|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
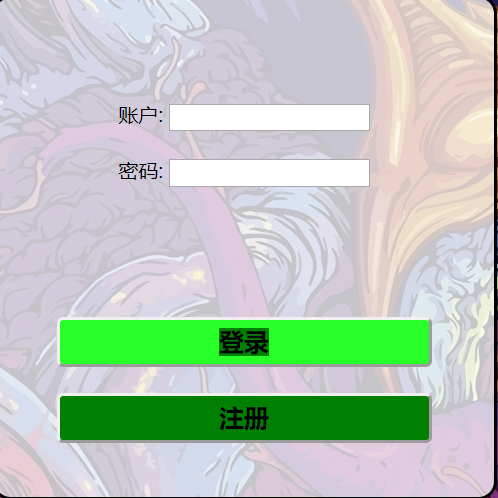
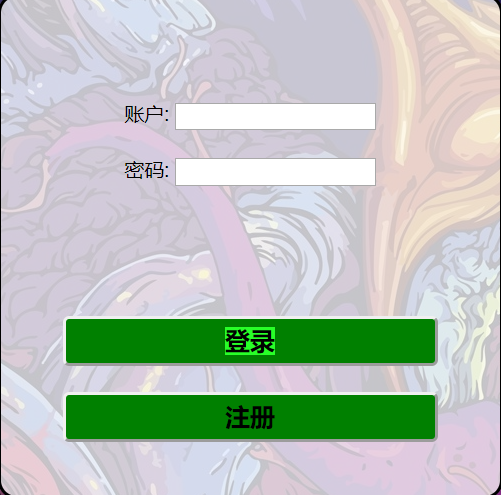
我想按照书本上的方式利用Event对象的方式实现两个按钮鼠标放上去时高亮,移开时还原的效果。但是我发现鼠标放到按钮上时,按钮上登录两个字的背景色却并没有高亮显示,鼠标放到登录上面登录两个字的颜色高亮了其他地方却没有高亮,是有什么地方不对吗。之前用button标签的属性实现的时候是没有这问题的
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <link rel="icon" href="goo.jpg">
- <title>在线多人聊天室</title>
- <style>
- body{
- background-image: url("hyper_beast1.jpg");
- background-size: cover;
- background-position: 0px 0px;
- background-repeat: no-repeat;
- }
- h2{
- color: white;
- }
- .login{
- height: 400px;
- width: 400px;
- background-color: rgba(255, 255, 255, 0.75);
- border-width: 2px;
- border-color: black;
- border-style: solid;
- border-radius: 15px;
- }
- #log1{
- background: green;
- height: 40px;
- width: 300px;
- border-radius: 5px;
- font-size: 20px;
- }
- #register1{
- background: green;
- height: 40px;
- width: 300px;
- border-radius: 5px;
- font-size: 20px;
- }
- </style>
- </head>
- <body>
- <h2><center>在线多人聊天登录:</center></h2>
- <br><br>
- <center>
- <div class="login">
- <form class="login1" method="POST"></form>
- <br><br><br><br>
- <label>账户:</label> <input id="account" autofocus> <br><br>
- <label>密码:</label> <input type="password"> <br><br><br><br><br><br>
- <button id="log1" type="submit" value=""><b>登录</b></button>
- <br><br>
- <button id="register1" type="button"><b>注册</b></button>
- </form>
- </div>
- </center>
-
- <script>
- document.getElementById("register1").onclick = function()
- {
- document.location.assign("February.html");
- }
- var elems=document.getElementsByTagName('button');
- for (var i=0;i<elems.length;i++)
- {
- elems[i].onmouseover=HandleOnButton;
- elems[i].onmouseout=HandleOutButton;
- }
- function HandleOnButton(e)
- {
- e.target.style.background='#28FF28';
- }
- function HandleOutButton(e)
- {
- e.target.style.background='green';
- }
- </script>
- </body>
- </html>
onmouseover 对<button>和<b>这两个盒子分别起作用,你用console.log(elems[i]),DOM层次中<b>依旧是一个子节点,应该是js 的事件冒泡起作用,所以子元素onmouseover父元素 onmouseout
|
-

-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)