|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 alltolove 于 2017-3-8 09:51 编辑
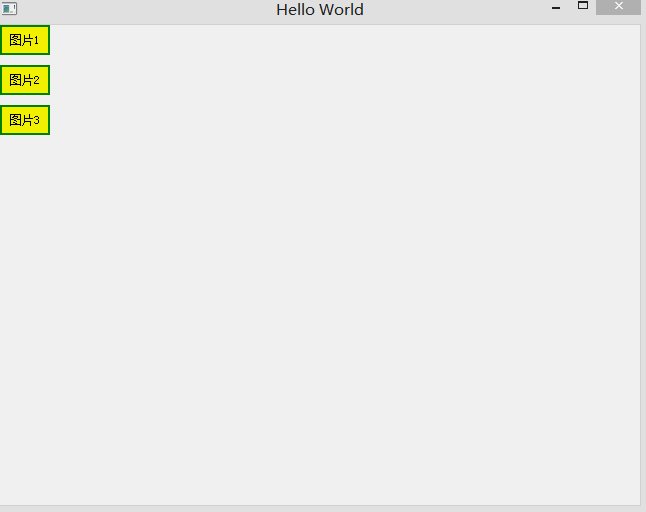
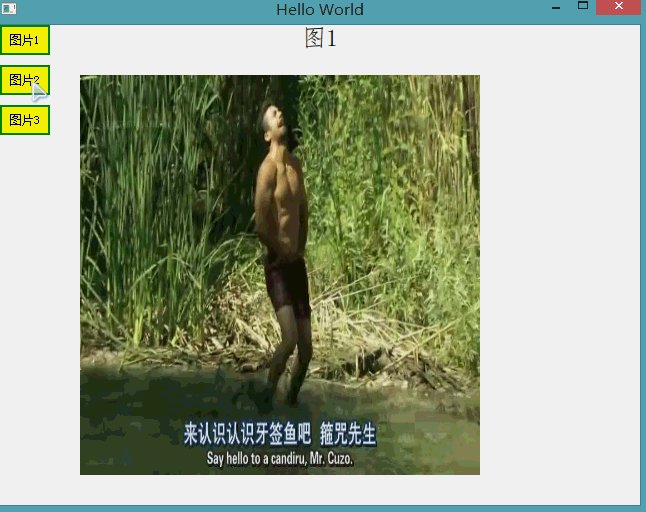
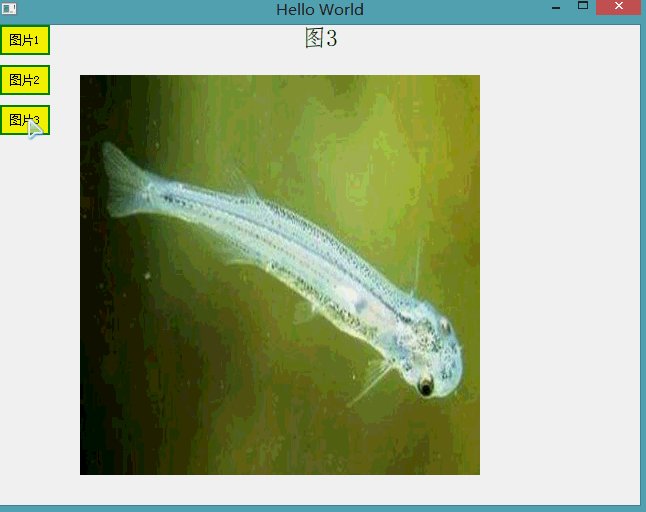
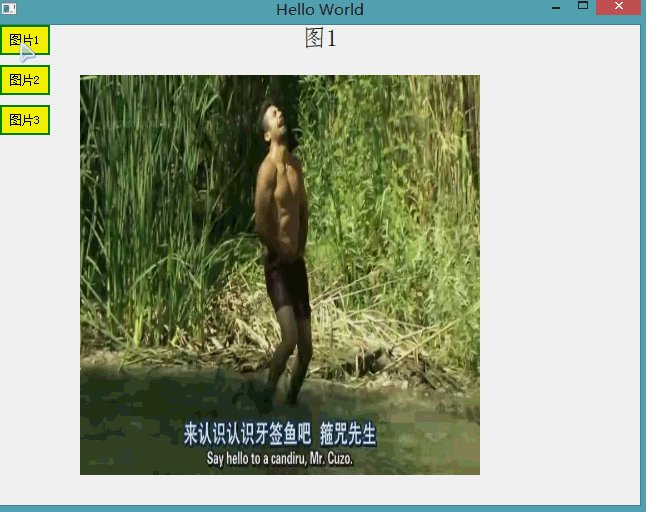
效果:

图片都是从论坛帖子里来的
知识点1:学会连接网络图片
知识点2:像CSS样式表一样给各种控件制定样式
代码如下:
main.qml文件:
- import QtQuick 2.5
- import QtQuick.Window 2.2
- import QtQuick.Controls 1.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- anchors.fill: parent
- a.onClicked: {one.visible=true;two.visible=false;three.visible=false;state="pic1"}
- b.onClicked: {one.visible=false;two.visible=true;three.visible=false;state="pic2"}
- c.onClicked: {one.visible=false;two.visible=false;three.visible=true;state="pic3"}
- states: [//定义一个三个成员的状态数组
- State {
- name: "pic1"
- PropertyChanges {
- target: img
- source:"http://xxx.fishc.com/forum/201702/28/084008zx2n7ntjgx7ljx7o.jpeg"
- }
- },State {
- name: "pic2"
- PropertyChanges {
- target: img
- source:"http://xxx.fishc.com/forum/201702/28/084247t58i1id18678y98i.jpeg"
- }
- },State {
- name: "pic3"
- PropertyChanges {
- target: img
- source:"http://xxx.fishc.com/forum/201702/28/084403e64zogg46xskjjbx.jpeg"
- }
- }
- ]
- Image{
- id:img
- x:80
- y:50
- width:400
- height:400
- }
- }
- }
MainForm.ui.qml文件:
- import QtQuick 2.5
- import QtQuick.Controls 1.2
- import QtQuick.Controls.Styles 1.3//想用自定义样式必须引入
- Item {
- property alias one: one
- property alias two: two
- property alias three:three
- property alias a: a
- property alias b: b
- property alias c: c
- width: 360
- height: 360
- Text {
- id:one
- anchors.horizontalCenter: parent.horizontalCenter
- text: "图1"
- font.family: "仿宋"
- font.pixelSize: 24
- visible: false
- }
- Text {
- id:two
- anchors.horizontalCenter: parent.horizontalCenter
- text: "图2"
- font.family: "仿宋"
- font.pixelSize: 24
- visible:false
- }
- Text {
- id:three
- anchors.horizontalCenter: parent.horizontalCenter
- text: "图3"
- font.family: "仿宋"
- font.pixelSize: 24
- visible:false
- }
- property Component buttonStyle:ButtonStyle{//定制一个样式
- background:Rectangle{
- implicitWidth: 50
- implicitHeight: 30
- border.width: 2
- border.color: "green"
- color:"yellow"
- }
- }
- Column{
- spacing: 10
- Button{id:a;style:buttonStyle;text:"图片1"}
- Button{id:b;style:buttonStyle;text:"图片2"}
- Button{id:c;style:buttonStyle;text:"图片3"}
- }
- }
Preview: 明天介绍怎么用菜单栏 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)