|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
因为地方不够了按原来的方法再新建个fragment,然后修改activity_main.xml文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <LinearLayout
- android:id="@+id/idlayout1"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="8"
- android:orientation="vertical"/>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- android:orientation="horizontal">
- <Button
- android:id="@+id/idbutton1"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="button1" />
- <Button
- android:id="@+id/idbutton2"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="button2" />
- <Button
- android:id="@+id/idbutton3"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="button3" />
- </LinearLayout>
- </LinearLayout>
修改MainActivity.kt文件:
- package com.example.xinwei.fragmentkotlin
- import android.app.FragmentTransaction
- import android.support.v7.app.AppCompatActivity
- import android.os.Bundle
- import android.view.View
- import kotlinx.android.synthetic.main.activity_main.*
- class MainActivity : AppCompatActivity(),View.OnClickListener {
- override fun onClick(p0: View?) {
- when(p0?.id){
- idbutton1.id->{
- var manager=fragmentManager
- var transaction=manager.beginTransaction()
- transaction?.replace(R.id.idlayout1,BlankFragment())
- transaction?.commit()
- }
- idbutton2.id->{
- var manager=fragmentManager
- var transaction=manager.beginTransaction()
- transaction?.replace(R.id.idlayout1,BlankFragment2())
- transaction?.commit()
- }
- idbutton3.id->{
- var manager=fragmentManager
- var transaction=manager.beginTransaction()
- transaction?.replace(R.id.idlayout1,BlankFragment3())
- transaction?.commit()
- }
- }
- }
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- idbutton1.setOnClickListener(this)
- idbutton2.setOnClickListener(this)
- idbutton3.setOnClickListener(this)
- var manager=fragmentManager
- var transaction=manager.beginTransaction()
- transaction?.replace(R.id.idlayout1,BlankFragment())
- transaction?.commit()
- }
- }
修改fragment_blank_fragment3.xml文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.example.xinwei.fragmentkotlin.BlankFragment3">
- <TextView
- android:id="@+id/idtext1"
- android:layout_width="match_parent"
- android:layout_height="300dp"
- android:gravity="center"
- android:layout_gravity="center_horizontal"
- android:textColor="#00ff00"
- android:textSize="50sp"
- android:layout_marginBottom="100dp"
- android:text="我 爱 鱼 C" />
- <Button
- android:id="@+id/idbuttonall"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="组合动画"
- android:layout_gravity="center_horizontal"/>
- </LinearLayout>
修改BlankFragment3.kt文件:
- package com.example.xinwei.fragmentkotlin
- import android.os.Bundle
- import android.app.Fragment
- import android.view.LayoutInflater
- import android.view.View
- import android.view.ViewGroup
- import android.view.animation.*
- import android.widget.Button
- import android.widget.TextView
- /**
- * A simple [Fragment] subclass.
- */
- class BlankFragment3 : Fragment() {
- var view1:View?=null
- var button: Button?=null
- var text1: TextView?=null
- var text2: TextView?=null
- var text3: TextView?=null
- var text4: TextView?=null
- override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
- savedInstanceState: Bundle?): View? {
- view1=inflater.inflate(R.layout.fragment_blank_fragment3, container, false)
- text1=view1?.findViewById<TextView>(R.id.idtext1)
- button=view1?.findViewById<Button>(R.id.idbuttonall)
- text1?.visibility=View.INVISIBLE
- groupAnimation()
- return view1
- }
- private fun groupAnimation() {
- button?.setOnClickListener {
- var set=AnimationSet(false)
- var scale= ScaleAnimation(0.1f,1.0f,0.1f,1.0f,0.5f,0.5f)
- scale.duration=3000
- var animation= AlphaAnimation(0.0f,1.0f)
- animation.duration=3000
- var rotate= RotateAnimation(0.0f,360.0f,400.0f,400.0f)
- rotate.duration=3000
- var translate= TranslateAnimation(-100.0f,0.0f,-100.0f,0.0f)
- translate.duration=3000
- set.addAnimation(scale)
- set.addAnimation(animation)
- set.addAnimation(rotate)
- set.addAnimation(translate)
- text1?.visibility=View.VISIBLE
- text1?.startAnimation(set)
- }
- }
- }
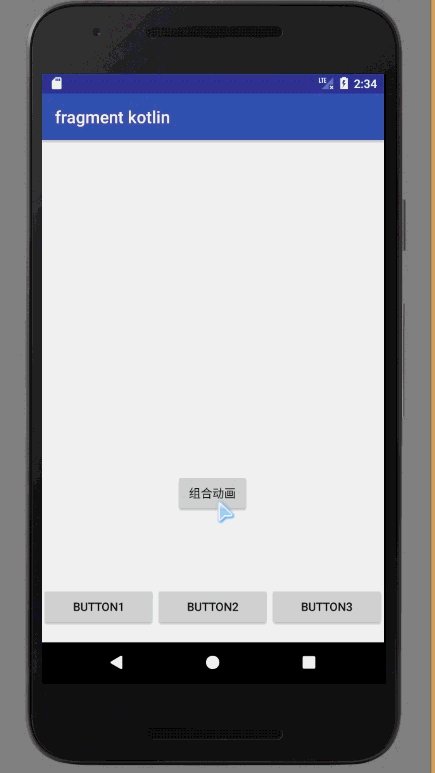
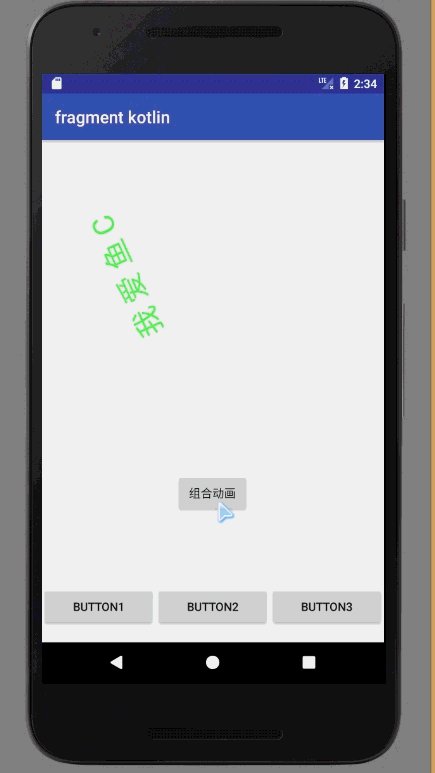
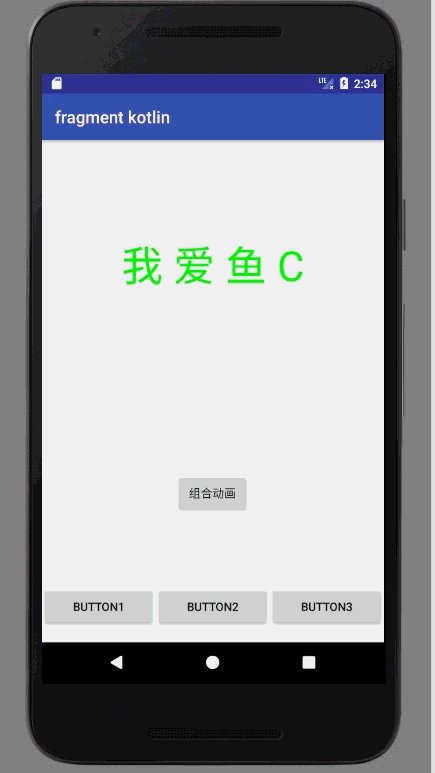
这里的groupAnimation() 方法就是组合动画代码,效果图为:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)