|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 zxcbcv 于 2020-10-25 15:54 编辑
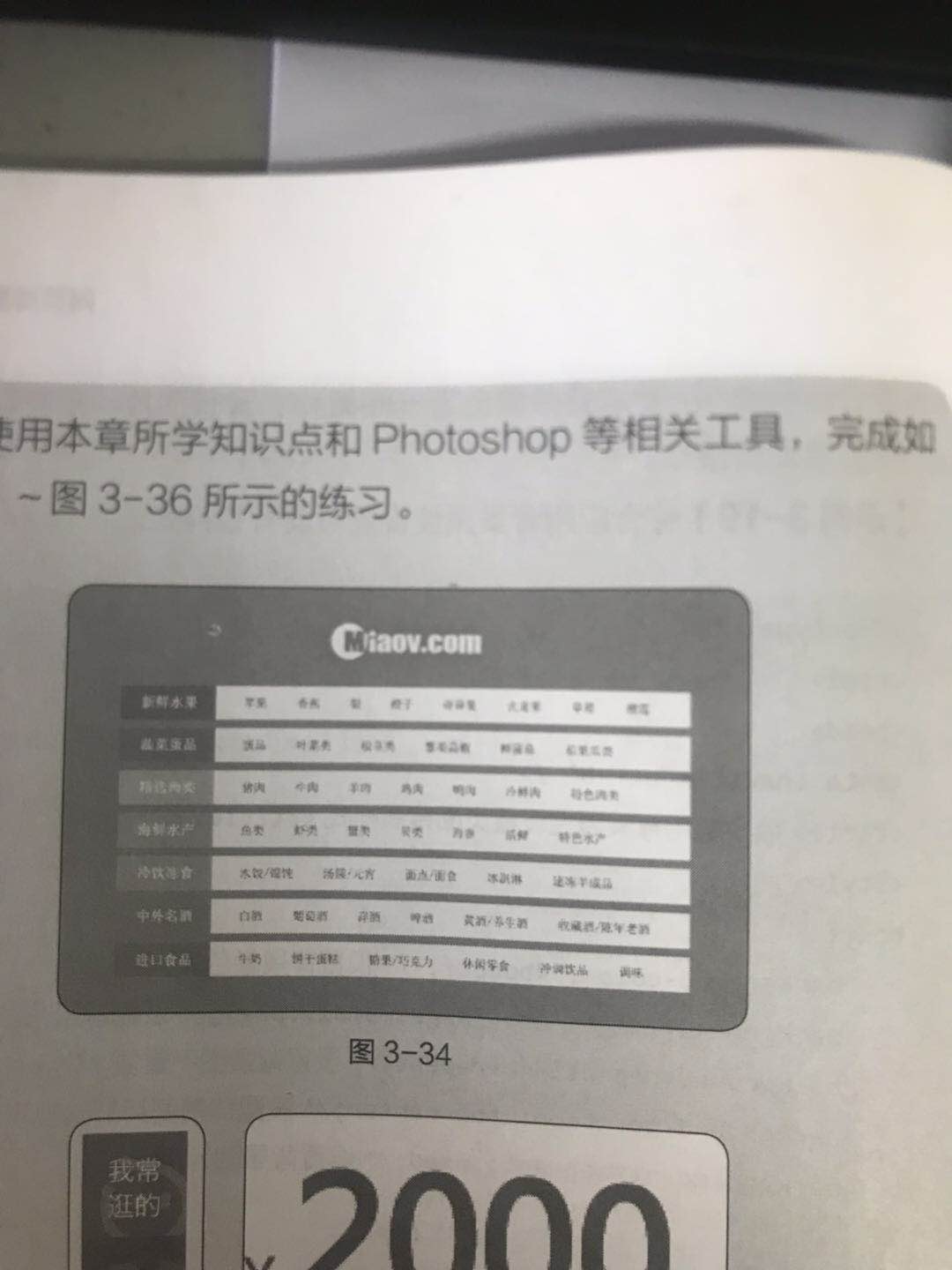
在图书馆里借了本书 里面有个练习题
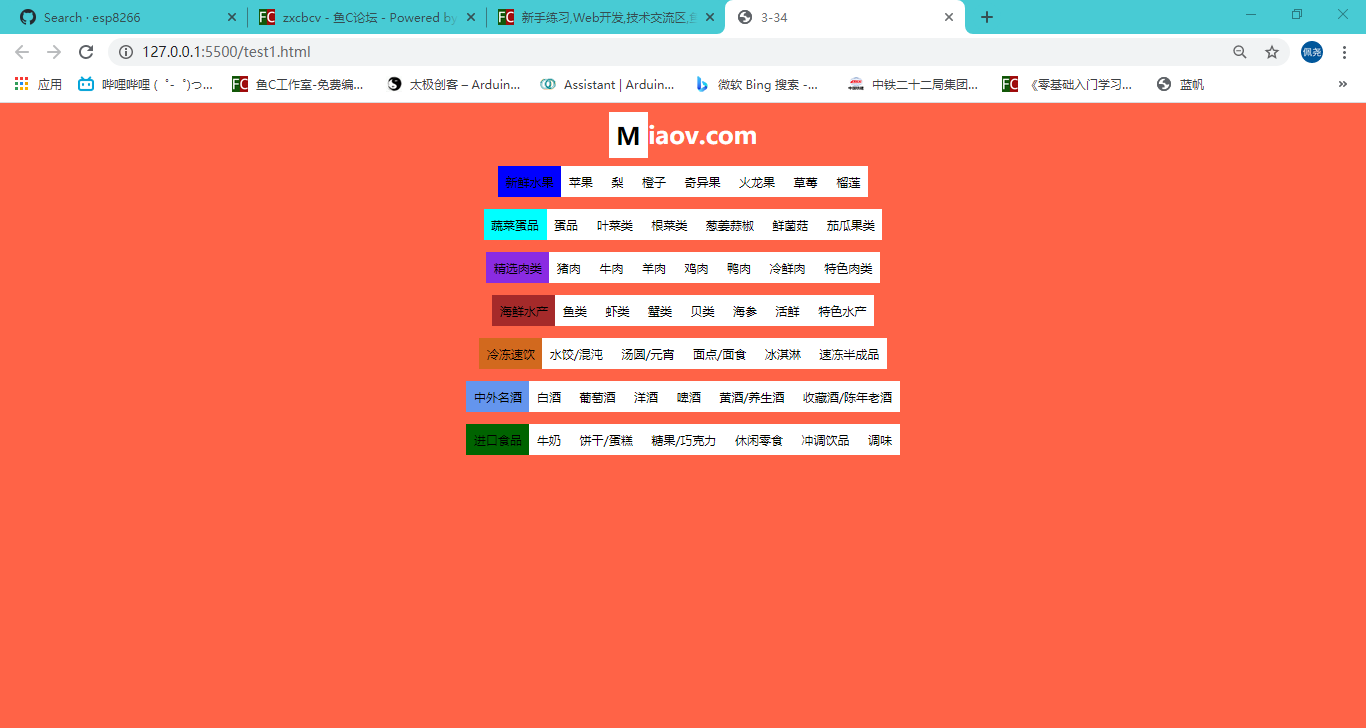
 文字的边框怎么对齐呀?
文字的边框怎么对齐呀?
 如果还有什么问题 请大家指点
如果还有什么问题 请大家指点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-34</title>
<style>
body{
background-color:tomato;
text-align: center;
}
h1{
color: white;
}
#M{
color: black;
}
p{
padding:10px; /*文本外边距*/
word-spacing:20px; /*字间距*/
}
.a1{
padding: 10px;
}
span{
padding: 10px;
background-color: white;
}
</style>
</head>
<body>
<h1><span id="M">M</span>iaov.com</h1>
<p><span class="a1" style="background-color: blue;" >新鲜水果</span><span>苹果 梨 橙子 奇异果 火龙果 草莓 榴莲</span></p>
<p><span class="a1" style="background-color: aqua;">蔬菜蛋品</span><span>蛋品 叶菜类 根菜类 葱姜蒜椒 鲜菌菇 茄瓜果类</span></p>
<p><span class="a1" style="background-color: blueviolet;">精选肉类</span><span>猪肉 牛肉 羊肉 鸡肉 鸭肉 冷鲜肉 特色肉类</span></p>
<p><span class="a1" style="background-color: brown;">海鲜水产</span><span>鱼类 虾类 蟹类 贝类 海参 活鲜 特色水产</span></p>
<p><span class="a1" style="background-color: chocolate;">冷冻速饮</span><span>水饺/混沌 汤圆/元宵 面点/面食 冰淇淋 速冻半成品</span></p>
<p><span class="a1" style="background-color: cornflowerblue;">中外名酒</span><span>白酒 葡萄酒 洋酒 啤酒 黄酒/养生酒 收藏酒/陈年老酒</span></p>
<p><span class="a1" style="background-color: darkgreen;">进口食品</span><span>牛奶 饼干/蛋糕 糖果/巧克力 休闲零食 冲调饮品 调味</span></p>
</body>
</html>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>3-34</title>
- <style>
- body{background-color:tomato;padding:0;margin:0;box-sizing:border-box}
- h1{color:white}
- #M{color:black}
- header, section{width:80vw;margin:auto}
- header{text-align:center}
- p{padding:10px;word-spacing:20px}
- span{display:inline-block;background-color:white;text-align:center;padding:10px 0}
- p>span:nth-child(1){width:20%}
- p>span:nth-child(2){width:80%}
- </style>
- </head>
- <body>
- <header>
- <h1><span id="M">M</span>iaov.com</h1>
- </header>
- <section>
- <p><span class="a1" style="background-color: blue;" >新鲜水果</span><span>苹果 梨 橙子 奇异果 火龙果 草莓 榴莲</span></p>
- <p><span class="a1" style="background-color: aqua;">蔬菜蛋品</span><span>蛋品 叶菜类 根菜类 葱姜蒜椒 鲜菌菇 茄瓜果类</span></p>
- <p><span class="a1" style="background-color: blueviolet;">精选肉类</span><span>猪肉 牛肉 羊肉 鸡肉 鸭肉 冷鲜肉 特色肉类</span></p>
- <p><span class="a1" style="background-color: brown;">海鲜水产</span><span>鱼类 虾类 蟹类 贝类 海参 活鲜 特色水产</span></p>
- <p><span class="a1" style="background-color: chocolate;">冷冻速饮</span><span>水饺/混沌 汤圆/元宵 面点/面食 冰淇淋 速冻半成品</span></p>
- <p><span class="a1" style="background-color: cornflowerblue;">中外名酒</span><span>白酒 葡萄酒 洋酒 啤酒 黄酒/养生酒 收藏酒/陈年老酒</span></p>
- <p><span class="a1" style="background-color: darkgreen;">进口食品</span><span>牛奶 饼干/蛋糕 糖果/巧克力 休闲零食 冲调饮品 调味</span></p>
- </section>
- </body>
- </html>
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)