马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liuzhengyuan 于 2020-3-30 21:41 编辑
《零基础入门学习web开发》第39讲 初学 css 的噩梦 VI | 学习笔记
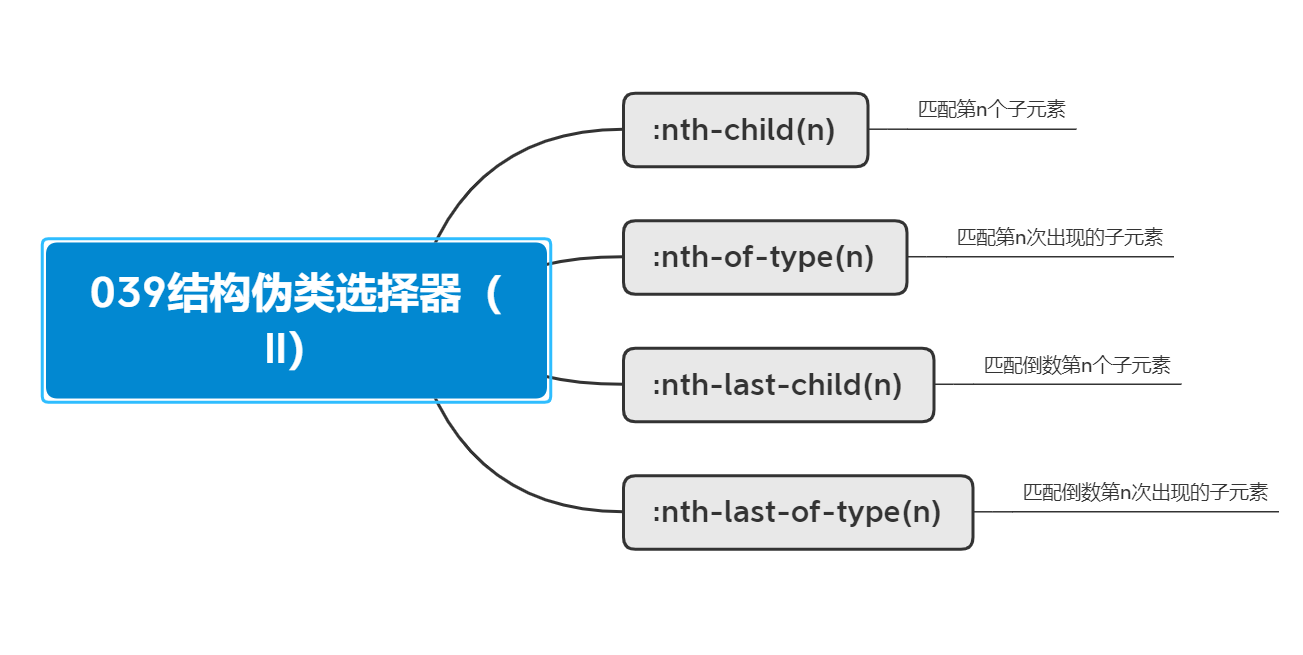
思维导图:

:nth-child(n) & :nth-last-child(n) 不论元素的类型,从开头/最后一个子元素开始计数。
:nth-of-type(n) & :nth-last-of-type(n) 选择器匹配属于父元素的指定类型的正数/倒数第 n 个子元素。
☆ ☆ ☆ of-type 还可以使用 很多玩法
比如:
- p:nth-last-of-type(odd) {}
更多到速查宝典(传送门)
回到原本的形式
程序1:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>039</title>
- <style>
- p:nth-child(3) {
- background-color: pink;
- }
- p:nth-last-child(4) {
- background-color: cornflowerblue;
- }
- </style>
- </head>
- <body>
- <p>1 aaaaaaaaaaaaaaaaaaaaaaaaaaa p</p>
- <span>2 bbbbbbbbbbbbbbbbbbbbbbbbbbb span</span>
- <p>3 ccccccccccccccccccccccccccc p</p>
- <p>4 ddddddddddddddddddddddddddd p</p>
- <p>5 eeeeeeeeeeeeeeeeeeeeee p</p>
- <p>6 fffffffffffffffffffff p</p>
- <p>7 ggggggggggggggggggggg p</p>
- <p>8 ssssssssssssssssssssssssssss p</p>
- <span>9 ssstttttttttssssssss span</span>
- <p>10 xxxxxxxxxxxxxxxxxxxxx p</p>
- </body>
- </html>
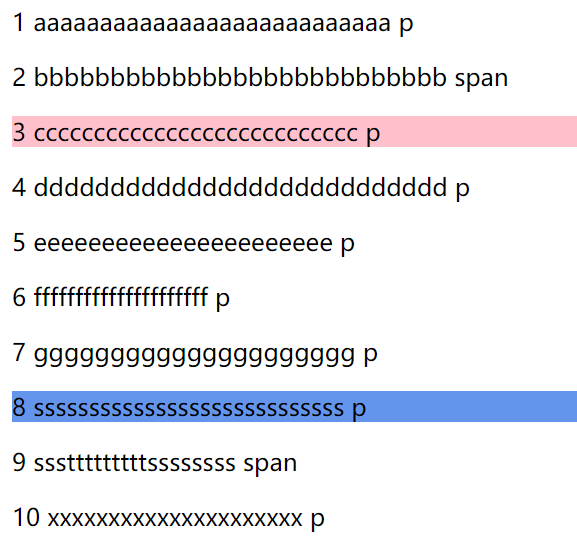
效果1:

为什么设置了倒数第 4 ,但是效果显示的是倒数第 3 呢?
038 讲过,VS code 会自己强制在代码后加一段 JS 代码
程序2:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- :nth-of-type(3) {
- background-color: pink;
- }
- :nth-last-of-type(4) {
- background-color: cornflowerblue;
- }
- </style>
- </head>
- <body>
- <p>1 aaaaaaaaaaaaaaaaaaaaaaaaaaa p</p>
- <span>2 bbbbbbbbbbbbbbbbbbbbbbbbbbb span</span>
- <p>3 ccccccccccccccccccccccccccc p</p>
- <p>4 ddddddddddddddddddddddddddd p</p>
- <p>5 eeeeeeeeeeeeeeeeeeeeee p</p>
- <p>6 fffffffffffffffffffff p</p>
- <p>7 ggggggggggggggggggggg p</p>
- <p>8 ssssssssssssssssssssssssssss p</p>
- <span>9 ssstttttttttssssssss span</span>
- <p>10 xxxxxxxxxxxxxxxxxxxxx p</p>
- </body>
- </html>
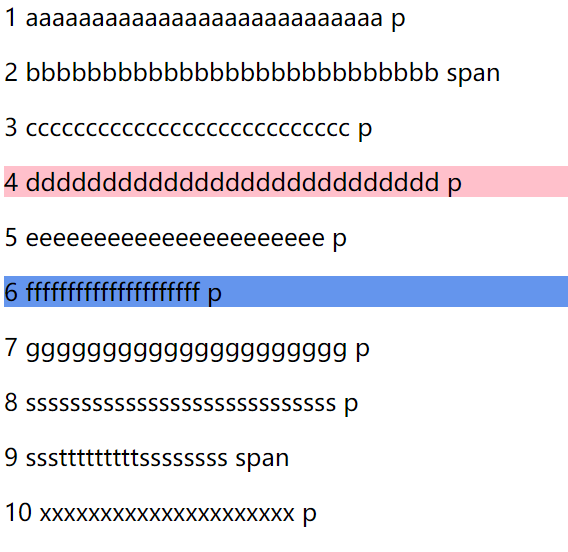
效果:

· [url=]课后作业[/url] ·
如果喜欢,别忘了评分 : :
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)