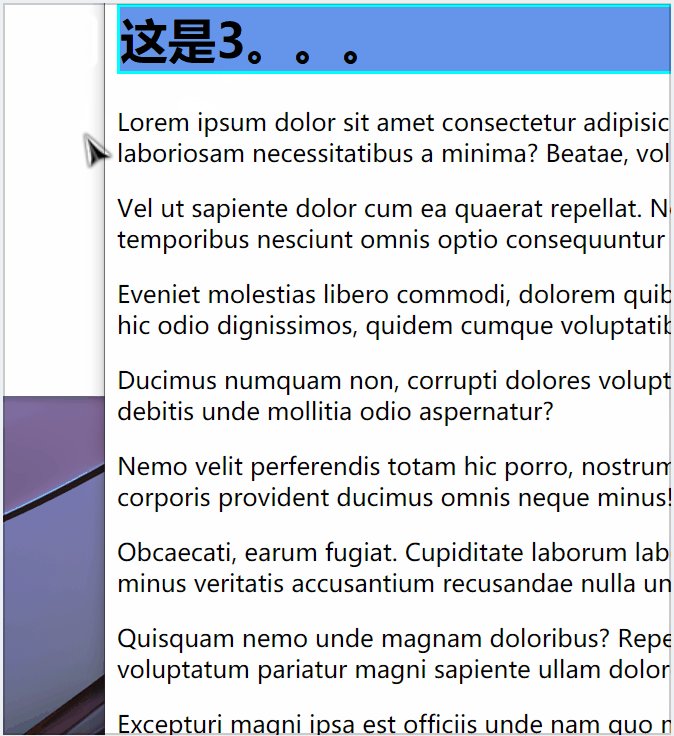
加特效(:target):
- :target {
- background-color: cornflowerblue;
- border: cyan solid 2px;
- }
效果图:

02-其他伪类
:lang(language)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- :lang(zh) {
- background-color: chartreuse;
- }
- </style>
- </head>
- <body>
- <p lang="zh">我爱鱼C</p>
- <p lang="en">I love FishC</p>
- </body>
- </html>
:not(selector)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- :not(span) {
- color: greenyellow;
- }
- span {
- color: pink;
- }
- </style>
- </head>
- <body>
- <span>span span span</span>
- <p>p p p p p p p p</p>
- <span>span span span</span>
- <p>p p p p p p p p </p>
- <span>span span span</span>
- <p>p p p p p p p p</p>
- <span>span span span</span>
- </body>
- </html>
☆ ☆ ☆ ☆ :not() 的使用风险还是很大的 (我连续两次用错  ) )
如果设置 background-color 的话。。。
就就会出现全部的背景颜色都变了(因为 body 元素 算在其中)
或者说不事先对 :not(selector) 中的 selector 设置样式,
后果将会。。。
不堪设想
· [url=]课后作业[/url] ·
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)