|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2023-4-1 16:52 编辑

即将更新用 GPT 来学习最新的 JavaScript 课程。
随着 JavaScript 逐渐成为通用的编程语言,它在软件开发中的地位越来越高,已经不再只是给HTML编写交互的客户端脚本语言了。
而是可以胜任前端、后端、大数据和机器学习等应用的全面语言。
JavaScript从 2015 年走向规范化以来,在 ES6~ES2021 中都出了很多新特性。
有很多是自己也不知道的
所以为了更好的为《零基础入门学习 JavaScript》保驾护航,准备基于 ChatGPT 来更新自己的知识库。
不得不说,2023 年的 03 月份是 AI 大规模语言模型(LLM)的元年,很多行业都受到了影响,进而产生不可逆的变化。
有兴趣的鱼油可以去看这个介绍视频:
好了,废话不多说,后续的课程演示都会基于 VSCode + Node.js 来进行演示。
用 Node.js 就可以不用启动浏览器,直接在 VSCode 中调试和运行代码,省去切换的麻烦。
那就先来准备好工具,然后一起进入这段 AI 老师的伴学之旅 。 。
准备工作
在 VSCode 中有两种运行 JS 的方式:
第二种是个插件,一键安装就好,但是后续很多厉害的操作,它不兼容。
前期学习都还好,不过还是推荐大家用终端。
在 VSCode 中安装 Node.js 需要通过下面的步骤。
1. 首先,你需要下载并安装 Node.js
Node.js 官网(传送门)下载适用于你的操作系统的版本,并完成安装。
2. 打开 Visual Studio Code 中的拓展(Ctrl+Shif+K)。
3. 在搜索框中输入“node.js”,然后在搜索结果列表中选择 “Node.js Extension Pack”。
4. 点击 “Install/安装” 按钮来安装该扩展。
5. 运行任何 Node.js 应用程序之前,请确保将终端导航到包含你的项目文件的目录中。
然后可以使用以下命令之一运行你的代码:
yourfile 就是鱼油 JavaScript 的文件名。
这一条就是用来启动文件的,非常非常常用。
还有一条是:
运行 package.json 文件中指定的脚本,后面用到再细说。
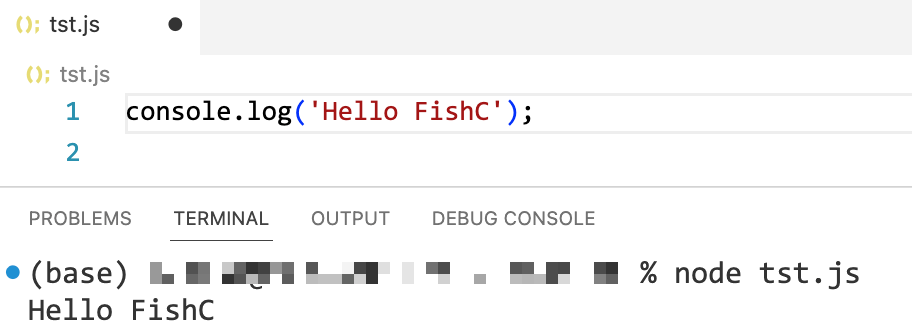
现在就可以创建一个简单的 xxx.js 文件,简单打印测试下。
如果成功运行 Node.js 应用程序,就会在终端窗口中看到下图的显示结果:

好了,搞定定啦~
Web 课程:
JS 课程:
如果有收获,别忘了评分 : :
这位鱼油,如果喜欢本系列Js帖子,请订阅 专辑 -->( 传送门)( 不喜欢更要订阅 )
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)