|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 ckblt 于 2022-2-5 13:11 编辑
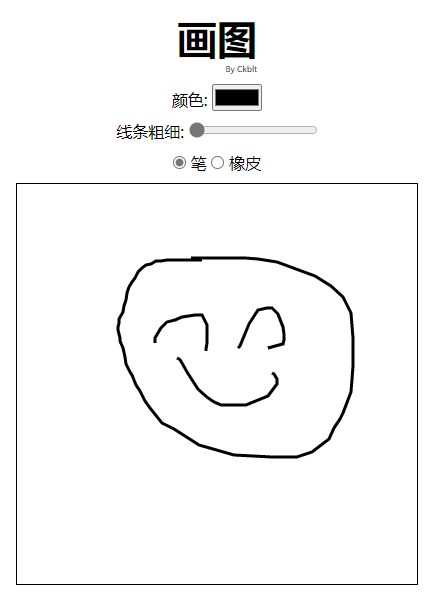
我开发了一款画图软件,他的界面是这样的:

好丑……
温馨提示
这款画图软件的画布用的是Canvas,如果你的浏览器不支持Canvas,请换个浏览器!
废话少说,上代码!
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>画图</title>
- <style>
- * {
- margin: 0;
- padding: 0;
- }
- body {
- display: flex;
- justify-content: center;
- align-items: center;
- min-height: 100vh;
- flex-direction: column;
- }
- #picture {
- width: 400px;
- height: 400px;
- border: solid 1px #000;
- }
- #picture canvas {
- width: 100%;
- height: 100%;
- }
- #color,
- #line-width,
- #pen,
- #production {
- margin-bottom: 10px;
- }
- #production {
- text-align: end;
- }
- #production h1 {
- font-size: 2.5rem;
- }
- #production p {
- font-size: 0.5rem;
- }
- /* 本作品未得作者允许禁止转载 Ckblt */
- </style>
- </head>
- <body>
- <div id="production">
- <h1>画图</h1>
- <p>By Ckblt</p>
- </div>
- <div id="color">颜色: <input type="color" /></div>
- <div id="line-width">线条粗细: <input type="range" min="3" max="50" /></div>
- <div id="pen">
- <input type="radio" name="pen" value="pen" checked />
- <label>笔</label>
- <input type="radio" name="pen" value="eraser" />
- <label>橡皮</label>
- </div>
- <div id="picture">
- <canvas width="400" height="400"></canvas>
- </div>
- <script>
- let mousedown = false
- let mouseXY = [0, 0]
- let picture = []
- let color = ''
- let lineWidth = 10
- let temp = []
- let pen = 'pen'
- const ctx = document.querySelector('#picture canvas').getContext('2d')
- let i = 0
- document.querySelector('#picture').addEventListener('mousedown', (ev) => {
- temp = []
- mousedown = true
- ctx.moveTo(...mouseXY)
- ctx.beginPath()
- })
- document.querySelector('#picture').addEventListener('mousemove', (ev) => {
- if (mousedown && i >= 1) {
- mouseXY = [ev.offsetX, ev.offsetY]
- temp.push(mouseXY)
- color = document.querySelector('#color input').value
- lineWidth = document.querySelector('#line-width input').value
- ctx.lineTo(...mouseXY)
- ctx.strokeStyle = pen === 'eraser' ? '#fff' : color
- ctx.lineWidth = lineWidth
- ctx.stroke()
- i -= 3
- }
- i++
- })
- window.addEventListener('mouseup', () => {
- if (mousedown) {
- mousedown = false
- picture.push({
- color: color,
- lineWidth: lineWidth,
- pen: pen,
- content: temp
- })
- ctx.clearRect(0, 0, 400, 400)
- picture.forEach((t) => {
- const c = t.content
- if (c.length != 0) {
- ctx.beginPath()
- ctx.moveTo(...c[0])
- c.forEach((e) => {
- ctx.lineTo(...e)
- })
- ctx.strokeStyle = t.pen === 'eraser' ? '#fff' : t.color
- ctx.lineWidth = t.lineWidth
- ctx.stroke()
- }
- })
- }
- })
- document.getElementsByName('pen').forEach((e) => {
- e.addEventListener('click', (ev) => {
- pen = e.value
- })
- })
- // 本作品未得作者允许禁止转载 Ckblt
- </script>
- <!-- 本作品未得作者允许禁止转载 Ckblt -->
- </body>
- </html>
还是那句话:如果有问题,请回复我哟~ |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)