|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2020-6-21 10:12 编辑
哈哈,废话不多说了, #敲黑板时刻! 
课程思维导图
还是先请出祖传盒模型图:
盒尺寸分类就是上面的属性值所在区域。
box-sizing 属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。
可以使用此属性来模拟不正确支持 CSS 盒子模型规范的浏览器的行为。
就目前来看,大部分人是建议在初始化样式的时候,就设置为 border-box,这样更方便设置元素的宽高。
box-sizing 有 3 个值:content-box、border-box、inherit
content-box 标准盒模型,box-sizing 的默认值就是标准盒子模型。
width 和 height 只包括内容(content)的宽和高。
在宽度和高度之外绘制元素的内边距和边框。
尺寸计算公式:
- width = 内容的宽度
- height = 内容的高度
border-box IE模型
width 和 height 属性包括内容(content)、内边距(padding)、边框(border),但是不包括外边距(margin)。
在宽度和高度之内绘制元素的内容、内边距和边框。
尺寸计算公式:
- width = 内容的宽度 + 内边距的宽度 + 边框的宽度。
- height = 内容的高度 + 内边距的高度 + 边框的高度。
inherit:规定应该从父元素继承 box-sizing 属性的值。
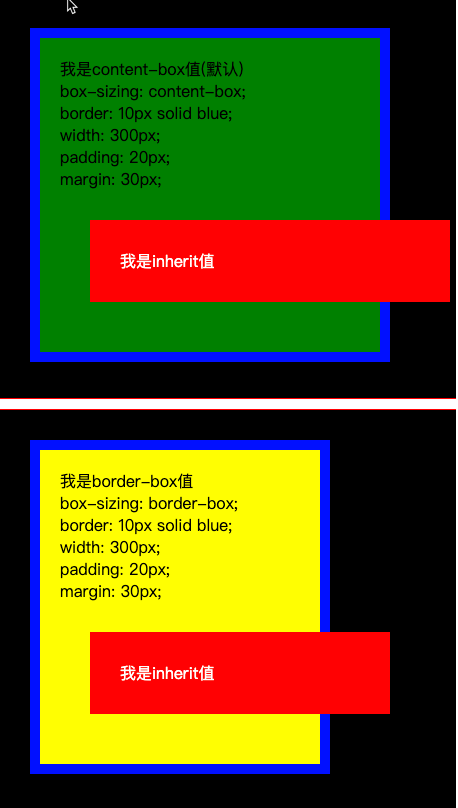
演示代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>鱼C:box-sizing</title>
- <style type="text/css">
- .box {
- width: 460px;
- height: 400px;
- border: 1px solid red;
- margin: 10px;
- background-color: black;
- }
- .content {
- box-sizing: content-box;
- border: 10px solid blue;
- width: 300px;
- padding: 20px;
- margin: 30px;
- background-color: green;
- }
- .border {
- box-sizing: border-box;
- border: 10px solid blue;
- width: 300px;
- padding: 20px;
- margin: 30px;
- background-color: yellow;
- }
- .inherit {
- box-sizing: inherit;
- color:white;
- border: 10px solid red;
- width: 300px;
- padding: 20px;
- margin: 30px;
- background-color: red;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="content">
- 我是content-box值(默认)
- <br/>box-sizing: content-box;
- <br/>border: 10px solid blue;
- <br/>width: 300px;
- <br/>padding: 20px;
- <br/> margin: 30px;
- <div class="inherit">我是inherit值</div>
- </div>
- </div>
- <div class="box">
- <div class="border">
- 我是border-box值
- <br/>box-sizing: border-box;
- <br/>border: 10px solid blue;
- <br/>width: 300px;
- <br/>padding: 20px;
- <br/>margin: 30px;
- <div class="inherit">我是inherit值</div>
- </div>
- </div>
- </body>
- </html>

min-width/max-width 用来限制指定元素宽度,用来适配页面。
当一个元素固定为某个特定大小,但内容在元素中放不下。
此时就可以利用 overflow 属性来控制这种情况。
参数是 scroll 时候,必会出现滚动条,不论是否需要,用户代理都会提供一种滚动机制。
参数是 auto 时候,子元素内容大于父元素时出现滚动条。
参数是 visible 时候,溢出的内容出现在父元素之外。
参数是 hidden 时候,溢出隐藏。
案例很简单,去看小甲鱼老师的课程。
overflow-x 和 overflow-y 的属性原本是IE浏览器独自拓展的属性,后来被 CSS3 采用,并标准化。
overflow-x 主要用来定义对水平方向内容溢出的剪切,而 overflow-y 主要用来定义对垂直方向内容溢出的剪切。
如果 overflow-x 和 overflow-y 值相同则等同于overflow。
如果 overflow-x 和 overflow-y 值不同,且其中一个值显式设置为 visible 或未设置默认为 visible。
而另外一个值是非 visible 的值,则 visible 值会被重置为 auto。
当 overflow 值不为 visible 时,还可以设置 resize 属性,来让用户设置是否可调整元素宽或高。
课后作业,完成了吗?
传送门
如果有收获,别忘了评分 : :
这位鱼油,如果喜欢本系列学习笔记,请订阅 淘专辑( 传送门)( 不喜欢更要订阅 ) |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)