|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2022-12-9 19:43 编辑
理解完位置,我们来处理变形操作。
首先是“无伸缩类型”,下一节课我们来说包含伸缩的变形。
重点:
- 无伸缩
- width height
- set()
- scale_to_fit_width()
- scale_to_fit_height()
- match_width()
- match_height()
- 可伸缩
- strentch_to_fit_width()
- strentch_to_fit_height()
- 缩放系数 Scale()
好了,开始吧~
无伸缩
最直接设置对象宽高:
- r = Rectangle()
- r.width = 3
- r.height = 6
- self.add(r)
生成一个宽度为 3,高度为 6 个单位的矩形:

上面效果就等同于:
- r.set(width=3)
- r.set(height=6)
还有一种是保持默认宽高比,然后指定宽度或者高度值,然后另一个自动适配:
效果:

效果:

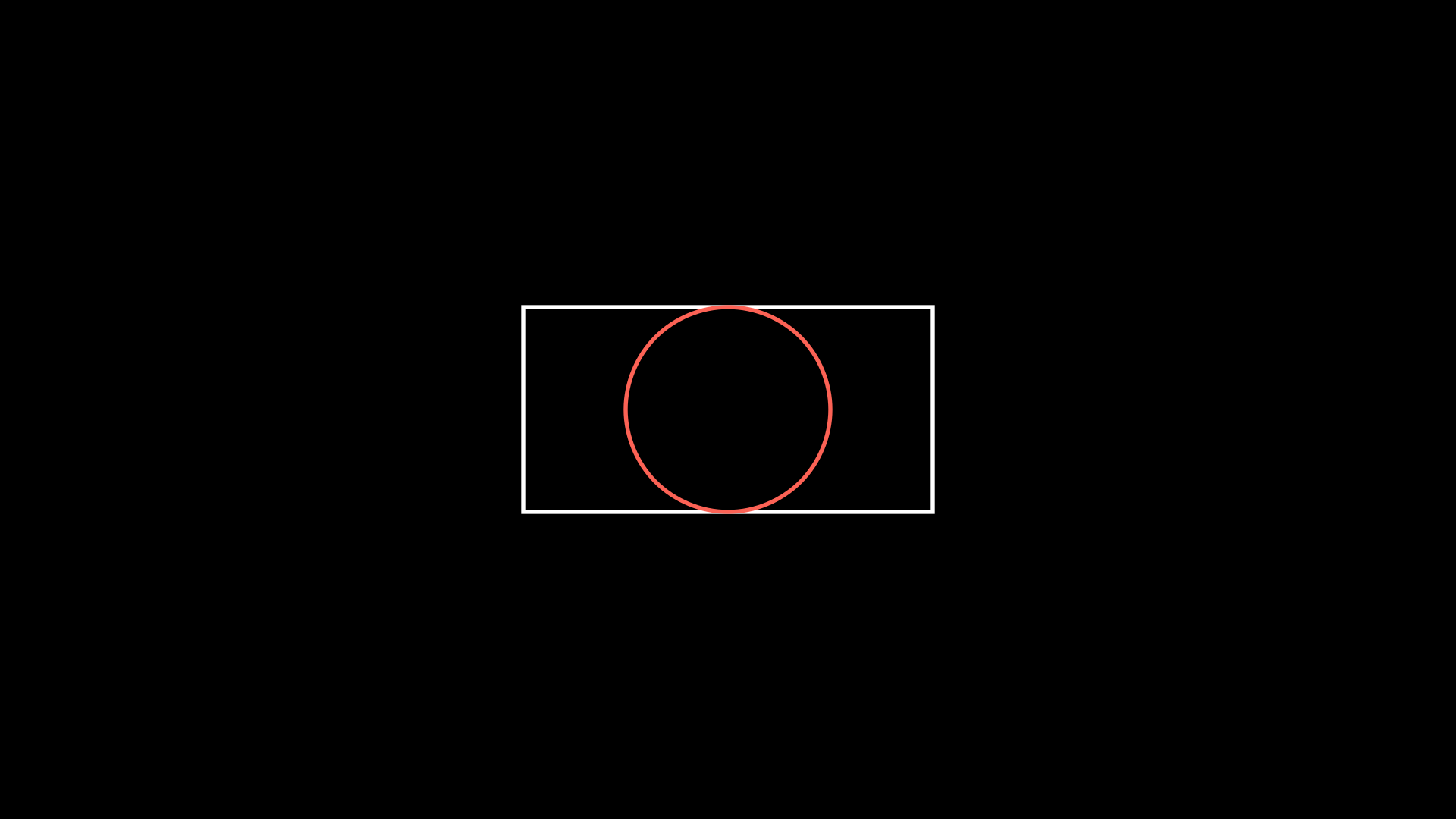
还可以对两个像元素进行匹配,例如这里引入一个圆形:
- r = Rectangle()
- c = Circle()
- r.match_width(c)
- self.add(r,c)
效果:

注意:两个图像会保持各自的宽高比。
然后矩形会和圆的宽度相同。
其他不变,只修改:
效果就会变成高相同:

上面几个就是无伸缩的让图形变形的方式。
所谓的无伸缩其实就是:保持默认宽高比。
可伸缩
如果理解 match_width/height() 方法,那么可伸缩,就意味着不保持默认“宽高比”。
修改哪里就哪里生效。
stretch_to_fit_width/height() 就是实现指定值的伸缩,另一边保持不变:
- r = Rectangle()
- r.stretch_to_fit_width(3)
- self.add(r)
效果:

然后高度也是 3:
- r.stretch_to_fit_width(3)
- r.stretch_to_fit_height(3)
效果:

怎样就能得到正方形了。
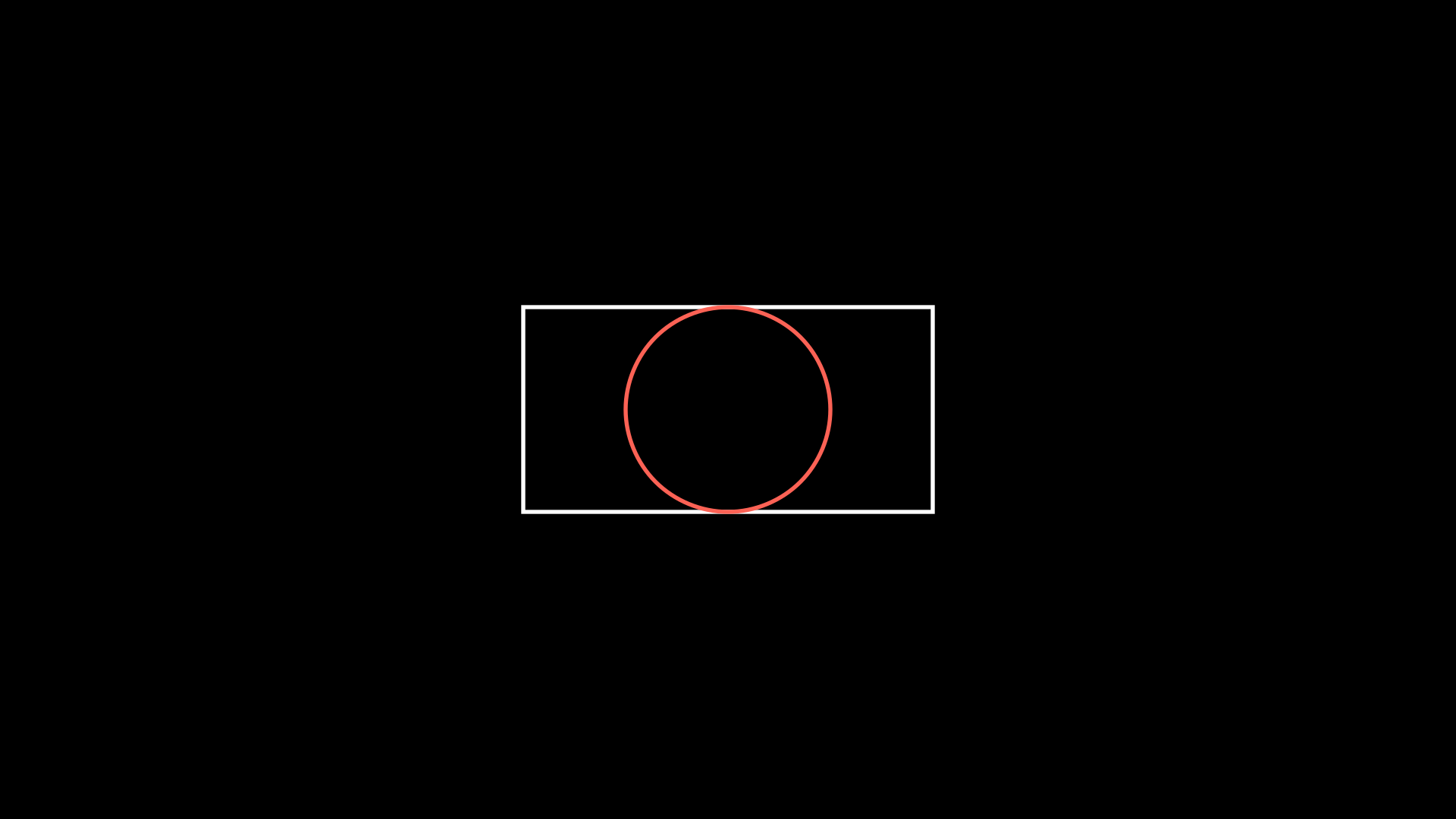
如果两个图形,可以使用 match_width/height(Obj,stretch=True):
- r = Rectangle()
- c = Circle()
- r.match_height(c,stretch=True)
- self.add(r,c)
效果:

设置 stretch 属性为 True 就会不按宽高比进行匹配。
Scale()
上面所有的方法都需要设置“数值”或者“参考对象”。
我们还可以使用缩放系数 Scale() 来同时设置宽和高,例如:
- t = Text("FishC",width=2)
效果:

我们通过 Scale() 放大两倍:
- t = Text("FishC", width=2)
效果:

当设置值大于 1 就是放大,小于 1 就是缩小:
效果:

如果缩放系数为 1,那么对象不会有任何变化。
如果为 0,对象就会从屏幕上消失,并且无法再操作。
所以一般不建议写成 0,如果需要变小,设置 Scale(0.0001) 为一个很小的值就好。
如果值为负数,那么在大小变化的同时,还会“翻转”:
效果:

Scale() 除了像上面这样的玩法,还有设置一种 [x,y,z] 数组形式:
效果:

前面两个值就是 x 和 y 方向,第三个值 z,如果不是做动画,一般修改的比较少。
scale() 默认基于对象的中心点,我们可以通过 about_edge 或者 about_point 参数,来修改中心点。
about_edge 参数的值是“LEFT,RIGHT...”这些:
- t.scale(3, about_edge=RIGHT)
效果:

注意在 Manim 中的中心点设置为“矩形”中心。
可以使用 get_center() 获得,这里就不展开说了,只需要了解就好,后面动画再深入讲解。
也可以通过 about_point 参数设置坐标 [x,y,z]。
- coord = [2,3,0]
- t.scale(0.6,about_point=coord)
效果:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)