|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x

Bootstrap定义了一套主题色,可以针对文本、背景和链接设置相应的颜色。
规则如下:
- .text-{color} /* 设置文本颜色 */
- .bg-{color} /* 设置背景颜色 */
- .link-{color} /* 设置链接颜色 *
color 可取的值是 primary、secondary、success、danger、warning、info、light 和 dark。
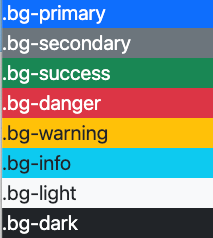
以背景颜色为例实操:
- <div class="bg-primary text-white">.bg-primary</div>
- <div class="bg-secondary text-white">.bg-secondary</div>
- <div class="bg-success text-white">.bg-success</div>
- <div class="bg-danger text-white">.bg-danger</div>
- <div class="bg-warning text-dark">.bg-warning</div>
- <div class="bg-info text-dark">.bg-info</div>
- <div class="bg-light text-dark">.bg-light</div>
- <div class="bg-dark text-white">.bg-dark</div>
效果:

以上这种颜色命名规则贯穿整个 Bootstrap,它使用语义化的名称。
包括主色(primary)、次色(secondary)以及各种提示色。
各种提示色可分别代表不同的情景,包括操作成功(success)、危险操作(danger)、警告(warning)、信息(info)、浅色(light)和深色(dark)。
在后续讲解组件时还会遇到相关内容,例如按钮和警告框组件,也使用了相同的颜色体系。
此外,链接的颜色 link-* 还针对 :hover 和 :focus 状态进行了设置。
背景颜色还有两个常用的工具类,即白色背景和透明背景工具类,相应的颜色值定义如下:
- .bg-white {
- background-color: #fff!important;3 }
- .bg-transparent {
- background-color: transparent!important;}
对于作用于文本的颜色还有几个额外的工具类。
包括浅色文字(text-muted)、白色文字(text-white)、50%透明黑色(text-black-50)以及50%透明白色(text-white-50)工具类,相应的颜色值定义如下:
- .text-muted {
- color: #6c757d!important;}
- .text-white {
- color: #fff!important;}
- .text-black-5{
- color: rgba(0,0,0,.5)!important;}
- .text-white-50 {
- color: rgba(255,255,255,.5)!important;}
在 Bootstrap 的工具类的相关代码中,都会加上!important,以防止自身被其他样式覆盖。
这位鱼油,如果喜欢本帖子,请订阅>>> 专辑 <<<( 不喜欢更要订阅 )
官方 Web 课程:
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)