|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 alltolove 于 2017-2-26 05:32 编辑
效果:

知识点1:插入图片
知识点2:鼠标拖动事件
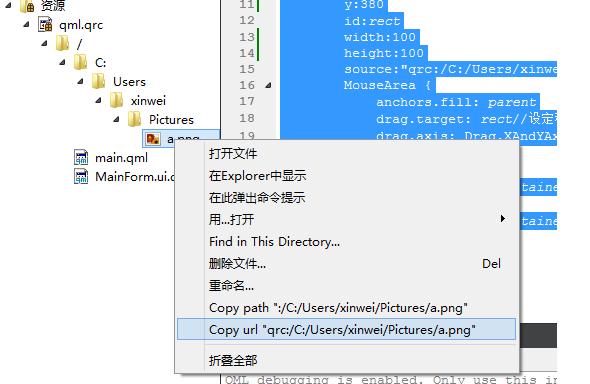
建个项目然后在根目录选择添加现有文件,把图片加入后,选中图片点击鼠标右键,选copy url...这个选项,把图片路径粘贴到代码里

直接在MainForm.ui.qml下修改
- import QtQuick 2.5
- Rectangle {
- anchors.centerIn: parent
- id: container
- width:640
- height: 480
- Image{
- x:280
- y:380
- id:rect
- width:100
- height:100
- source:"qrc:/C:/Users/xinwei/Pictures/a.png"//这就是选择粘贴的路径
- MouseArea {
- anchors.fill: parent
- drag.target: rect//设定移动的物体id
- drag.axis: Drag.XAndYAxis//设定移动方向为上下左右
- drag.minimumX: 0
- drag.maximumX: container.width-rect.width//横向
- drag.minimumY: 0
- drag.maximumY: container.height-rect.height//设定最大竖向移动距离
- }
- }
- }
然后修改main.qml为
- import QtQuick 2.5
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- anchors.fill: parent
- }
- }
注意:如果用anchors定位图片,图片是不能被拖动的 |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)