|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
我先说说什么叫公网跟内网:
公网又叫外网,就是指互联网可以访问所有网站。
内网又叫私网,局域网就只能访问你所在路由器(也可以是无线路由器)下一级的网站。内网的ip地址规定以192.168开头。
其实许多网络供应商也是由自己的路由器给你分配出去的网线,他只是通过某种手段让你能访问到公网而已,了解了这些对我们以后部署网站会有所帮助。
今天我们讲websocket客户端的搭建。
我们的客户端就是我们做的网页,是用html5自带的websocket功能完成的,websocket与http都是基于tcp/ip上层的一个网络协议,不过websocket协议支持实时传送数据,是今年来非常流行的,据说也能做网游。
我们的网页分为两部分,一个是发送端,一个是接收端,接收端是用iframe标签嵌入进发送端的一个页面,首先我们先做接收端,以下为代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <meta http-equiv=refresh content="1">
- <title>Document</title>
- <style>
- body{
- overflow: hidden;
- }
-
- </style>
- </head>
- <body id="output">
- <script>
- var ws;
- function setup(){
- output=document.getElementById('output');
- ws=new WebSocket('ws://127.0.0.1:3000');
- ws.onmessage=function(e){
- output.innerHTML=e.data;
- }
- }
- setup();
- </script>
- </body>
- </html>
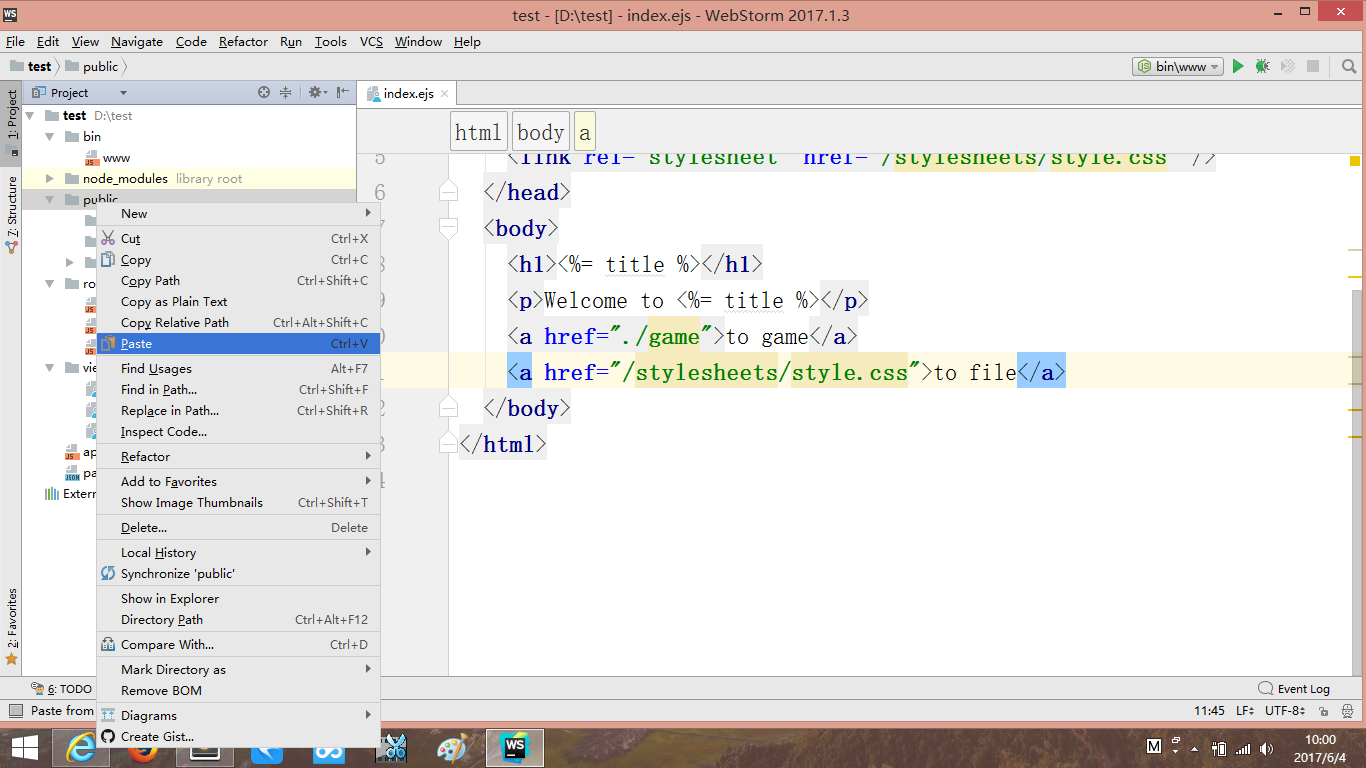
把这个页面建好后,点击右键复制,然后打开webstorm打开以前我们建的个人网站项目(不是websocket服务器),选public目录点击右键粘贴进去,如下图:

然后我们在index.ejs文件里写入发送端的代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <title>Document</title>
- <style>
- body{
- background-color: rgba(255,97,0,0.5);
- }
- #output{
- border: 1px solid lightblue;
- margin-top: 20px;
- padding: 10px;
- }
- #input{
- border: 1px solid lightblue;
- }
- </style>
- </head>
- <body class="container-fluid">
- <h1 class="page-header text-center">chat page</h1>
- <div class="form-group form-inline">
- <label for="input">plese fill in your name:</label>
- <input type="text" id="inputname" class="form-control input-lg" placeholder="name" onblur="setName()">
- </div>
- <div>
- <div class="form-group">
- <label for="input">plese text:</label>
- <input type="text" id="input" class="form-control input-lg" placeholder="bla bla bla">
- </div>
- <button class="btn btn-info" id="send" onclick="sendInput()">send</button>
- </div>
- <iframe src="ballMove2.html" width="100%" height="250" frameborder="0" id="output" class="thumbnail" draggable="true"></iframe>
- <script>
- var ws=new WebSocket('ws://127.0.0.1:3000');
- var name='';
- function setName(){
- var obj=document.getElementById('inputname');
- name=obj.value+': ';
- }
- function sendInput(){
- input=document.getElementById('input');
- ws.send(name+input.value);
- input.value='';
- }
- </script>
- </body>
- </html>
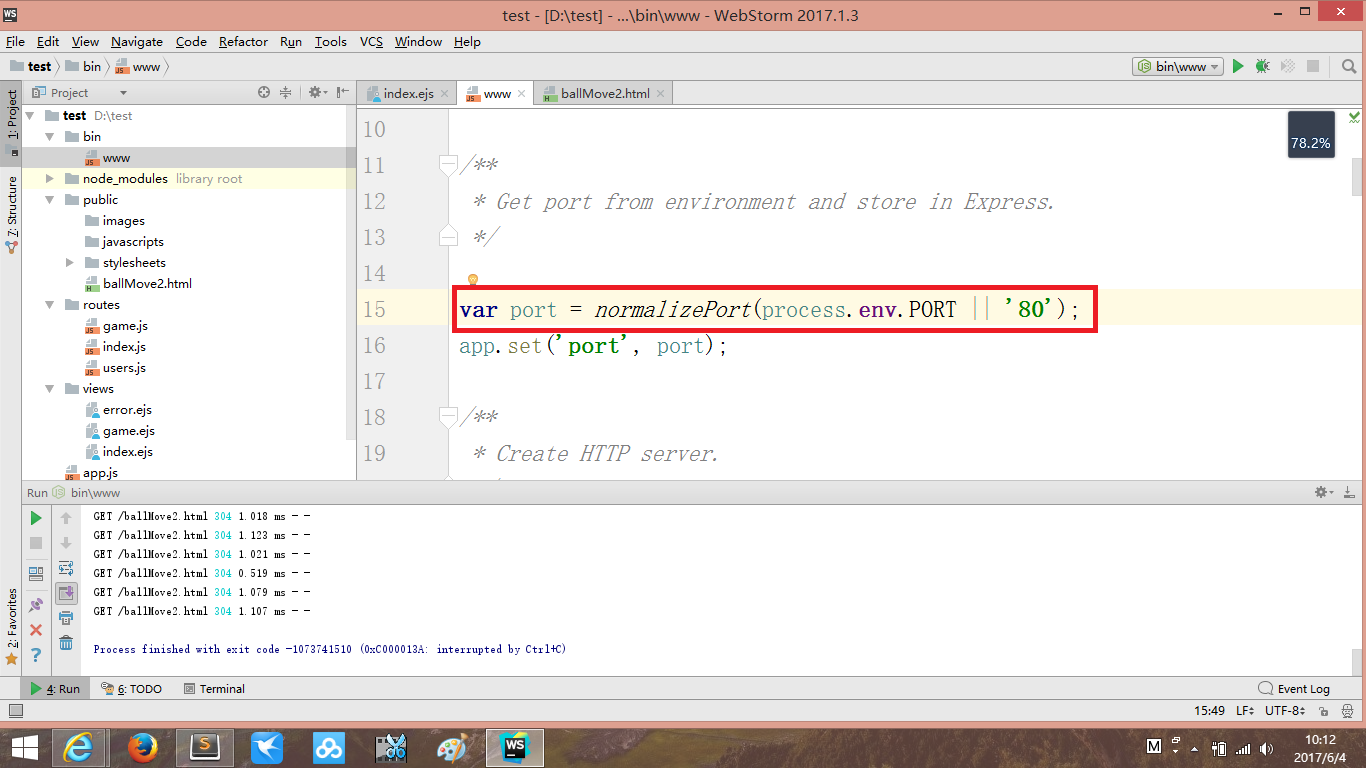
然后我们进入www文件把端口号改成80端口,因为2个服务器不能用一个端口号,如下图:

然后点右上小三角启动服务器,再进入dos命令行启动我们之前做好的websocket服务器(进入你所建的目录用 node 文件名 这种方式启动)如图:

然后在网页上键入http://127.0.0.1:80进入主页,就可以进行聊天了。明天我们修复一个小bug(让聊天内容显示的更合理),还有用bootstrap给网页加样式
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)