|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
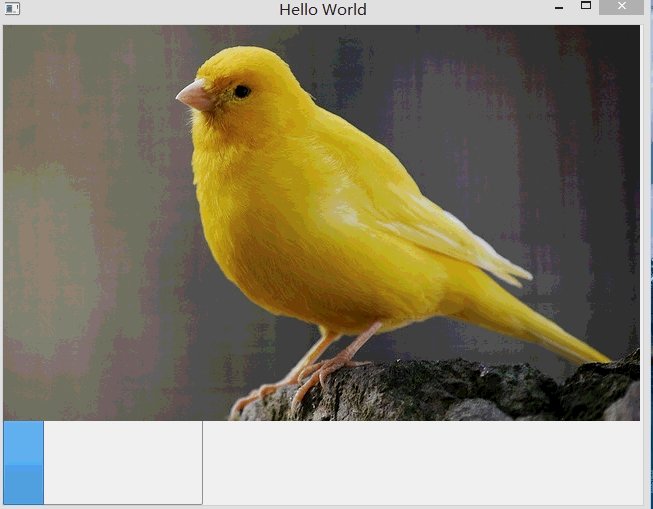
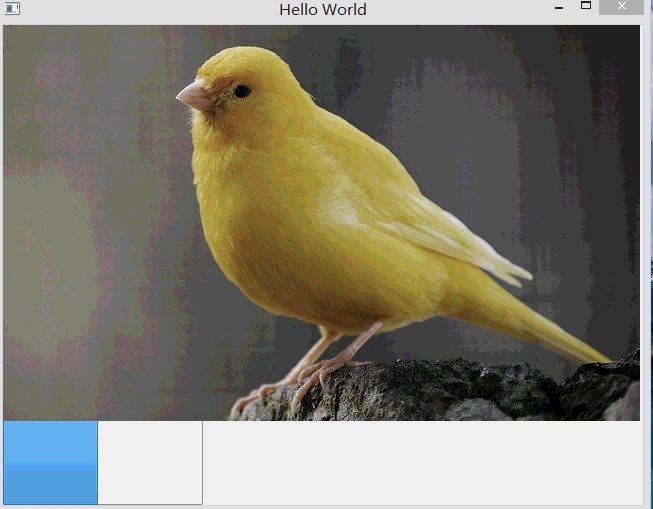
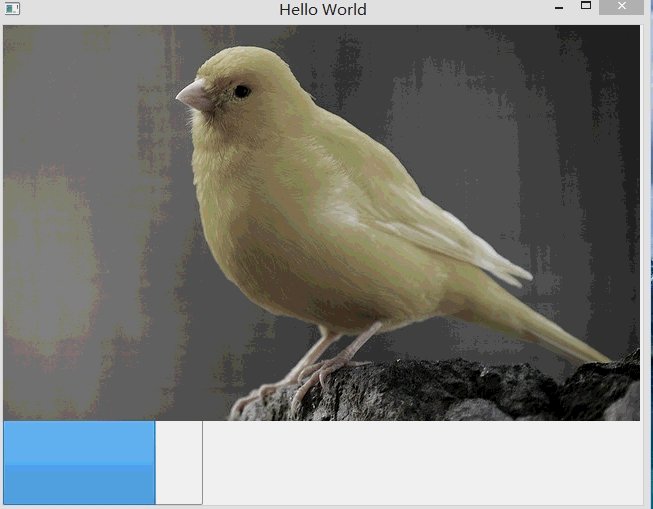
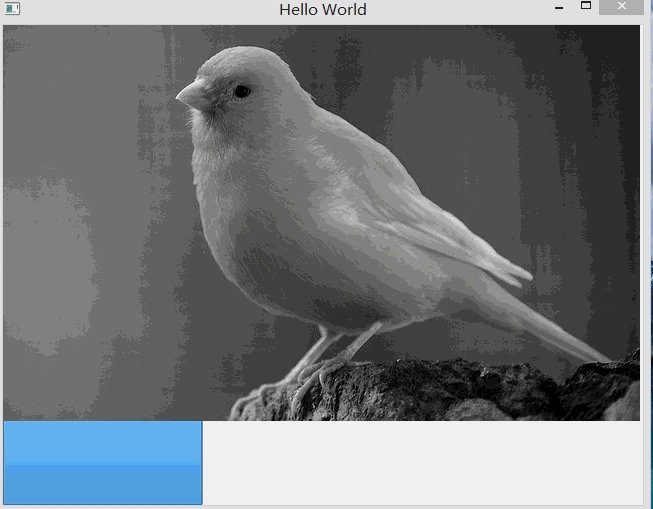
效果:

知识点1:学会使用进度条
知识点2:学会减少颜色饱和度效果
不多说直接上代码:
main.qml文件:
- import QtQuick 2.5
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- anchors.fill: parent
- }
- }
MainForm.ui.qml文件:
- import QtQuick 2.5
- Rect{}
Rect.qml文件:
- import QtQuick 2.0
- import QtQuick.Controls 1.2
- import QtGraphicalEffects 1.0
- Item{
- ProgressBar{//进度条
- id:pb
- anchors.bottom: parent.bottom
- height: 90
- }
- Image{
- id:pic
- source: "qrc:/C:/Users/xinwei/Pictures/canary_3.jpg"
- smooth:true
- }
- Desaturate{//降低颜色饱和度
- id:tran
- anchors.fill: pic
- source: pic
- }
- SequentialAnimation{
- NumberAnimation{
- id:a
- target: tran
- property: "desaturation"
- from:0
- to:1.0
- duration:10000
- }
- running: true
- }
- function b()
- {
- pb.value=tran.desaturation
- }
- Connections{
- target: tran
- onDesaturationChanged:b()//当颜色饱和度变化时调用b()函数
- }
- }
Preview:明天介绍用文件对话框来打开文件的方法 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)