|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
上个帖子我们没写一行代码就建了个网站,这就是现在编程界追求的简洁趋势。已经不要求你写大段的代码,复杂的逻辑,要用最简单的代码表达更多的事情,这样你写着也省事。别人维护起来也方便。
其实我们建的网站是由webstorm软件自动生成的代码,nodejs跟其他建站的语言(php,jsp,asp...)不同的是不需要额外的服务软件,比如阿帕奇,tomcat,IIS等,他是通过代码直接建站,方便又灵活。今天我们讲一下昨天的代码

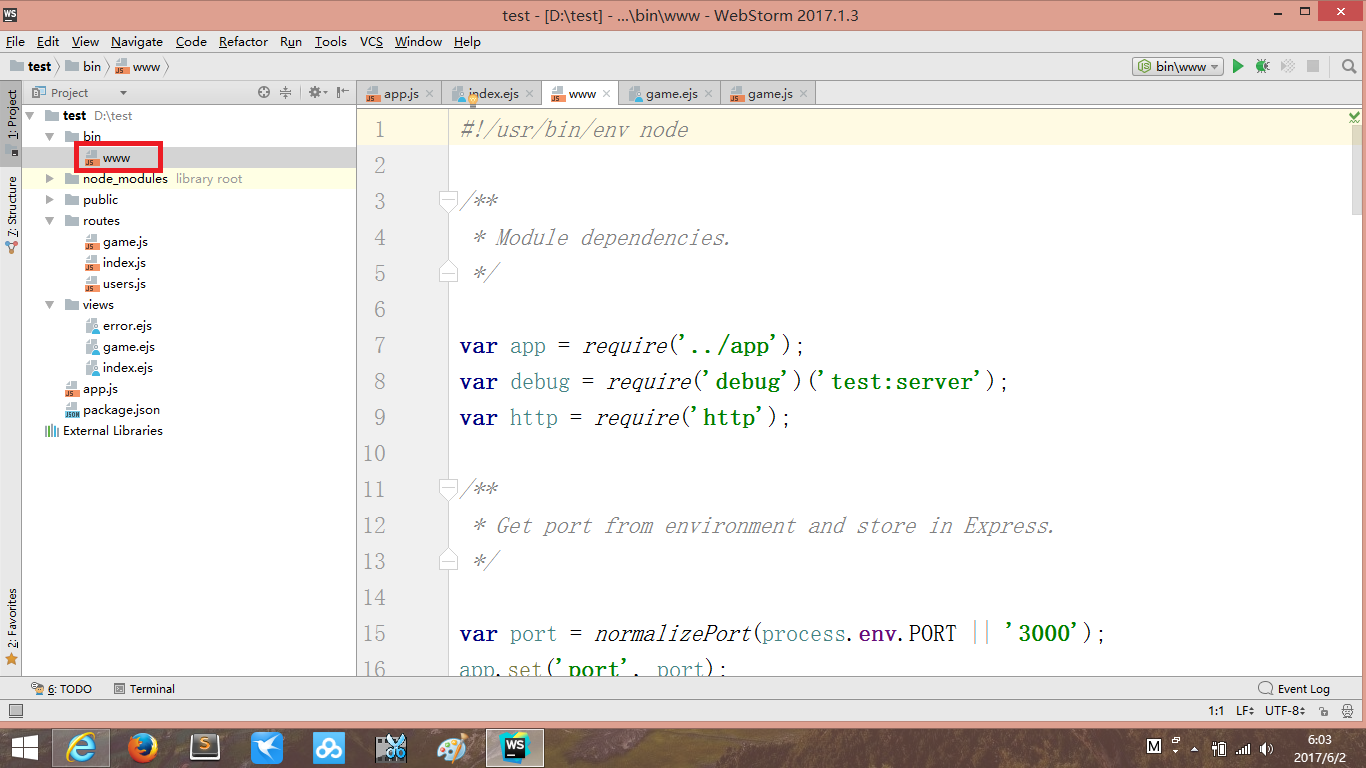
网站的启动文件主要是www这个文件,你也可以电脑cmd或命令行里输入node www来启动服务器,nodejs不用浏览器也可以直接使用非常方便。
一般建网站都需要多页面,现在我说说怎么在服务器注册一个多页面的网站
app.js文件:
- var express = require('express');
- var path = require('path');
- var favicon = require('serve-favicon');
- var logger = require('morgan');
- var cookieParser = require('cookie-parser');
- var bodyParser = require('body-parser');
- var index = require('./routes/index');
- var users = require('./routes/users');
- var game = require('./routes/game');//extend
- var app = express();
- // view engine setup
- app.set('views', path.join(__dirname, 'views'));
- app.set('view engine', 'ejs');
- // uncomment after placing your favicon in /public
- //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
- app.use(logger('dev'));
- app.use(bodyParser.json());
- app.use(bodyParser.urlencoded({ extended: false }));
- app.use(cookieParser());
- app.use(express.static(path.join(__dirname, 'public')));
- app.use('/', index);
- app.use('/users', users);
- app.use('/game',game);//extend
- // catch 404 and forward to error handler
- app.use(function(req, res, next) {
- var err = new Error('Not Found');
- err.status = 404;
- next(err);
- });
- // error handler
- app.use(function(err, req, res, next) {
- // set locals, only providing error in development
- res.locals.message = err.message;
- res.locals.error = req.app.get('env') === 'development' ? err : {};
- // render the error page
- res.status(err.status || 500);
- res.render('error');
- });
- module.exports = app;
以上注释了extend的语句是我新添了
然后在routes目录里新建一个game.js文件,代码如下:
- var express = require('express');
- var router = express.Router();
- /* GET home page. */
- router.get('/', function(req, res, next) {
- res.render('game', { title: 'Express' });
- });
- module.exports = router;
在views文件夹里新建一个game.ejs文件,代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>little ball move</title>
- </head>
- <body onkeydown="test(event)">
- <h1>小球上下左右移动</h1>
- <canvas id="test" width="400" height="400" style="border:1px solid red">
- </canvas>
- <script>
- var canvas1=document.getElementById('test');
- var cxt=canvas1.getContext('2d');
- var ballX=30;
- var ballY=30;
- function drawBall(){
- cxt.beginPath();
- cxt.fillStyle='#FF0000';
- cxt.arc(ballX,ballY,10,0,Math.PI*2,true);
- cxt.closePath();
- cxt.fill();
- }
- drawBall();
- function test(e){
- var code=e.keyCode;
- switch(code){
- case 37:ballX--;
- break;
- case 38:ballY--;
- break;
- case 39:ballX++;
- break;
- case 40:ballY++;
- break;
- }
- cxt.clearRect(0,0,400,400);
- drawBall();
- };
- </script>
- </body>
- </html>
这个.ejs文件实际上就是网页模板,我们主要在这些文件上写代码。
public文件夹里是放图片等资源文件的地方
我们在index.ejs文件里写个超级链接测试一下连到新建的页面
- <!DOCTYPE html>
- <html>
- <head>
- <title><%= title %></title>
- <link rel='stylesheet' href='/stylesheets/style.css' />
- </head>
- <body>
- <h1><%= title %></h1>
- <p>Welcome to <%= title %></p>
- <a href="./game">to game</a>
- </body>
- </html>
然后按照昨天的方法启动服务器,打开网站,点一下那个超级链接就会成功连到我们新建的网页了,这个是我写的一个用上下左右键移动小球的案列
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)