马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
标题
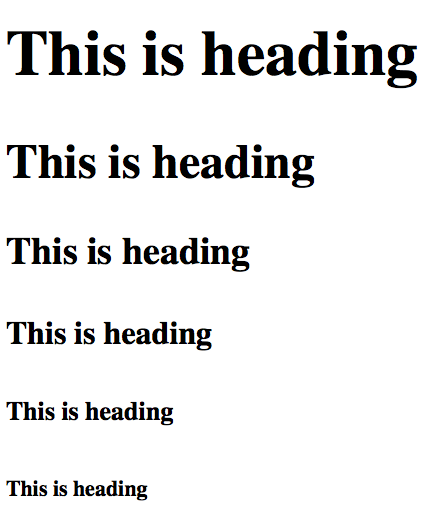
HTML 包含六个级别的标题,按重要性排列:
<h1><h2><h3><h4><h5><h6>
以下代码定义了所有标题:- <h1>This is heading</h1>
- <h2>This is heading</h2>
- <h3>This is heading</h3>
- <h4>This is heading</h4>
- <h5>This is heading</h5>
- <h6>This is heading</h6>

*不建议使用标题来使文本变大或变粗,因为搜索引擎使用标题来索引网页结构和内容.
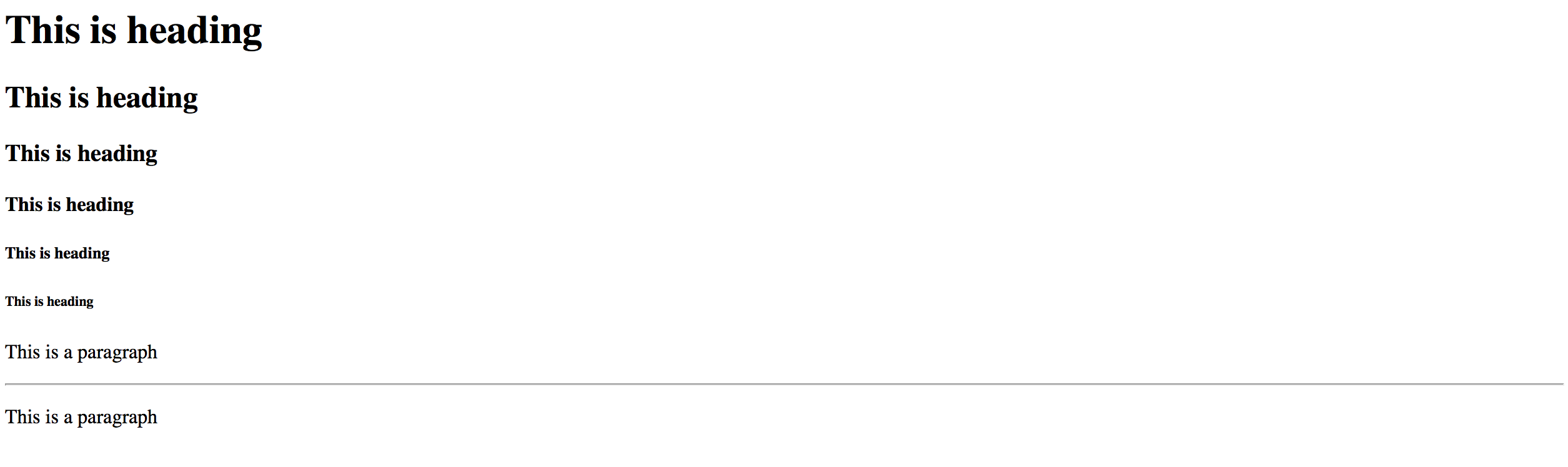
水平线
要创建水平线,使用<hr />标签:
- <h1>This is heading</h1>
- <h2>This is heading</h2>
- <h3>This is heading</h3>
- <h4>This is heading</h4>
- <h5>This is heading</h5>
- <h6>This is heading</h6>
- <p>This is a paragraph</p>
- <hr />
- <p>This is a paragraph</p>

注释
浏览器不显示注释,但它们有助于记录HTML并添加说明,提醒和其他注释 - <!-- This is a comment -->
- <!DOCTYPE html>
- <html>
- <head>
- <title>first page</title>
- </head>
- <body>
- <p>This is a paragraph</p>
- <hr />
- <p>This is a paragraph</p>
- <!-- This is a comment -->
- </body>
- </html>
*你可以看到注释不会在浏览器中显示.
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)